Implementación de pestañas de fragmentos ActionBarSherlock en Android
Última actualización: 5 de marzo de 2013
En este tutorial, aprenderá cómo implementar pestañas de fragmentos ActionBarSherlock en su aplicación de Android. Las pestañas permiten al usuario navegar entre pantallas hermanas seleccionando el indicador de pestaña apropiado disponible en la parte superior de la pantalla. Crearemos pestañas que permitan a los usuarios navegar entre fragmentos que contienen un texto en particular usando ActionBarSherlock Library. Vamos a empezar…
Prepare su proyecto importando la biblioteca ActionBarSherlock . Consulte el tutorial Implementación de ActionBarSherlock en Android .
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ABSFragmentTabs .
Nombre de la aplicación: ABSFragmentTabs
Nombre del proyecto: ABSFragmentTabs
Nombre del paquete: com.androidbegin.absfragmenttabs
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.absfragmenttabs;
importar com.actionbarsherlock.app.ActionBar;
importar com.actionbarsherlock.app.SherlockFragmentActivity;
importar android.os.Bundle;
importar android.support.v4.app.Fragment;
clase pública MainActivity extiende SherlockFragmentActivity {
ActionBar.Tab Tab1, Tab2, Tab3;
Fragmento fragmentoTab1 = nuevo FragmentoTab1();
Fragmento fragmentoTab2 = nuevo FragmentoTab2();
Fragmento fragmentoTab3 = nuevo FragmentoTab3();
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.diseño.actividad_principal);
ActionBar actionBar = getSupportActionBar();
// Ocultar icono de la barra de acción
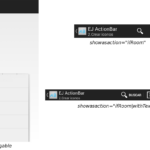
actionBar.setDisplayShowHomeEnabled(falso);
// Ocultar título de la barra de acciones
actionBar.setDisplayShowTitleEnabled(falso);
// Crear pestañas de la barra de acción
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Establecer icono de pestaña y títulos
Tab1 = actionBar.newTab().setIcon(R.drawable.tab1);
Tab2 = actionBar.newTab().setText("Tab2");
Tab3 = actionBar.newTab().setText("Tab3");
// Establecer oyentes de pestañas
Tab1.setTabListener(nuevo TabListener(fragmentoTab1));
Tab2.setTabListener(nuevo TabListener(fragmentoTab2));
Tab3.setTabListener(nuevo TabListener(fragmentoTab3));
// Agregar pestañas a la barra de acciones
actionBar.addTab(Tab1);
actionBar.addTab(Tab2);
actionBar.addTab(Tab3);
}
}
Hemos creado tres pestañas con detectores de pestañas y configuramos la barra de acción en las pestañas del modo de navegación. Para la primera pestaña, hemos configurado un icono de pestaña personalizado y los otros dos con título de texto. Hemos preparado un ícono de pestaña de muestra para este tutorial. Inserte el ícono de la pestaña de muestra descargado en su res > drawable-hdpi .
Icono de pestaña de muestra
[wpfilebase tag=ID de archivo=29 tpl=botón de descarga/]
A continuación, cree un diseño gráfico XML para MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<FrameLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_id="@+id/fragmento_contenedor"
android_layout_width="match_parent"
android_layout_height="match_parent" />
A continuación, cree una clase de escucha de pestañas. Vaya a Archivo > Nuevo > Clase y asígnele el nombre TabListener .java. Seleccione su paquete llamado com. androidbegin .absfragmenttabs y haga clic en Finalizar .
Abra su TabListener .java y pegue el siguiente código.
TabListener .java
paquete com.androidbegin.absfragmenttabs;
importar com.actionbarsherlock.app.ActionBar;
importar com.actionbarsherlock.app.ActionBar.Tab;
importar android.support.v4.app.Fragment;
importar android.support.v4.app.FragmentTransaction;
la clase pública TabListener implementa ActionBar.TabListener {
fragmento fragmento;
público TabListener (fragmento de fragmento) {
// TODO stub de constructor generado automáticamente
este.fragmento = fragmento;
}
@Anular
public void onTabSelected(Tab tab, FragmentTransaction ft) {
// TODO stub de método generado automáticamente
ft.replace(R.id.fragment_container, fragmento);
}
@Anular
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
// TODO stub de método generado automáticamente
ft.remove(fragmento);
}
@Anular
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// TODO stub de método generado automáticamente
}
}
Esta clase de escucha de pestañas administra los clics de pestañas seleccionados y muestra o elimina un fragmento.
A continuación, cree la primera pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com. androidbegin .absfragmenttabs y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
FragmentTab1 .java
paquete com.androidbegin.absfragmenttabs;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab1 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab1, container, false);
volver rootView;
}
}
A continuación, cree la segunda pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com. androidbegin .absfragmenttabs y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.absfragmenttabs;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab2 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab2, container, false);
volver rootView;
}
}
A continuación, cree la pestaña del tercer fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab3 .java. Seleccione su paquete llamado com. androidbegin .absfragmenttabs y haga clic en Finalizar .
Abra su FragmentTab3 .java y pegue el siguiente código.
FragmentTab3 .java
paquete com.androidbegin.absfragmenttabs;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab3 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab3, container, false);
volver rootView;
}
}
A continuación, cree un diseño gráfico XML para la pestaña del primer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue el siguiente código.
fragmenttab1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmenttab1"/>
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la segunda pestaña del fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmenttab2"/>
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la pestaña del tercer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab3.xml y pegue el siguiente código.
fragmenttab3 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmenttab3"/>
</RelativeLayout>
Cambie el nombre de la aplicación y fragmente los textos de la vista de texto en strings.xml . Abra su strings.xml y pegue el siguiente código. Vaya a res > valores > cadenas.xml
cadenas.xml
<recursos>
<string name="app_name">Pestañas de fragmentos ABS</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="Fragmenttab1">Este es el Fragmento 1 de ActionBarSherlock</string>
<string name="Fragmenttab2">Este es el Fragmento 2 de ActionBarSherlock</string>
<string name="Fragmenttab3">Este es el Fragmento 3 de ActionBarSherlock</string>
</recursos>
En su AndroidManifest.xml , debemos cambiar el estilo del tema a » Theme.Sherlock » y establecer la versión SDK mínima de Android que prefiera. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.absfragmenttabs"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="1"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/Tema.Sherlock" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
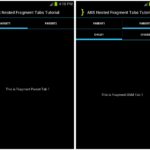
Producción :

Código fuente
[purchase_link id=”7866″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]