Tutorial de análisis de imágenes y textos XML de Android
Última actualización: 9 de mayo de 2013
En este tutorial, aprenderá cómo analizar imágenes y textos utilizando un analizador XML en su aplicación de Android. El análisis con XML le permite almacenar datos como textos, fechas, URL de imágenes y enlaces más comunes. Se usa comúnmente para mostrar textos e imágenes en una vista de lista. Crearemos un archivo XML y lo analizaremos en una vista de lista personalizada y, al hacer clic en el elemento de la vista de lista, se mostrarán los resultados seleccionados en una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto XMLParseImgTxt .
Nombre de la aplicación: XMLParseImgTxt
Nombre del proyecto: XMLParseImgTxt
Nombre del paquete: com.androidbegin.xmlparseimgtxt
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.util.ArrayList;
importar java.util.HashMap;
importar org.w3c.dom.Documento;
importar org.w3c.dom.Element;
importar org.w3c.dom.NodeList;
importar android.os.AsyncTask;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.app.ProgressDialog;
importar android.util.Log;
importar android.widget.ListView;
clase pública MainActivity extiende Actividad {
// Declarar Variables
vista de lista ListView;
Adaptador ListViewAdapter;
ProgressDialog mProgressDialog;
ArrayList<HashMap<String, String>> lista de arreglos;
Cadena estática RANGO = "rango";
Cadena estática PAÍS = "país";
Cadena estática POBLACIÓN = "población";
BANDERA de cadena estática = "bandera";
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de listview_main.xml
setContentView(R.layout.listview_main);
// Ejecutar DownloadJSON AsyncTask
nuevo DescargarXML().ejecutar();
}
// DescargarJSON AsyncTask
clase privada DownloadXML extiende AsyncTask<Void, Void, Void> {
@Anular
vacío protegido onPreExecute() {
super.onPreExecute();
// Crear un diálogo de progreso
mProgressDialog = nuevo ProgressDialog(MainActivity.this);
// Establecer el título del diálogo de progreso
mProgressDialog.setTitle("Tutorial de análisis XML de Android");
// Establecer mensaje de diálogo de progreso
mProgressDialog.setMessage("Cargando...");
mProgressDialog.setIndeterminate(falso);
// Mostrar diálogo de progreso
mProgressDialog.show();
}
@Anular
Protegido Void doInBackground(Void... params) {
// Crear una matriz
lista_arrays = new ArrayList<HashMap<String, String>>();
analizador XMLParser = nuevo XMLParser();
// Recuperar nodos de la dirección URL dada
Cadena xml = analizador
.getXmlFromUrl("https://www.androidbegin.com/tutorial/xmlparseimgtxt.xml");
// Recuperar elemento DOM
Documento doc = parser.getDomElement(xml);
intentar {
// Identificar el nombre de la etiqueta del elemento
NodeList nl = doc.getElementsByTagName("clasificación");
for (int i = 0; i < nl.getLength(); i++) {
// creando un nuevo HashMap
HashMap<String, String> map = new HashMap<String, String>();
Elemento e = (Elemento) nl.item(i);
// agregar cada nodo secundario a la clave HashMap => valor
map.put(RANGO, parser.getValue(e, RANGO));
map.put(PAÍS, parser.getValue(e, PAÍS));
map.put(POBLACIÓN, parser.getValue(e, POBLACIÓN));
map.put(BANDERA, analizador.getValue(e, BANDERA));
// agregando HashList a ArrayList
arraylist.add(mapa);
}
} captura (Excepción e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
devolver nulo;
}
@Anular
vacío protegido en PostExecute (argumentos vacíos) {
// Localice la vista de lista en listview_main.xml
listview = (ListView) findViewById(R.id.listview);
// Pasar los resultados a ListViewAdapter.java
adaptador = new ListViewAdapter(MainActivity.this, arraylist);
// Vincula el adaptador a ListView
listview.setAdapter(adaptador);
// Cerrar el diálogo de progreso
mProgressDialog.dismiss();
}
}
}
En esta actividad, alojamos un archivo XML en nuestro servidor y usamos el analizador XML para recuperar nodos de la dirección URL. Hemos creado una AsyncTask como tarea en segundo plano para cargar los nodos XML en una matriz de cadenas y pasarlos a ListViewAdapter.
Enlace de archivo XML: https://www.androidbegin.com/tutorial/xmlparseimgtxt.xml
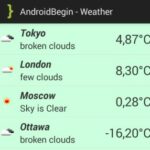
Producción :
<poblaciónmundial> <clasificación> <rango>1</rango> <país>China</país> <población>1,354,040,000</población> <bandera>https://www.androidbegin.com/tutorial/flag/china.png</flag> </clasificación> <clasificación> <rango>2</rango> <país>India</país> <población>1,210,193,422</población> <bandera>https://www.androidbegin.com/tutorial/flag/india.png</flag> </clasificación> <clasificación> <rango>3</rango> <país>Estados Unidos</país> <población>315.761.000</población> <bandera>https://www.androidbegin.com/tutorial/flag/unitedstates.png</flag> </clasificación> <clasificación> <rango>4</rango> <país>Indonesia</país> <población>237.641.326</población> <bandera>https://www.androidbegin.com/tutorial/flag/indonesia.png</flag> </clasificación> <clasificación> <rango>5</rango> <país>Brasil</país> <población>193.946.886</población> <bandera>https://www.androidbegin.com/tutorial/flag/brazil.png</flag> </clasificación> <clasificación> <rango>6</rango> <país>Pakistán</país> <población>182 912 000</población> <bandera>https://www.androidbegin.com/tutorial/flag/pakistan.png</flag> </clasificación> <clasificación> <rango>7</rango> <país>Nigeria</país> <población>170.901.000</población> <bandera>https://www.androidbegin.com/tutorial/flag/nigeria.png</flag> </clasificación> <clasificación> <rango>8</rango> <país>Bangladesh</país> <población>152 518 015</población> <bandera>https://www.androidbegin.com/tutorial/flag/bangladesh.png</flag> </clasificación> <clasificación> <rango>9</rango> <país>Rusia</país> <población>143.369.806</población> <bandera>https://www.androidbegin.com/tutorial/flag/russia.png</flag> </clasificación> <clasificación> <rango>10</rango> <país>Japón</país> <población>127.360.000</población> <bandera>https://www.androidbegin.com/tutorial/flag/japan.png</flag> </clasificación> </poblaciónmundial>
Todas las imágenes de este tutorial están alojadas en nuestro servidor. Puede descargar las imágenes de muestra a continuación y alojarlas en su servidor.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_main.xml y pegue el siguiente código.
vista_de_lista_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ListView
android_id="@+id/vista de lista"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
</RelativeLayout>
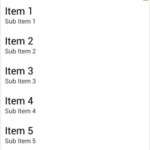
Producción:

A continuación, cree una clase de analizador XML. Vaya a Archivo > Nuevo > Clase y asígnele el nombre XMLParser .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su XMLParser .java y pegue el siguiente código.
XMLParser .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.io.IOException;
importar java.io.StringReader;
importar java.io.UnsupportedEncodingException;
importar javax.xml.parsers.DocumentBuilder;
importar javax.xml.parsers.DocumentBuilderFactory;
importar javax.xml.parsers.ParserConfigurationException;
importar org.apache.http.HttpEntity;
importar org.apache.http.HttpResponse;
importar org.apache.http.client.ClientProtocolException;
importar org.apache.http.client.methods.HttpPost;
importar org.apache.http.impl.client.DefaultHttpClient;
importar org.apache.http.util.EntityUtils;
importar org.w3c.dom.Documento;
importar org.w3c.dom.Element;
importar org.w3c.dom.Node;
importar org.w3c.dom.NodeList;
importar org.xml.sax.InputSource;
importar org.xml.sax.SAXException;
importar android.util.Log;
XMLParser de clase pública {
Analizador XML público () {
}
// Recuperar XML de la URL
public String getXmlFromUrl(String url) {
Cadena xml = nulo;
intentar {
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpPost httpPost = nuevo HttpPost (url);
HttpResponse httpResponse = httpClient.execute(httpPost);
HttpEntity httpEntity = httpResponse.getEntity();
xml = EntityUtils.toString(httpEntidad);
} captura (Excepción de codificación no admitida e) {
e.printStackTrace();
} captura (ClientProtocolException e) {
e.printStackTrace();
} captura (IOException e) {
e.printStackTrace();
}
devolver xml;
}
// Recuperar elemento DOM
Documento público getDomElement(String xml) {
Documento doc = nulo;
DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance();
intentar {
DocumentBuilder db = dbf.newDocumentBuilder();
InputSource es = new InputSource();
es.setCharacterStream(nuevo StringReader(xml));
doc = db.parse(es);
} captura (Excepción de configuración del analizador e) {
Log.e("Error: ", e.getMessage());
devolver nulo;
} atrapar (SAXException e) {
Log.e("Error: ", e.getMessage());
devolver nulo;
} captura (IOException e) {
Log.e("Error: ", e.getMessage());
devolver nulo;
}
devolver documento;
}
// Recuperar elemento de nodo
public final String getElementValue(elemento de nodo) {
Hijo del nodo;
si (elemento != nulo) {
if (elem.hasChildNodes()) {
for (hijo = elem.getFirstChild(); hijo != nulo; hijo = hijo
.getNextSibling()) {
if (hijo.getNodeType() == Nodo.TEXT_NODE) {
volver niño.getNodeValue();
}
}
}
}
retorno "";
}
// Recuperar valor de nodo
public String getValue(Elemento elemento, String str) {
NodeList n = item.getElementsByTagName(str);
devolver este.getElementValue(n.item(0));
}
}
Esta clase descarga el archivo XML y comprueba si está construido en consecuencia.
A continuación, cree un adaptador de vista de lista personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.util.ArrayList;
importar java.util.HashMap;
importar android.content.Context;
importar android.content.Intent;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
importar android.widget.TextView;
clase pública ListViewAdapter extiende BaseAdapter {
// Declarar Variables
contexto contexto;
LayoutInflater inflador;
ArrayList<HashMap<String, String>> datos;
cargador de imágenes cargador de imágenes;
HashMap<String, String> resultp = new HashMap<String, String>();
ListViewAdapter público (contexto contextual,
ArrayList<HashMap<String, String>> lista de arreglos) {
este.contexto = contexto;
datos = lista de arreglos;
imageLoader = nuevo ImageLoader(contexto);
}
@Anular
public int getCount() {
devolver datos.tamaño();
}
@Anular
objeto público getItem (posición int) {
devolver nulo;
}
@Anular
getItemId largo público (posición int) {
devolver 0;
}
public View getView (posición int final, View convertView, ViewGroup parent) {
// Declarar Variables
rango de vista de texto;
TextView país;
Población de TextView;
indicador de vista de imagen;
inflador = (LayoutInflater) contexto
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Ver itemView = inflater.inflate(R.layout.listview_item, parent, false);
// Obtener la posición
resultadop = data.get(posicion);
// Localice las vistas de texto en listview_item.xml
rango = (TextView) itemView.findViewById(R.id.rank);
país = (TextView) itemView.findViewById(R.id.country);
población = (TextView) itemView.findViewById(R.id.population);
// Localice ImageView en listview_item.xml
flag = (ImageView) itemView.findViewById(R.id.flag);
// Captura la posición y establece los resultados en TextViews
rank.setText(resultp.get(MainActivity.RANK));
país.setText(resultp.get(ActividadPrincipal.PAÍS));
población.setText(resultp.get(MainActivity.POPULATION));
// Captura la posición y establece los resultados en ImageView
// Pasa la URL de las imágenes de la bandera a ImageLoader.class
imageLoader.DisplayImage(resultp.get(MainActivity.FLAG), flag);
// Capturar clic en el elemento ListView
itemView.setOnClickListener(nuevo OnClickListener() {
@Anular
public void onClick (Ver arg0) {
// Obtener la posición
resultadop = data.get(posicion);
Intención intención = nueva intención (contexto, SingleItemView.class);
// Pasar todo el rango de datos
intent.putExtra("rango", resultp.get(MainActivity.RANK));
// Pasar todos los datos del país
intent.putExtra("país", resultp.get(ActividadPrincipal.PAÍS));
// Pasar toda la población de datos
intent.putExtra("población",
resultadop.get(ActividadPrincipal.POBLACIÓN));
// Pasar todos los indicadores de datos
intent.putExtra("bandera", resultp.get(MainActivity.FLAG));
// Iniciar clase SingleItemView
context.startActivity(intención);
}
});
volver itemView;
}
}
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones. Al hacer clic en el elemento de vista de lista, se pasarán las matrices de cadenas y la posición a una nueva actividad.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
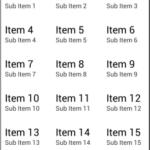
Producción:

A continuación, cree una clase de cargador de imágenes. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ImageLoader .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su ImageLoader .java y pegue el siguiente código.
Image Loader .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.io.Archivo;
importar java.io.FileInputStream;
importar java.io.FileNotFoundException;
importar java.io.FileOutputStream;
importar java.io.IOException;
importar java.io.InputStream;
importar java.io.OutputStream;
importar java.net.HttpURLConnection;
importar java.net.URL;
importar java.util.Collections;
importar java.util.Map;
importar java.util.WeakHashMap;
importar java.util.concurrent.ExecutorService;
importar java.util.concurrent.Executors;
importar android.os.Handler;
importar android.content.Context;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.widget.ImageView;
cargador de imágenes de clase pública {
MemoryCache memoryCache = new MemoryCache();
Caché de archivos Caché de archivos;
mapa privado<ImageView, String> imageViews = Colecciones
.synchronizedMap(new WeakHashMap<ImageView, String>());
ExecutorService ejecutorService;
// Controlador para mostrar imágenes en el subproceso de la interfaz de usuario
Manejador manejador = nuevo Manejador();
ImageLoader público (contexto contexto) {
fileCache = new FileCache(contexto);
executorService = Executors.newFixedThreadPool(5);
}
final int stub_id = R.drawable.temp_img;
public void DisplayImage(String url, ImageView imageView) {
vistas de imagen.put(vista de imagen, url);
mapa de bits mapa de bits = memoryCache.get(url);
si (mapa de bits! = nulo)
imageView.setImageBitmap(mapa de bits);
más {
queuePhoto(url, imageView);
imageView.setImageResource(stub_id);
}
}
privado void queuePhoto (String url, ImageView imageView) {
PhotoToLoad p = new PhotoToLoad(url, imageView);
executorService.submit(nuevo PhotosLoader(p));
}
bitmap privado getBitmap(String url) {
Archivo f = fileCache.getFile(url);
Mapa de bits b = decodeFile(f);
si (b != nulo)
volver b;
// Descargar Imágenes de Internet
intentar {
mapa de bits mapa de bits = nulo;
URL imageUrl = nueva URL (url);
HttpURLConnection conexión = (HttpURLConnection) imageUrl
.openConnection();
conn.setConnectTimeout(30000);
conn.setReadTimeout(30000);
conn.setInstanceFollowRedirects(true);
InputStream es = conn.getInputStream();
OutputStream os = new FileOutputStream(f);
Utils.CopyStream(es, sistema operativo);
os.close();
conn.desconectar();
mapa de bits = decodeFile(f);
devolver mapa de bits;
} catch (arrojable ex) {
ex.printStackTrace();
si (por ejemplo, instancia de OutOfMemoryError)
memoriaCache.clear();
devolver nulo;
}
}
// Decodifica la imagen y la escala para reducir el consumo de memoria
archivo de decodificación de mapa de bits privado (archivo f) {
intentar {
// Decodifica el tamaño de la imagen
BitmapFactory.Options o = new BitmapFactory.Options();
o.inJustDecodeBounds = verdadero;
FileInputStream stream1 = nuevo FileInputStream(f);
BitmapFactory.decodeStream(flujo1, nulo, o);
flujo1.cerrar();
// Encuentra el valor de escala correcto. Debe ser la potencia de 2.
int final REQUIRED_SIZE = 70;
int ancho_tmp = o.outWidth, height_tmp = o.outHeight;
escala int = 1;
mientras (verdadero) {
si (ancho_tmp / 2 < TAMAÑO_REQUERIDO
|| height_tmp / 2 < TAMAÑO_REQUERIDO)
descanso;
ancho_tmp /= 2;
altura_tmp /= 2;
escala *= 2;
}
// Decodificar con inSampleSize
BitmapFactory.Options o2 = new BitmapFactory.Options();
o2.inSampleSize = escala;
FileInputStream stream2 = nuevo FileInputStream(f);
mapa de bits mapa de bits = BitmapFactory.decodeStream(stream2, null, o2);
flujo2.cerrar();
devolver mapa de bits;
} captura (Excepción FileNotFound e) {
} captura (IOException e) {
e.printStackTrace();
}
devolver nulo;
}
// Tarea para la cola
clase privada PhotoToLoad {
URL de cadena pública;
Vista de imagen pública Vista de imagen;
PhotoToLoad público (String u, ImageView i) {
URL = tu;
vista de imagen = i;
}
}
clase PhotosLoader implementa Runnable {
Foto para cargar foto para cargar;
PhotosLoader (PhotoToLoad photoToLoad) {
this.fotoParaCargar = fotoParaCargar;
}
@Anular
ejecución de vacío público () {
intentar {
si (imageViewReused(photoToLoad))
retorno;
Mapa de bits bmp = getBitmap(photoToLoad.url);
memoryCache.put(fotoParaCargar.url, bmp);
si (imageViewReused(photoToLoad))
retorno;
BitmapDisplayer bd = new BitmapDisplayer(bmp, photoToLoad);
manejador.post(bd);
} atrapar (Throwable th) {
th.printStackTrace();
}
}
}
booleano imageViewReused(PhotoToLoad photoToLoad) {
Etiqueta de cadena = imageViews.get(photoToLoad.imageView);
if (etiqueta == null || !tag.equals(photoToLoad.url))
devolver verdadero;
falso retorno;
}
// Se usa para mostrar el mapa de bits en el subproceso de la interfaz de usuario
clase BitmapDisplayer implementa Runnable {
mapa de bits mapa de bits;
Foto para cargar foto para cargar;
Visualizador de mapa de bits público (mapa de bits b, PhotoToLoad p) {
mapa de bits = b;
fotoParaCargar = p;
}
ejecución de vacío público () {
si (imageViewReused(photoToLoad))
retorno;
si (mapa de bits! = nulo)
photoToLoad.imageView.setImageBitmap(mapa de bits);
más
photoToLoad.imageView.setImageResource(stub_id);
}
}
vacío público clearCache () {
memoriaCache.clear();
archivoCache.clear();
}
}
Un cargador de imágenes es una clase que lo ayuda a descargar, mostrar y almacenar imágenes en caché. Al usar un cargador de imágenes, las imágenes se descargarán automáticamente si la memoria del dispositivo es baja y se asegura de que las imágenes tengan el tamaño adecuado y se almacenen en la memoria caché. Inserte una imagen temporal para que Imageloader la muestre cuando una imagen no esté disponible o aún se esté cargando. Para este tutorial, hemos preparado una imagen temporal de muestra. Inserta tu imagen de muestra descargada en tu res > drawable-hdpi .
Imagen temporal
[wpfilebase tag=ID de archivo=85 tpl=botón de descarga/]
A continuación, cree una clase de caché de memoria. Vaya a Archivo > Nuevo > Clase y asígnele el nombre MemoryCache .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su MemoryCache .java y pegue el siguiente código.
Caché de memoria .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.util.Collections;
importar java.util.Iterator;
importar java.util.LinkedHashMap;
importar java.util.Map;
importar java.util.Map.Entry;
importar android.graphics.Bitmap;
importar android.util.Log;
caché de memoria de clase pública {
ETIQUETA de cadena final estática privada = "MemoryCache";
// Último argumento verdadero para el pedido de LRU
cache privado de Map<String, Bitmap> = Colecciones
.synchronizedMap(nuevo LinkedHashMap<String, Bitmap>(10, 1.5f, true));
// tamaño asignado actual
tamaño largo privado = 0;
// Memoria máxima en bytes
límite largo privado = 1000000;
caché de memoria pública () {
// Usar el 25 % del tamaño de almacenamiento dinámico disponible
setLimit(Runtime.getRuntime().maxMemory() / 4);
}
public void setLimit(largo nuevo_limite) {
límite = nuevo_límite;
Log.i(TAG, "MemoryCache usará hasta " + límite / 1024. / 1024. + "MB");
}
mapa de bits público obtener (ID de cadena) {
intentar {
if (!cache.containsKey(id))
devolver nulo;
volver cache.get(id);
} captura (Excepción NullPointerex) {
ex.printStackTrace();
devolver nulo;
}
}
put vacío público (ID de cadena, mapa de bits de mapa de bits) {
intentar {
if (cache.containsKey(id))
tamaño -= getSizeInBytes(cache.get(id));
cache.put(id, mapa de bits);
tamaño += getSizeInBytes(mapa de bits);
comprobarTamaño();
} atrapar (Throwable th) {
th.printStackTrace();
}
}
checkSize privado vacío () {
Log.i(TAG, "cache size=" + size + " length=" + cache.size());
if (tamaño > límite) {
// El elemento al que se accedió menos recientemente será el primero en repetirse
Iterator<Entry<String, Bitmap>> iter = cache.entrySet().iterator();
while (iter.hasNext()) {
Entry<String, Bitmap> entry = iter.next();
tamaño -= getSizeInBytes(entry.getValue());
iter.remove();
si (tamaño <= límite)
descanso;
}
Log.i(TAG, "Limpiar caché. Nuevo tamaño " + cache.size());
}
}
vacío público claro () {
intentar {
caché.clear();
tamaño = 0;
} captura (Excepción NullPointerex) {
ex.printStackTrace();
}
}
long getSizeInBytes (mapa de bits mapa de bits) {
si (mapa de bits == nulo)
devolver 0;
volver bitmap.getRowBytes() * bitmap.getHeight();
}
}
Esta clase de caché de memoria limitará el uso de la memoria al cargar imágenes. Lo que significa que las imágenes se eliminarán si no se muestran en la vista de contenido.
A continuación, cree una clase de caché de archivos. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FileCache .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su FileCache .java y pegue el siguiente código.
FileCache .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.io.Archivo;
importar android.content.Context;
clase pública FileCache {
archivo privado cacheDir;
FileCache público (contexto de contexto) {
// Encuentra el directorio para guardar imágenes en caché
si (android.os.Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED))
cacheDir = nuevo archivo (
android.os.Environment.getExternalStorageDirectory(),
"XMLParseImgTxtTutorialCache");
más
cacheDir = contexto.getCacheDir();
si (!cacheDir.exists())
cacheDir.mkdirs();
}
archivo público getFile(String url) {
Nombre de archivo de cadena = String.valueOf(url.hashCode());
// String filename = URLEncoder.encode(url);
Archivo f = nuevo archivo (cacheDir, nombre de archivo);
devolver f;
}
vacío público claro () {
Archivo[] archivos = cacheDir.listFiles();
si (archivos == nulo)
retorno;
para (Archivo f: archivos)
f.eliminar();
}
}
Esta clase de caché de archivos guarda imágenes temporales en el almacenamiento interno del dispositivo para evitar que las imágenes se descarguen repetidamente.
A continuación, cree una clase de utilidad. Vaya a Archivo > Nuevo > Clase y asígnele el nombre Utils .java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su Utils .java y pegue el siguiente código.
Utilidades .java
paquete com.androidbegin.xmlparseimgtxt;
importar java.io.InputStream;
importar java.io.OutputStream;
Utilidades de clase pública {
vacío estático público CopyStream (InputStream es, OutputStream os)
{
final int buffer_size=1024;
intentar
{
byte[] bytes=nuevo byte[buffer_size];
por(;;)
{
int count=is.read(bytes, 0, buffer_size);
si (contar == -1)
descanso;
os.write(bytes, 0, cuenta);
}
}
catch (excepción ex) {}
}
}
A continuación, cree una actividad para mostrar los resultados. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView.java. Seleccione su paquete llamado com.androidbegin. xmlparseimgtxt y haga clic en Finalizar .
Abra su SingleItemView.java y pegue el siguiente código.
SingleItemView.java
paquete com.androidbegin.xmlparseimgtxt;
importar android.app.Actividad;
importar android.content.Intent;
importar android.os.Bundle;
importar android.widget.ImageView;
importar android.widget.TextView;
La clase pública SingleItemView extiende la actividad {
// Declarar Variables
Rango de cadena;
País de cuerdas;
Población de cadenas;
Bandera de cadena;
Posición de la cadena;
ImageLoader imageLoader = nuevo ImageLoader(esto);
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtenga la vista de singleitemview.xml
setContentView(R.layout.singleitemview);
Intención i = getIntent();
// Obtener el resultado del rango
rango = i.getStringExtra("rango");
// Obtener el resultado del país
país = i.getStringExtra("país");
// Obtener el resultado de la población
población = i.getStringExtra("población");
// Obtener el resultado de la bandera
bandera = i.getStringExtra("bandera");
// Localiza las vistas de texto en singleitemview.xml
TextView txtrank = (TextView) findViewById(R.id.rank);
TextView txtcountry = (TextView) findViewById(R.id.country);
TextView txtpopulation = (TextView) findViewById(R.id.population);
// Localice ImageView en singleitemview.xml
ImageView imgflag = (ImageView) findViewById(R.id.flag);
// Establecer resultados en TextViews
txtrank.setText(rango);
txtpaís.setText(país);
txtpoblacion.setText(poblacion);
// Captura la posición y establece los resultados en ImageView
// Pasa la URL de las imágenes de la bandera a ImageLoader.class
imageLoader.DisplayImage(bandera, imgbandera);
}
}
En esta actividad, las cadenas se recuperan de ListViewAdapter mediante el uso de Intent y se establecen en TextViews y una URL de imagen en la clase ImageLoader para cargar imágenes en ImageView.
A continuación, cree un diseño gráfico XML para su SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
Producción:

A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial XMLParse</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="ranklabel">"Clasificación: "</string>
<string name="countrylabel">"País: "</string>
<string name="populationlabel">"Población: "</string>
</recursos>
En su AndroidManifest.xml , debemos declarar permisos para permitir que la aplicación escriba un almacenamiento externo y se conecte a Internet. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.xmlparseimgtxt"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permiso.INTERNET" />
<usos-permiso android_name="android.permission.WRITE_EXTERNAL_STORAGE" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".SingleItemView" >
</actividad>
</aplicación>
</manifiesto>
Producción:

Código fuente
[purchase_link id=”7922″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]