Filtro de búsqueda de Android ListView Tutorial de imágenes y textos
Última actualización: 1 de junio de 2013
En este tutorial, aprenderá cómo implementar una función de búsqueda en su vista de lista que filtra imágenes y textos en su aplicación de Android. Una vista de lista se puede filtrar por la entrada del usuario y se habilita mediante el método addTextChangedListener. La función de búsqueda filtrará la vista de lista con una cadena coincidente de la entrada del usuario. La búsqueda a través de la vista de lista proporciona al usuario una manera fácil de encontrar la información que necesita. La funcionalidad de búsqueda filtrará ListView con una cadena coincidente de la entrada de los usuarios. Crearemos una vista de lista con un texto de edición colocado en la parte superior y en la entrada de texto se filtrarán los resultados de las imágenes y los textos y al hacer clic en el elemento de la vista de lista se abrirá una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto FilterListViewImg .
Nombre de la aplicación: FilterListViewImg
Nombre del proyecto: FilterListViewImg
Nombre del paquete: com.androidbegin.filterlistviewimg
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.filterlistviewimg;
importar java.util.ArrayList;
importar java.util.Locale;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.text.Editable;
importar android.text.TextWatcher;
importar android.widget.EditText;
importar android.widget.ListView;
clase pública MainActivity extiende Actividad {
// Declarar Variables
Lista de vista de lista;
Adaptador ListViewAdapter;
EditText editar búsqueda;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
ArrayList<WorldPopulation> arraylist = new ArrayList<WorldPopulation>();
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.layout.listview_main);
// Generar datos de muestra
rango = new String[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10" };
país = new String[] { "China", "India", "Estados Unidos",
"Indonesia", "Brasil", "Pakistán", "Nigeria", "Bangladesh",
"Rusia", "Japón" };
población = new String[] { "1,354,040,000", "1,210,193,422",
"315.761.000", "237.641.326", "193.946.886", "182.912.000",
"170.901.000", "152.518.015", "143.369.806", "127.360.000" };
flag = new int[] { R.dibujable.china, R.dibujable.india,
R.dibujable.estadosunidos, R.dibujable.indonesia,
R.dibujable.brasil, R.dibujable.pakistán, R.dibujable.nigeria,
R.dibujable.bangladesh, R.dibujable.rusia, R.dibujable.japón };
// Localice ListView en listview_main.xml
lista = (ListView) findViewById(R.id.listview);
for (int i = 0; i < rango.longitud; i++)
{
WorldPopulation wp = new WorldPopulation(rango[i], país[i],
población[i], bandera[i]);
// Vincula todas las cadenas en una matriz
lista de arreglos.add(wp);
}
// Pasar los resultados a la clase ListViewAdapter
adaptador = new ListViewAdapter(this, arraylist);
// Vincula el adaptador a ListView
list.setAdapter(adaptador);
// Localice EditText en listview_main.xml
editsearch = (EditText) findViewById(R.id.search);
// Capturar texto en EditText
editsearch.addTextChangedListener(nuevo TextWatcher() {
@Anular
public void afterTextChanged(Editable arg0) {
// TODO stub de método generado automáticamente
Cadena de texto = editsearch.getText().toString().toLowerCase(Locale.getDefault());
adaptador.filtro(texto);
}
@Anular
public void beforeTextChanged(CharSequence arg0, int arg1,
int arg2, int arg3) {
// TODO stub de método generado automáticamente
}
@Anular
public void onTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO stub de método generado automáticamente
}
});
}
}
En esta actividad, creamos arreglos de cadenas con datos de muestra y los pasamos a la clase ListViewAdapter. Al hacer clic en el elemento de vista de lista, se pasará la posición seleccionada y las matrices de cadenas a una nueva actividad. Un EditText capturará la entrada del usuario como un parámetro de búsqueda y lo pasará a la función de filtro en ListViewAdapter.
Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res> drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree una clase de matriz. Vaya a Archivo > Nuevo > Clase y asígnele el nombre WorldPopulation .java. Seleccione su paquete llamado com.androidbegin. filterlistviewimg y haga clic en Finalizar .
Abra su WorldPopulation .java y pegue el siguiente código.
PoblaciónMundo .java
paquete com.androidbegin.filterlistviewimg;
clase pública población mundial {
rango de cadena privado;
País de cadena privado;
población privada de cadenas;
bandera interna privada;
public WorldPopulation(Rango de cadena, país de cadena, población de cadena,
indicador int) {
this.rango = rango;
este.país = país;
esta.poblacion = poblacion;
esta.bandera = bandera;
}
cadena pública getRank() {
devuelve este rango;
}
public String obtenerPaís() {
volver este.país;
}
cadena pública getPopulation() {
devuelve esta población;
}
público int getFlag() {
devuelve esta bandera;
}
}
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML listview_main.xml y pegue el siguiente código.
listview_principal.xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Editar Texto
android_id="@+id/buscar"
android_layout_width="fill_parent"
android_layout_height="wrap_content" >
<solicitudEnfoque />
</EditarTexto>
<ListView
android_id="@+id/vista de lista"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android_layout_below="@+id/buscar" />
</RelativeLayout>
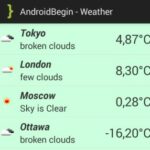
Producción:

A continuación, cree una clase ListViewAdapter. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. filterlistviewimg y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.filterlistviewimg;
importar java.util.ArrayList;
importar java.util.List;
importar java.util.Locale;
importar android.content.Context;
importar android.content.Intent;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
importar android.widget.TextView;
importar android.view.View.OnClickListener;
clase pública ListViewAdapter extiende BaseAdapter {
// Declarar Variables
Contexto mContexto;
LayoutInflater inflador;
Lista privada<Población Mundial> listapoblaciónmundial = null;
lista de matrices privada ArrayList<WorldPopulation>;
ListViewAdapter público (contexto contextual,
List<WorldPopulation> worldpopulationlist) {
mContexto = contexto;
this.worldpopulationlist = listapoblacionmundial;
inflador = LayoutInflater.from(mContext);
this.arraylist = new ArrayList<WorldPopulation>();
this.arraylist.addAll(worldpopulationlist);
}
clase pública ViewHolder {
rango de vista de texto;
TextView país;
Población de TextView;
indicador de vista de imagen;
}
@Anular
public int getCount() {
return listapoblacionmundial.size();
}
@Anular
getItem public WorldPopulation(posición int) {
return listapoblacionmundial.get(posicion);
}
@Anular
getItemId largo público (posición int) {
posición de retorno;
}
vista pública getView (posición int final, vista de vista, padre de ViewGroup) {
titular final de ViewHolder;
si (ver == nulo) {
titular = nuevo ViewHolder();
vista = inflador.inflar (R.layout.listview_item, null);
// Localice las vistas de texto en listview_item.xml
holder.rank = (TextView) view.findViewById(R.id.rank);
titular.país = (TextView) view.findViewById(R.id.country);
titular.población = (TextView) vista.findViewById(R.id.población);
// Localice ImageView en listview_item.xml
holder.flag = (ImageView) view.findViewById(R.id.flag);
ver.setTag(titular);
} más {
titular = (ViewHolder) view.getTag();
}
// Establecer los resultados en TextViews
holder.rank.setText(worldpopulationlist.get(position).getRank());
holder.country.setText(worldpopulationlist.get(position).getCountry());
holder.population.setText(worldpopulationlist.get(posición)
.getPopulation());
// Establecer los resultados en ImageView
holder.flag.setImageResource(worldpopulationlist.get(posición)
.getBandera());
// Escuche el elemento ListView Haga clic
ver.setOnClickListener(nuevo OnClickListener() {
@Anular
public void onClick (Ver arg0) {
// Enviar datos de clics de un solo elemento a la clase SingleItemView
Intención intención = nueva intención (mContext, SingleItemView.class);
// Pasar todo el rango de datos
intent.putExtra("rango",
(listapoblacionmundial.get(posicion).getRank()));
// Pasar todos los datos del país
intent.putExtra("país",
(listapoblaciónmundial.get(posición).getPaís()));
// Pasar toda la población de datos
intent.putExtra("población",
(listapoblacionmundial.get(posicion).getPoblacion()));
// Pasar todos los indicadores de datos
intent.putExtra("bandera",
(listapoblacionmundial.get(posicion).getFlag()));
// Iniciar clase SingleItemView
mContext.startActivity(intención);
}
});
volver a ver;
}
// Clase de filtro
filtro de vacío público (String charText) {
charText = charText.toLowerCase(Locale.getDefault());
listapoblacionmundial.clear();
if (textochar.longitud() == 0) {
listapoblacionmundial.addAll(listaarreglo);
} más {
para (WorldPopulation wp: lista de arreglos) {
si (wp.getCountry().toLowerCase(Locale.getDefault())
.contains(charText)) {
listapoblacionmundial.add(wp);
}
}
}
notificarDataSetChanged();
}
}
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones. Al hacer clic en el elemento de vista de lista, se pasarán las matrices de cadenas y la posición a una nueva actividad. La clase de filtro captura el texto de entrada del usuario de MainActivity y actualiza la vista de lista para mostrar un resultado coincidente.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
A continuación, cree una actividad para mostrar los resultados. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView.java. Seleccione su paquete llamado com.androidbegin. filterlistviewimg y haga clic en Finalizar .
Abra su SingleItemView.java y pegue el siguiente código.
SingleItemView.java
paquete com.androidbegin.filterlistviewimg;
importar android.app.Actividad;
importar android.content.Intent;
importar android.os.Bundle;
importar android.widget.ImageView;
importar android.widget.TextView;
La clase pública SingleItemView extiende la actividad {
// Declarar Variables
TextView txtrank;
TextView txtpaís;
TextView txtpoblación;
ImageView imgflag;
Rango de cadena;
País de cuerdas;
Población de cadenas;
bandera internacional;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.layout.singleitemview);
// Obtener la intención de ListViewAdapter
Intención i = getIntent();
// Obtener los resultados del rango
rango = i.getStringExtra("rango");
// Obtener los resultados del país
país = i.getStringExtra("país");
// Obtener los resultados de la población
población = i.getStringExtra("población");
// Obtener los resultados de la bandera
bandera = i.getIntExtra("bandera", bandera);
// Localiza las vistas de texto en singleitemview.xml
txtrank = (TextView) findViewById(R.id.rank);
txtcountry = (TextView) findViewById(R.id.country);
txtpopulation = (TextView) findViewById(R.id.population);
// Localice ImageView en singleitemview.xml
imgflag = (ImageView) findViewById(R.id.flag);
// Cargar los resultados en TextViews
txtrank.setText(rango);
txtpaís.setText(país);
txtpoblacion.setText(poblacion);
// Cargar la imagen en ImageView
imgflag.setImageResource(bandera);
}
}
En esta actividad, las cadenas se recuperan de ListViewAdapter mediante el uso de Intent y se establecen en TextViews e ImageViews.
A continuación, cree un diseño gráfico XML para su SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Filtrar imágenes de ListView</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Filtrar imágenes de vista de lista</string>
<string name="ranklabel">"Clasificación: "</string>
<string name="countrylabel">"País: "</string>
<string name="populationlabel">"Población: "</string>
</recursos>
En su AndroidManifest.xml , declare una actividad que hayamos creado anteriormente. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.filterlistviewimg"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_label="@cadena/título_actividad_principal" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".SingleItemView" >
</actividad>
</aplicación>
</manifiesto>
Producción:

Código fuente
[purchase_link id=”7950″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]