Android ActionBarSherlock FragmentTabHost Tutorial
Última actualización: 29 de julio de 2013
En este tutorial, aprenderá cómo implementar ActionBarSherlock FragmentTabHost en su aplicación de Android. FragmentTabHost permite el uso de objetos de fragmento para su contenido de pestaña. Crearemos pestañas de fragmentos con FragmentTabHost usando la biblioteca ActionBarSherlock y en la selección de pestañas se mostrará un fragmento seleccionado. Vamos a empezar…
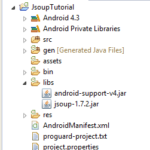
Prepare su proyecto importando la biblioteca ActionBarSherlock . Consulte el tutorial Implementación de ActionBarSherlock en Android .
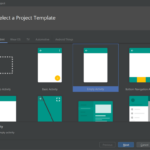
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ABSFragTabHost.
Nombre de la aplicación: ABSFragTabHost
Nombre del proyecto: ABSFragTabHost
Nombre del paquete: com.androidbegin. absfragtabhost
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.absfragtabhost;
importar com.actionbarsherlock.app.SherlockFragmentActivity;
importar android.support.v4.app.FragmentTabHost;
importar android.os.Bundle;
clase pública MainActivity extiende SherlockFragmentActivity {
// Declarar Variables
privado FragmentTabHost mTabHost;
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Establecer la vista desde main_fragment.xml
setContentView(R.layout.main_fragment);
// Localice android.R.id.tabhost en main_fragment.xml
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
// Crea las pestañas en main_fragment.xml
mTabHost.setup(this, getSupportFragmentManager(), R.id.tabcontent);
// Crear Tab1 con una imagen personalizada en la carpeta res
mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("", getResources().getDrawable(R.drawable.tab1)),
FragmentTab1.clase, nulo);
// Crear Tab2
mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("Tab2"),
FragmentTab2.class, nulo);
// Crear Tab3
mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("Tab3"),
FragmentTab3.class, nulo);
}
}
En esta actividad, hemos creado tres pestañas con FragmentTabHost y cada pestaña abrirá un fragmento diferente. Para la primera pestaña, hemos establecido un icono de pestaña personalizado. Hemos preparado un ícono de pestaña de muestra para este tutorial. Inserte el ícono de la pestaña de muestra descargado en su res > drawable-hdpi .
Icono de pestaña de muestra
[wpfilebase tag=ID de archivo=29 tpl=botón de descarga/]
A continuación, cree un diseño gráfico XML para MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML main_fragment.xml y pegue el siguiente código.
fragmento_principal .xml
<LinearLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="match_parent"
android_layout_height="match_parent"
android:orientación="vertical" >
<android.support.v4.app.FragmentTabHost
android_id="@android:id/tabhost"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<FrameLayout
android_id="@+id/contenido de tabulación"
android_layout_width="match_parent"
android_layout_height="match_parent" />
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
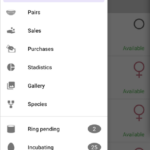
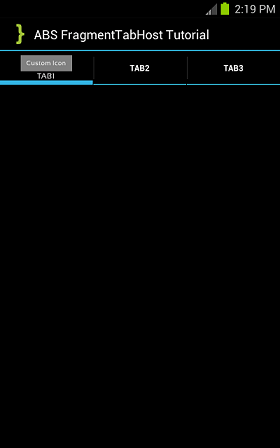
Producción:

A continuación, cree la primera pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com. androidbegin .absfragtabhost y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
FragmentTab1 .java
paquete com.androidbegin.absfragtabhost;
importar com.actionbarsherlock.app.SherlockFragment;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
clase pública FragmentTab1 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab1, container, false);
volver rootView;
}
}
A continuación, cree la segunda pestaña de fragmento. Crea otra clase para FragmentTab2 . Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com. Androidbegin . absfragtabhost y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.absfragtabhost;
importar com.actionbarsherlock.app.SherlockFragment;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
clase pública FragmentTab2 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab2, container, false);
volver rootView;
}
}
A continuación, cree la pestaña del tercer fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab3 .java. Seleccione su paquete llamado com. Androidbegin . absfragtabhost y haga clic en Finalizar .
Abra su FragmentTab3 .java y pegue el siguiente código.
FragmentTab3 .java
paquete com.androidbegin.absfragtabhost;
importar com.actionbarsherlock.app.SherlockFragment;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
clase pública FragmentTab3 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
Ver rootView = inflater.inflate(R.layout.fragmenttab3, container, false);
volver rootView;
}
}
A continuación, cree un diseño gráfico XML para la pestaña del primer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue el siguiente código.
fragmenttab1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/FragmentTab1" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la segunda pestaña del fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/FragmentTab2" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la pestaña del tercer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab3.xml y pegue el siguiente código.
fragmenttab3 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/FragmentTab3" />
</RelativeLayout>
Cambie el nombre de la aplicación y fragmente los textos de la vista de texto en strings.xml . Abra su strings.xml y pegue el siguiente código. Vaya a res > valores > cadenas.xml
cadenas.xml
<recursos>
<string name="app_name">Tutorial de ABS FragmentTabHost</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Tutorial de ABS FragmentTabHost</string>
<string name="FragmentTab1">Esta es la pestaña Fragmento 1</string>
<string name="FragmentTab2">Esta es la pestaña Fragmento 2</string>
<string name="FragmentTab3">Esta es la pestaña Fragmento 3</string>
</recursos>
En su AndroidManifest.xml , debemos cambiar el estilo del tema a » Theme.Sherlock » y establecer la versión SDK mínima de Android que prefiera. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.absfragtabhost"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="7"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/Tema.Sherlock" >
<actividad
android_nombre=".Actividad principal"
android_label="@cadena/título_actividad_principal" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
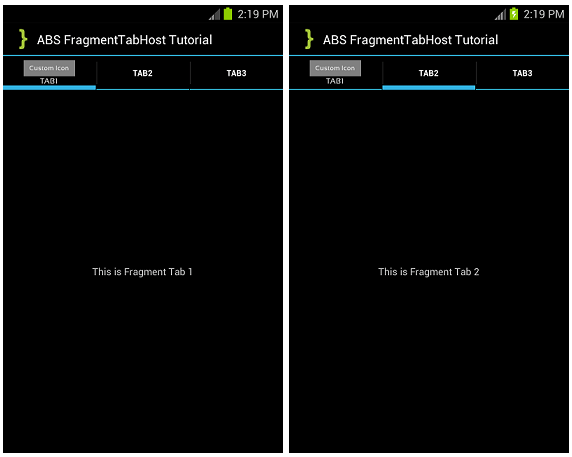
Producción:

Código fuente
[purchase_link id=”7983″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]