En este tutorial, aprenderá cómo implementar la navegación del menú lateral ActionBarSherlock con pestañas de fragmentos de ViewPager anidadas en su aplicación de Android. El cajón de navegación es un panel que pasa desde el borde izquierdo de la pantalla y muestra las principales opciones de navegación. El uso de un cajón de navegación del menú lateral permite al usuario navegar fácilmente entre fragmentos o actividades. El cajón de navegación se puede traer a la pantalla deslizando el dedo desde el borde izquierdo de la pantalla o tocando el icono de la aplicación en la barra de acción. Crearemos un cajón de navegación de menú lateral personalizado utilizando la biblioteca ActionBarSherlock y, en el elemento de menú seleccionado, al hacer clic se mostrará un fragmento y un ViewPager con pestañas. Vamos a empezar…
Descargue la biblioteca de soporte más reciente
Descargue la última revisión de la biblioteca de soporte 13 que admite el nuevo Cajón de navegación.
Enlace: http://developer.android.com/tools/extras/support-library.html
Reemplace la biblioteca de soporte anterior ( android-support-v4.jar ) con la nueva biblioteca de soporte en su biblioteca ActionBarSherlock.
Paquete de soporte, revisión 13 (mayo de 2013)
- Cambios para la biblioteca de soporte v4:
-
- Se agregó DrawerLayout para crear un cajón de navegación que se puede extraer desde el borde de una ventana.
Prepare su proyecto importando la biblioteca ActionBarSherlock .
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto MenuViewPagerTutorial .
Nombre de la aplicación: MenuViewPagerTutorial
Nombre del proyecto: MenuViewPagerTutorial
Nombre del paquete: com.androidbegin.menuviewpagertutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.menuviewpagertutorial; importar com.actionbarsherlock.app.SherlockFragmentActivity; importar com.actionbarsherlock.view.MenuItem; importar android.support.v4.app.FragmentManager; importar android.support.v4.app.FragmentTransaction; importar android.support.v4.app.Fragment; importar android.content.res.Configuration; importar android.os.Bundle; importar android.support.v4.app.ActionBarDrawerToggle; importar android.support.v4.widget.DrawerLayout; importar android.view.View; importar android.widget.AdapterView; importar android.widget.ListView; importar android.support.v4.view.GravityCompat; clase pública MainActivity extiende SherlockFragmentActivity { // Declarar Variables DrawerLayoutmDrawerLayout; ListView mDrawerList; ActionBarDrawerToggle mDrawerToggle; MenuListAdapter mMenuAdapter; Cadena[] título; Cadena[] subtítulo; icono int[]; Fragmento fragmento1 = nuevo Fragmento1(); Fragmento fragmento2 = nuevo Fragmento2(); privado CharSequence mDrawerTitle; privado CharSequence mTitle; @Anular public void onCreate (Paquete guardadoInstanceState) { super.onCreate(estadoDeInstanciaGuardado); // Obtener la vista del cajón_principal.xml setContentView(R.layout.drawer_main); // Obtener el Título mTitle = mDrawerTitle = getTitle(); // Generar titulo title = new String[] { "Título Fragmento 1", "Título Fragmento 2" }; // Generar subtitulo subtítulo = new String[] { "Fragmento de subtítulo 1", "Fragmento de subtítulo 2" }; // Generar icono icon = new int[] { R.drawable.action_about, R.drawable.action_settings }; // Localiza DrawerLayout en el cajón_principal.xml mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); // Localiza ListView en el cajón_principal.xml mDrawerList = (ListView) findViewById(R.id.listview_drawer); // Establecer una sombra personalizada que superponga el contenido principal cuando el cajón // abre mDrawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.INICIO); // Pasar arreglos de cadenas a MenuListAdapter mMenuAdapter = new MenuListAdapter(MainActivity.this, title, subtitle, icono); // Establecer el MenuListAdapter en ListView mDrawerList.setAdapter(mMenuAdapter); // Capturar elemento de menú de vista de lista hacer clic mDrawerList.setOnItemClickListener(nuevo DrawerItemClickListener()); // Habilitar el ícono de la aplicación ActionBar para que se comporte como una acción para alternar el cajón de navegación getSupportActionBar().setHomeButtonEnabled(true); getSupportActionBar().setDisplayHomeAsUpEnabled(true); // ActionBarDrawerToggle une las interacciones adecuadas // entre el cajón deslizante y el icono de la aplicación de la barra de acción mDrawerToggle = new ActionBarDrawerToggle(esto, mDrawerLayout, R.dibujable.ic_cajón, R.cadena.cajón_abierto, R.cadena.cajón_cerrar) { public void onDrawerClosed(Ver vista) { // TODO stub de método generado automáticamente super.onDrawerClosed(ver); } public void onDrawerOpened(Ver vista del cajón) { // TODO stub de método generado automáticamente // Establecer el título en la acción cuando se abre el cajón getSupportActionBar().setTitle(mDrawerTitle); super.enCajónAbierto(vistaCajón); } }; mDrawerLayout.setDrawerListener(mDrawerToggle); if (estadoInstanciaGuardada == nulo) { seleccionar elemento (0); } } @Anular onOptionsItemSelected booleano público (elemento MenuItem) { if (elemento.getItemId() == android.R.id.home) { si (mDrawerLayout.isDrawerOpen(mDrawerList)) { mDrawerLayout.closeDrawer(mDrawerList); } más { mDrawerLayout.openDrawer(mDrawerList); } } volver super.onOptionsItemSelected(elemento); } // Escucha de clics de ListView en el cajón de navegación implementos de clase privada DrawerItemClickListener ListView.OnItemClickListener { @Anular public void onItemClick(AdapterView<?> parent, View view, int position, identificación larga) { seleccionar elemento (posición); } } selectItem vacío privado (posición int) { FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); // Localizar posición interruptor (posición) { caso 0: ft.replace(R.id.content_frame, fragmento1); descanso; caso 1: ft.replace(R.id.content_frame, fragmento2); descanso; } ft.commit(); mDrawerList.setItemChecked(posición, verdadero); // Obtener el título seguido de la posición setTitle(título[posición]); // Cerrar cajón mDrawerLayout.closeDrawer(mDrawerList); } @Anular vacío protegido en PostCreate (Paquete de estado de instancia guardado) { super.onPostCreate(estadoDeInstanciaGuardado); // Sincroniza el estado de alternancia después de que se haya producido onRestoreInstanceState. mDrawerToggle.syncState(); } @Anular public void onConfigurationChanged(Configuración newConfig) { super.onConfigurationChanged(newConfig); // Pasar cualquier cambio de configuración a los conmutadores del cajón mDrawerToggle.onConfigurationChanged(nuevaConfig); } @Anular public void setTitle(CharSequence title) { mTitulo = titulo; getSupportActionBar().setTitle(mTitle); } @Anular public void onBackPressed() { Administrador de FragmentManager = getSupportFragmentManager(); si (gerente.getBackStackEntryCount() > 0) { // Si hay entradas de back-stack, deje FragmentActivity // implementación cuidar de ellos. administrador.popBackStack(); } más { // De lo contrario, pregunta al usuario si quiere irse :) super.onBackPressed(); } } }
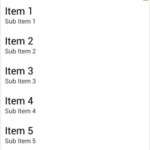
En esta actividad, hemos creado algunos títulos, subtítulos e íconos de muestra en matrices de cadenas y números enteros y los pasamos a MenuListAdapter para mostrarlos en una vista de lista como un menú lateral. Al hacer clic en el menú lateral de la vista de lista, se mostrará el fragmento seleccionado junto con el título en la barra de acción. ActionBarDrawerToggle facilita el comportamiento de interacción adecuado entre el icono de la barra de acción y el cajón de navegación.
Hemos preparado algunos íconos de muestra para este tutorial. Inserte los íconos de muestra descargados en su res > drawable-hdpi .
Iconos de muestra
[etiqueta wpfilebase = ID de archivo = 49 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su cajón de navegación. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML cajón_principal.xml y pegue el siguiente código.
cajón_principal .xml
<android.support.v4.widget.DrawerLayout xmlns_android="http://schemas.android.com/apk/res/android" android_id="@+id/diseño_cajón" android_layout_width="match_parent" android_layout_height="match_parent" > <FrameLayout android_id="@+id/content_frame" android_layout_width="match_parent" android_layout_height="match_parent" /> <ListView android_id="@+id/listview_drawer" android_layout_width="240dp" android_layout_height="match_parent" android_layout_gravity="inicio" androide_fondo="#111" android_choiceMode="singleChoice" android_divider="@android:color/transparente" android_dividerHeight="0dp" /> </android.support.v4.widget.DrawerLayout>
A continuación, cree una clase de adaptador de menú personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre MenuListAdapter .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su MenuListAdapter .java y pegue el siguiente código.
MenuListAdapter .java
paquete com.androidbegin.menuviewpagertutorial; importar android.content.Context; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.widget.BaseAdapter; importar android.widget.ImageView; importar android.widget.TextView; clase pública MenuListAdapter extiende BaseAdapter { // Declarar Variables contexto contexto; Cadena[] mTitulo; Cadena[] mSubTítulo; int[] icono; LayoutInflater inflador; Public MenuListAdapter (contexto contextual, título de cadena [], subtítulo de cadena [], int[] icono) { este.contexto = contexto; this.mTitle = título; this.mSubTitle = subtítulo; este.mIcon = icono; } @Anular public int getCount() { devuelve mTitulo.longitud; } @Anular objeto público getItem (posición int) { return mTitulo[posicion]; } @Anular getItemId largo público (posición int) { posición de retorno; } public View getView (posición int, View convertView, ViewGroup parent) { // Declarar Variables Vista de texto txtTitle; Vista de texto txtSubTitle; ImageView imgIcon; inflador = (LayoutInflater) contexto .getSystemService(Context.LAYOUT_INFLATER_SERVICE); Ver itemView = inflater.inflate(R.layout.drawer_list_item, padre, falso); // Localiza las Vistas de Texto en el cajón_lista_elemento.xml txtTitle = (TextView) itemView.findViewById(R.id.title); txtSubTitle = (TextView) itemView.findViewById(R.id.subtitle); // Ubique el ImageView en el cajón_lista_elemento.xml imgIcon = (ImageView) itemView.findViewById(R.id.icon); // Establecer los resultados en TextViews txtTitle.setText(mTitle[posición]); txtSubTitle.setText(mSubTitle[posición]); // Establecer los resultados en ImageView imgIcon.setImageResource(mIcon[posición]); volver itemView; } }
En esta clase de adaptador de menú personalizado, las matrices de cadenas y enteros se configuran en TextViews e ImageViews seguidas de las posiciones.
A continuación, cree un diseño gráfico XML para el elemento de menú de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML cajón_lista_elemento.xml y pegue el siguiente código.
cajón_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?> <LinearLayout xmlns_android="http://schemas.android.com/apk/res/android" estilo="?attr/spinnerDropDownItemStyle" android_layout_width="match_parent" android_layout_height="?attr/dropdownListPreferredItemHeight" android_background="?android:attr/activatedBackgroundIndicator" android:orientación="horizontal" > <ImagenVista android_id="@+id/icono" android_layout_width="wrap_content" android_layout_height="match_parent" android_justViewBounds="true" /> <LinearLayout android_layout_width="wrap_content" android_layout_height="match_parent" android_gravedad="centro_vertical|izquierda" android:orientación="vertical" > <Vista de texto android_id="@+id/título" estilo="?attr/spinnerDropDownItemStyle" android_layout_width="wrap_content" android_layout_height="wrap_content" Android: ellipsize = "fin" android_singleLine="verdadero" /> <Vista de texto android_id="@+id/subtítulo" estilo="?attr/spinnerDropDownItemStyle" android_layout_width="wrap_content" android_layout_height="wrap_content" Android: ellipsize = "fin" android_singleLine="verdadero" android_textAppearance="?attr/textAppearancePequeño" /> </LinearLayout> </LinearLayout>
A continuación, cree el primer fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre Fragmentos1 .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su Fragments1 .java y pegue el siguiente código.
Fragmentos1 .java
paquete com.androidbegin.menuviewpagertutorial; importar com.actionbarsherlock.app.SherlockFragment; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; public class Fragment1 extiende SherlockFragment { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragment1, container, false); volver rootView; } }
A continuación, cree el segundo fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre Fragmentos2 .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su Fragments2 .java y pegue el siguiente código.
Fragmentos2 .java
paquete com.androidbegin.menuviewpagertutorial; importar java.lang.reflect.Field; importar com.actionbarsherlock.app.SherlockFragment; importar android.os.Bundle; importar android.support.v4.app.Fragment; importar android.support.v4.view.ViewPager; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; public class Fragment2 extiende SherlockFragment { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver vista = inflater.inflate(R.layout.viewpager_main, container, false); // Localice ViewPager en viewpager_main.xml ViewPager mViewPager = (ViewPager) view.findViewById(R.id.viewPager); // Establecer ViewPagerAdapter en ViewPager mViewPager.setAdapter(nuevo ViewPagerAdapter(getChildFragmentManager())); volver a ver; } @Anular vacío público onDetach() { super.onDetach(); intentar { Field childFragmentManager = Fragmento.clase .getDeclaredField("mChildFragmentManager"); childFragmentManager.setAccesible(verdadero); childFragmentManager.set(esto, nulo); } captura (NoSuchFieldException e) { lanza una nueva RuntimeException(e); } captura (Excepción de acceso ilegal e) { lanza una nueva RuntimeException(e); } } }
En esta actividad, hemos creado ViewPager a partir de una clase ViewPagerAdapter.
A continuación, cree un diseño gráfico XML para el primer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragment1.xml y pegue el siguiente código.
fragmento1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/Fragmento1" /> </RelativeLayout>
A continuación, cree un diseño gráfico XML para el visor. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML viewpager_main.xml y pegue el siguiente código.
viewpager_principal .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="match_parent" android_layout_height="match_parent" > <android.support.v4.view.ViewPager android_id="@+id/viewPager" android_layout_width="match_parent" android_layout_height="match_parent" > <android.support.v4.view.PagerTabStrip android_id="@+id/pagerTabStrip" android_layout_width="fill_parent" android_layout_height="30dp" android_layout_gravity="superior" > </android.support.v4.view.PagerTabStrip> </android.support.v4.view.ViewPager> </RelativeLayout>
A continuación, cree una clase de adaptador ViewPager. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ViewPagerAdapter .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su ViewPagerAdapter .java y pegue el siguiente código.
ViewPagerAdapter .java
paquete com.androidbegin.menuviewpagertutorial; importar android.support.v4.app.Fragment; importar android.support.v4.app.FragmentManager; importar android.support.v4.app.FragmentPagerAdapter; clase pública ViewPagerAdapter extiende FragmentPagerAdapter { // Declarar el número de páginas de ViewPager final int PAGE_COUNT = 2; títulos de cadena privada [] = nueva cadena [] { "Tab1", "Tab2" }; ViewPagerAdapter público (FragmentManager fm) { súper (fm); } @Anular Fragmento público getItem (posición int) { interruptor (posición) { // Abrir FragmentTab1.java caso 0: FragmentTab1 fragmenttab1 = new FragmentTab1(); devolver fragmenttab1; // Abrir FragmentTab2.java caso 1: FragmentTab2 fragmenttab2 = new FragmentTab2(); devolver fragmenttab2; } devolver nulo; } pública CharSequence getPageTitle (posición int) { devolver títulos[posición]; } @Anular public int getCount() { devolver PAGE_COUNT; } }
En esta clase ViewPagerAdapter, hemos declarado el número de páginas de ViewPager y al cambiar de pestaña o voltear se mostrarán diferentes fragmentos.
A continuación, cree la primera pestaña del fragmento del visor. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
FragmentTab1 .java
paquete com.androidbegin.menuviewpagertutorial; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar com.actionbarsherlock.app.SherlockFragment; clase pública FragmentTab1 extiende SherlockFragment { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { // Obtenga la vista de fragmenttab1.xml Ver vista = inflater.inflate(R.layout.fragmenttab1, container, false); volver a ver; } }
A continuación, cree la segunda pestaña de fragmentos del visor. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com.androidbegin. menuviewpagertutorial y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.menuviewpagertutorial; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar com.actionbarsherlock.app.SherlockFragment; clase pública FragmentTab2 extiende SherlockFragment { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { // Obtener la vista de fragmenttab2.xml Ver vista = inflater.inflate(R.layout.fragmenttab2, container, false); volver a ver; } }
A continuación, cree un diseño gráfico XML para la primera pestaña del fragmento del visor. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue el siguiente código.
fragmenttab1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/FragmentTab1" /> </RelativeLayout>
A continuación, cree un diseño gráfico XML para la primera pestaña del fragmento del visor. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/FragmentTab2" /> </RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos> <string name="app_name">Tutorial de pestañas ViewPager del menú lateral</string> <string name="hello_world">¡Hola mundo!</string> <string name="menu_settings">Configuración</string> <string name="Fragment1">Este es el Fragmento 1</string> <string name="FragmentTab1">Esta es la pestaña de fragmento 1 de ViewPager</string> <string name="FragmentTab2">Esta es la pestaña Fragmento 2 de ViewPager</string> <string name="drawer_open">Abrir cajón de navegación</string> <string name="drawer_close">Cerrar cajón de navegación</string> </recursos>
En su AndroidManifest.xml , debemos cambiar el estilo del tema a » Theme.Sherlock » y establecer la versión SDK mínima de Android que prefiera. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android" paquete="com.androidbegin.menuviewpagertutorial" android_versionCode="1" android_versionName="1.0" > <usos-sdk android_minSdkVersion="4" android_targetSdkVersion="15" /> <aplicación android_icono="@dibujable/ic_launcher" android_etiqueta="@cadena/nombre_aplicación" android_tema="@estilo/Tema.Sherlock" > <actividad android_name=".MainActivity" > <intent-filter> <acción android_name="android.intent.action.MAIN" /> <categoría android_name="android.intent.category.LAUNCHER" /> </intent-filter> </actividad> </aplicación> </manifiesto>