Tutorial de fragmentos ViewPagerTabStrip de Android
Última actualización: 3 de septiembre de 2013
En este tutorial, aprenderá cómo crear un PagerTabStrip en su aplicación de Android. PagerTabStrip está diseñado para usarse como una vista secundaria de un widget ViewPager en su diseño XML. PagerTabStrip se usa con mayor frecuencia con fragment, que es una forma conveniente de suministrar y administrar el ciclo de vida de cada fragmento. Crearemos un PagerTabStrip con títulos y pestañas personalizados y al girar hacia la izquierda o hacia la derecha o al hacer clic en la pestaña se mostrarán diferentes fragmentos. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto PagerTabStripTutorial .
Nombre de la aplicación: PagerTabStripTutorial
Nombre del proyecto: PagerTabStripTutorial
Nombre del paquete: com.androidbegin.pagertabstriptutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.pagertabstriptutorial;
importar android.os.Bundle;
importar android.support.v4.app.FragmentActivity;
importar android.support.v4.view.ViewPager;
clase pública MainActivity extiende FragmentActivity {
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Localiza el visor en activity_main.xml
ViewPager viewPager = (ViewPager) findViewById(R.id.pager);
// Establecer ViewPagerAdapter en ViewPager
viewPager.setAdapter(nuevo ViewPagerAdapter(getSupportFragmentManager()));
}
}
En esta actividad, hemos establecido la ubicación y ViewPagerAdapter en ViewPager. Luego pase el administrador de fragmentos de soporte a ViewPagerAdapter para administrar los fragmentos.
A continuación, cree un diseño gráfico XML para MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal.xml
<?versión xml="1.0" codificación="utf-8"?>
<android.support.v4.view.ViewPager xmlns_android="http://schemas.android.com/apk/res/android"
android_id="@+id/localizador"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_layout_gravity="superior"
Android: relleno inferior = "10dp"
Android: paddingTop = "10dp"
androide_textColor="#000000" />
</android.support.v4.view.ViewPager>
A continuación, cree la primera pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. pagertabstriptutorial y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
paquete com.androidbegin.pagertabstriptutorial;
importar android.os.Bundle;
importar android.support.v4.app.Fragment;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
public class FragmentTab1 extiende Fragmento {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtenga la vista de fragmenttab1.xml
Ver vista = inflater.inflate(R.layout.fragmenttab1, container, false);
volver a ver;
}
}
A continuación, cree la segunda pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com.androidbegin. pagertabstriptutorial y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.pagertabstriptutorial;
importar android.os.Bundle;
importar android.support.v4.app.Fragment;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
public class FragmentTab2 extiende Fragmento {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtener la vista de fragmenttab2.xml
Ver vista = inflater.inflate(R.layout.fragmenttab2, container, false);
volver a ver;
}
}
A continuación, cree la pestaña del tercer fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab3 .java. Seleccione su paquete llamado com.androidbegin. pagertabstriptutorial y haga clic en Finalizar .
Abra su FragmentTab3 .java y pegue el siguiente código.
FragmentTab3 .java
paquete com.androidbegin.pagertabstriptutorial;
importar android.os.Bundle;
importar android.support.v4.app.Fragment;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
public class FragmentTab3 extiende Fragmento {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtenga la vista de fragmenttab3.xml
Ver vista = inflater.inflate(R.layout.fragmenttab3, container, false);
volver a ver;
}
}
A continuación, cree una clase de adaptador ViewPager. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ViewPagerAdapter .java. Seleccione su paquete llamado com.androidbegin. pagertabstriptutorial y haga clic en Finalizar .
Abra su ViewPagerAdapter .java y pegue el siguiente código.
ViewPagerAdapter .java
paquete com.androidbegin.pagertabstriptutorial;
importar android.content.Context;
importar android.support.v4.app.Fragment;
importar android.support.v4.app.FragmentManager;
importar android.support.v4.app.FragmentPagerAdapter;
clase pública ViewPagerAdapter extiende FragmentPagerAdapter {
final int PAGE_COUNT = 3;
// Títulos de pestañas
private String tabtitles[] = new String[] { "Tab1", "Tab2", "Tab3" };
contexto contexto;
ViewPagerAdapter público (FragmentManager fm) {
súper (fm);
}
@Anular
public int getCount() {
devolver PAGE_COUNT;
}
@Anular
Fragmento público getItem (posición int) {
interruptor (posición) {
// Abrir FragmentTab1.java
caso 0:
FragmentTab1 fragmenttab1 = new FragmentTab1();
devolver fragmenttab1;
// Abrir FragmentTab2.java
caso 1:
FragmentTab2 fragmenttab2 = new FragmentTab2();
devolver fragmenttab2;
// Abrir FragmentTab3.java
caso 2:
FragmentTab3 fragmenttab3 = new FragmentTab3();
devolver fragmenttab3;
}
devolver nulo;
}
@Anular
pública CharSequence getPageTitle (posición int) {
return tabtitles[posición];
}
}
En esta clase ViewPagerAdapter, hemos declarado el número de páginas de ViewPager y al cambiar de pestaña o voltear se mostrarán diferentes fragmentos.
A continuación, cree un diseño gráfico XML para la pestaña del primer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue el siguiente código.
fragmenttab1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento1" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la segunda pestaña del fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento2" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la pestaña del tercer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab3 .xml y pegue el siguiente código.
fragmenttab3 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento3" />
</RelativeLayout>
Cambie el nombre de la aplicación y fragmente los textos de la vista de texto en strings.xml . Abra su strings.xml y pegue el siguiente código. Vaya a res > valores > cadenas.xml
<?versión xml="1.0" codificación="utf-8"?>
<recursos>
<string name="app_name">Tutorial de PagerTabStrip</string>
<string name="action_settings">Configuración</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="Fragment1">Este es el Fragmento 1</string>
<string name="Fragment2">Este es el Fragmento 2</string>
<string name="Fragment3">Este es el Fragmento 3</string>
</recursos>
En su AndroidManifest.xml , no es necesario realizar cambios .
AndroidManifest.xml
<?versión xml="1.0" codificación="utf-8"?>
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.pagertabstriptutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="17" />
<aplicación
Android: permitir copia de seguridad = "verdadero"
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
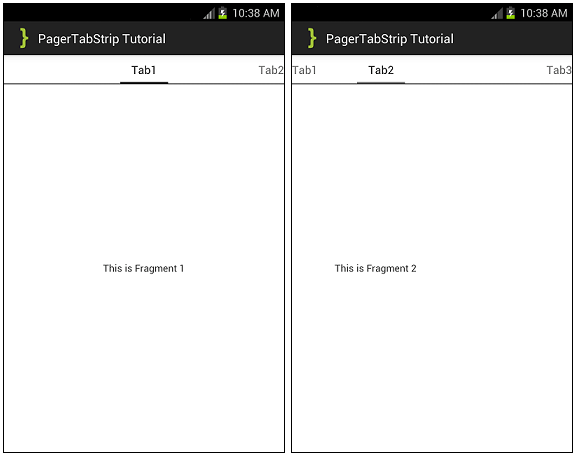
Producción:

Código fuente
[purchase_link id=”7991″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]