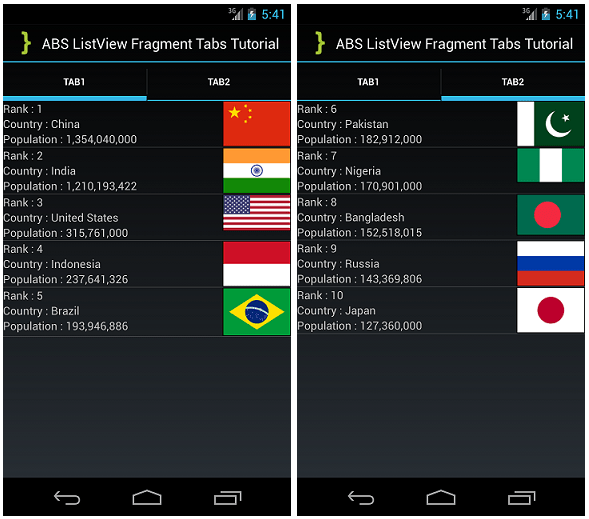
En este tutorial, aprenderá cómo implementar vistas de lista en sus pestañas de fragmentos de ActionBarSherlock. Las pestañas de fragmentos permiten al usuario navegar entre fragmentos seleccionando el indicador de pestaña apropiado disponible en la parte superior de la pantalla. Crearemos vistas de lista en las pestañas de fragmentos utilizando la biblioteca ActionBarSherlock y, al hacer clic en el elemento de la vista de lista, se mostrarán los resultados en una nueva actividad. Vamos a empezar…
Comience este tutorial importando su biblioteca ActionBarSherlock en su Eclipse. Agregue la biblioteca ActionBarSherlock a su proyecto.
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ABSListViewFragmentTabs.
Nombre de la aplicación: ABSListViewFragmentTabs
Nombre del proyecto: ABSListViewFragmentTabs
Nombre del paquete: com.androidbegin. abslistviewfragmenttabs
Abra su MainActivity .java y pegue los siguientes códigos.
Actividad principal .java
paquete com.androidbegin.abslistviewfragmenttabs; importar com.actionbarsherlock.app.SherlockFragmentActivity; importar android.support.v4.app.FragmentTabHost; importar android.os.Bundle; clase pública MainActivity extiende SherlockFragmentActivity { // Declarar Variables privado FragmentTabHost mTabHost; @Anular Vacío protegido onCreate (Paquete de estado de instancia guardado) { super.onCreate(estadoDeInstanciaGuardado); // Establecer la vista desde main_fragment.xml setContentView(R.layout.main_fragment); // Localice android.R.id.tabhost en main_fragment.xml mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost); // Crea las pestañas en main_fragment.xml mTabHost.setup(this, getSupportFragmentManager(), R.id.tabcontent); // Crear Tab1 con una imagen personalizada en la carpeta res mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("", getResources().getDrawable(R.drawable.tab1)), FragmentTab1.clase, nulo); // Crear Tab2 mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("Tab2"), FragmentTab2.class, nulo); } }
Hemos creado 2 pestañas con FragmentTabHost y, al seleccionar la pestaña adecuada, se mostrarán diferentes vistas de lista.
A continuación, cree un diseño gráfico para MainActivity que muestre FragmentTabHost. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML main_fragment.xml y pegue los siguientes códigos.
fragmento_principal .xml
<LinearLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="match_parent" android_layout_height="match_parent" android:orientación="vertical" > <android.support.v4.app.FragmentTabHost android_id="@android:id/tabhost" android_layout_width="match_parent" android_layout_height="match_parent" > <FrameLayout android_id="@+id/contenido de tabulación" android_layout_width="match_parent" android_layout_height="match_parent" /> </android.support.v4.app.FragmentTabHost> </LinearLayout>
Luego, crea una clase para FragmentTab1 . Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. abslistviewfragmenttabs y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue los siguientes códigos.
FragmentTab1 .java
paquete com.androidbegin.abslistviewfragmenttabs; importar com.actionbarsherlock.app.SherlockFragment; importar android.content.Intent; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.widget.AdapterView; importar android.widget.AdapterView.OnItemClickListener; importar android.widget.ListView; clase pública FragmentTab1 extiende SherlockFragment { Cadena[] rango; Cadena[] país; Cadena [] población; bandera int[]; Lista de vista de lista; Adaptador ListViewAdapter; @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragmenttab1, container, falso); // Generar datos de muestra rango = nuevo String[] { "1", "2", "3", "4", "5" }; país = new String[] { "China", "India", "Estados Unidos", "Indonesia", "Brasil" }; población = new String[] { "1,354,040,000", "1,210,193,422", "315.761.000", "237.641.326", "193.946.886" }; flag = new int[] { R.dibujable.china, R.dibujable.india, R.dibujable.estadosunidos, R.dibujable.indonesia, R.dibujable.brasil }; // Localice ListView en fragmenttab1.xml lista = (ListView) rootView.findViewById(R.id.listview); // Pasar los resultados a la clase ListViewAdapter adaptador = new ListViewAdapter(getActivity(), rango, país, población, bandera); // Vincula el adaptador a ListView list.setAdapter(adaptador); // Capturar clics en elementos de ListView list.setOnItemClickListener(nuevo OnItemClickListener() { @Anular public void onItemClick(AdapterView<?> parent, View view, posición int, identificación larga) { // Enviar datos de clics de un solo elemento a la clase SingleItemView Intent i = new Intent(getActivity(), SingleItemView.class); // Pasar todo el rango de datos i.putExtra("rango", rango); // Pasar todos los datos del país i.putExtra("país", país); // Pasar toda la población de datos i.putExtra("poblacion", poblacion); // Pasar todos los indicadores de datos i.putExtra("bandera", bandera); // Pasar una sola posición i.putExtra("posición", posición); // Abrir SingleItemView.java Actividad iniciarActividad(i); } }); volver rootView; } }
En FragmentTab1, hemos creado una vista de lista y algunos datos de muestra en una matriz de cadenas y enteros. Luego, los datos se pasan a una clase ListViewAdapter para mostrarlos en la vista de lista. Un clic en el elemento de vista de lista pasará los datos seleccionados y la posición a una nueva actividad.
A continuación, cree un diseño gráfico para FragmentTab1 que muestre la vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue los siguientes códigos.
fragmenttab1 .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="fill_parent" android_layout_height="fill_parent" > <ListView android_id="@+id/vista de lista" android_layout_width="fill_parent" android_layout_height="fill_parent" /> </RelativeLayout>
Luego, crea una clase para FragmentTab2 . Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. abslistviewfragmenttabs y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue los siguientes códigos.
FragmentTab2 .java
paquete com.androidbegin.abslistviewfragmenttabs; importar com.actionbarsherlock.app.SherlockFragment; importar android.content.Intent; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.widget.AdapterView; importar android.widget.ListView; importar android.widget.AdapterView.OnItemClickListener; clase pública FragmentTab2 extiende SherlockFragment { Cadena[] rango; Cadena[] país; Cadena [] población; bandera int[]; Lista de vista de lista; Adaptador ListViewAdapter; @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragmenttab2, container, falso); // Generar datos de muestra rango = nuevo String[] { "6", "7", "8", "9", "10" }; país = new String[] { "Pakistán", "Nigeria", "Bangladesh", "Rusia", "Japón" }; población = new String[] { "182 912 000", "170 901 000", "152 518 015", "143 369 806", "127 360 000" }; flag = new int[] { R.dibujable.pakistán, R.dibujable.nigeria, R.dibujable.bangladesh, R.dibujable.rusia, R.dibujable.japón }; // Localice ListView en fragmenttab2.xml lista = (ListView) rootView.findViewById(R.id.listview); // Pasar los resultados a la clase ListViewAdapter adaptador = new ListViewAdapter(getActivity(), rango, país, población, bandera); // Vincula el adaptador a ListView list.setAdapter(adaptador); // Capturar clics en elementos de ListView list.setOnItemClickListener(nuevo OnItemClickListener() { @Anular public void onItemClick(AdapterView<?> parent, View view, posición int, identificación larga) { // Enviar datos de clics de un solo elemento a la clase SingleItemView Intent i = new Intent(getActivity(), SingleItemView.class); // Pasar todo el rango de datos i.putExtra("rango", rango); // Pasar todos los datos del país i.putExtra("país", país); // Pasar toda la población de datos i.putExtra("poblacion", poblacion); // Pasar todos los indicadores de datos i.putExtra("bandera", bandera); // Pasar una sola posición i.putExtra("posición", posición); // Abrir SingleItemView.java Actividad iniciarActividad(i); } }); volver rootView; } }
En FragmentTab2, hemos creado una vista de lista y algunos datos de muestra en una matriz de cadenas y enteros. Luego, los datos se pasan a una clase ListViewAdapter para mostrarlos en la vista de lista. Un clic en el elemento de vista de lista pasará los datos seleccionados y la posición a una nueva actividad.
A continuación, cree un diseño gráfico para FragmentTab2 que muestre la vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue los siguientes códigos.
fragmenttab2 .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="fill_parent" android_layout_height="fill_parent" > <ListView android_id="@+id/vista de lista" android_layout_width="fill_parent" android_layout_height="fill_parent" /> </RelativeLayout>
A continuación, cree una clase para ListViewAdapter . Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. abslistviewfragmenttabs y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue los siguientes códigos.
ListViewAdapter .java
paquete com.androidbegin.abslistviewfragmenttabs; importar android.content.Context; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.widget.BaseAdapter; importar android.widget.ImageView; importar android.widget.TextView; clase pública ListViewAdapter extiende BaseAdapter { // Declarar Variables contexto contexto; Cadena[] rango; Cadena[] país; Cadena [] población; bandera int[]; LayoutInflater inflador; ListViewAdapter público (contexto contextual, rango de cadena [], país de cadena [], String[] población, int[] bandera) { este.contexto = contexto; this.rango = rango; este.país = país; esta.poblacion = poblacion; esta.bandera = bandera; } public int getCount() { return rango.longitud; } objeto público getItem (posición int) { devolver nulo; } getItemId largo público (posición int) { devolver 0; } public View getView (posición int, View convertView, ViewGroup parent) { // Declarar Variables TextView txtrank; TextView txtpaís; TextView txtpoblación; ImageView imgflag; inflador = (LayoutInflater) contexto .getSystemService(Context.LAYOUT_INFLATER_SERVICE); Ver itemView = inflater.inflate(R.layout.listview_item, parent, false); // Localice las vistas de texto en listview_item.xml txtrank = (TextView) itemView.findViewById(R.id.rank); txtcountry = (TextView) itemView.findViewById(R.id.country); txtpopulation = (TextView) itemView.findViewById(R.id.population); // Localice ImageView en listview_item.xml imgflag = (ImageView) itemView.findViewById(R.id.flag); // Captura la posición y configura las TextViews txtrank.setText(rango[posición]); txtpaís.setText(país[posición]); txtpoblacion.setText(poblacion[posicion]); // Captura la posición y establece en ImageView imgflag.setImageResource(bandera[posición]); volver itemView; } }
En este ListViewAdapter, los textos y las imágenes se completan en la vista de lista seguidos de las posiciones.
Hemos preparado algunas imágenes de muestra para este tutorial. Pon tus imágenes de muestra descargadas en tu res > drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree un diseño gráfico para los elementos ListView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue los siguientes códigos.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="fill_parent" android_layout_height="fill_parent" > <Vista de texto android_id="@+id/etiqueta de clasificación" android_layout_width="wrap_content" android_layout_height="wrap_content" android_text="@cadena/etiqueta de clasificación" /> <Vista de texto android_id="@+id/rango" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_toRightOf="@+id/ranklabel" /> <Vista de texto android_id="@+id/etiqueta del país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/ranklabel" android_text="@cadena/etiqueta del país" /> <Vista de texto android_id="@+id/país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/rango" android_layout_toRightOf="@+id/etiqueta del país" /> <Vista de texto android_id="@+id/etiqueta de población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/etiqueta del país" android_text="@cadena/etiqueta de población" /> <Vista de texto android_id="@+id/población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/país" android_layout_toRightOf="@+id/etiqueta de población" /> <ImagenVista android_id="@+id/bandera" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_alignParentRight="verdadero" androide_fondo="#000000" Android: relleno = "1dp" /> </RelativeLayout>
A continuación, cree una clase para SingleItemView . Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView .java. Seleccione su paquete llamado com.androidbegin. abslistviewfragmenttabs y haga clic en Finalizar .
Abra su SingleItemView .java y pegue los siguientes códigos.
Vista de elemento único .java
paquete com.androidbegin.abslistviewfragmenttabs; importar android.app.Actividad; importar android.content.Intent; importar android.os.Bundle; importar android.widget.ImageView; importar android.widget.TextView; La clase pública SingleItemView extiende la actividad { // Declarar Variables TextView txtrank; TextView txtpaís; TextView txtpoblación; ImageView imgflag; Cadena[] rango; Cadena[] país; Cadena [] población; bandera int[]; posición int; @Anular public void onCreate (Paquete guardadoInstanceState) { super.onCreate(estadoDeInstanciaGuardado); setContentView(R.layout.singleitemview); // Recuperar datos de MainActivity en el evento de clic en el elemento Intención i = getIntent(); // Obtener una sola posición posición = i.getExtras().getInt("posición"); // Obtener la lista de rango rango = i.getStringArrayExtra("rango"); // Obtener la lista de países país = i.getStringArrayExtra("país"); // Obtener la lista de población población = i.getStringArrayExtra("población"); // Obtener la lista de banderas bandera = i.getIntArrayExtra("bandera"); // Localiza las vistas de texto en singleitemview.xml txtrank = (TextView) findViewById(R.id.rank); txtcountry = (TextView) findViewById(R.id.country); txtpopulation = (TextView) findViewById(R.id.population); // Localice ImageView en singleitemview.xml imgflag = (ImageView) findViewById(R.id.flag); // Cargar el texto en TextViews seguido de la posición txtrank.setText(rango[posición]); txtpaís.setText(país[posición]); txtpoblacion.setText(poblacion[posicion]); // Cargar la imagen en ImageView seguido de la posición imgflag.setImageResource(bandera[posición]); } }
Al hacer clic en el elemento de vista de lista, los datos se pasan de los fragmentos a la clase SingleItemView.java. Luego, los resultados se configuran en las vistas de texto y las vistas de imagen.
A continuación, cree un diseño gráfico para SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue los siguientes códigos.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="fill_parent" android_layout_height="fill_parent" > <Vista de texto android_id="@+id/etiqueta de clasificación" android_layout_width="wrap_content" android_layout_height="wrap_content" android_text="@cadena/etiqueta de clasificación" /> <Vista de texto android_id="@+id/rango" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_toRightOf="@+id/ranklabel" /> <Vista de texto android_id="@+id/etiqueta del país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/ranklabel" android_text="@cadena/etiqueta del país" /> <Vista de texto android_id="@+id/país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/rango" android_layout_toRightOf="@+id/etiqueta del país" /> <Vista de texto android_id="@+id/etiqueta de población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/etiqueta del país" android_text="@cadena/etiqueta de población" /> <Vista de texto android_id="@+id/población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/país" android_layout_toRightOf="@+id/etiqueta de población" /> <ImagenVista android_id="@+id/bandera" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_alignParentRight="verdadero" androide_fondo="#000000" Android: relleno = "1dp" /> </RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue los siguientes códigos.
cadenas.xml
<recursos> <string name="app_name">Tutorial de pestañas de fragmentos de ListView de ABS</string> <string name="hello_world">¡Hola mundo!</string> <string name="menu_settings">Configuración</string> <string name="ranklabel">"Clasificación: "</string> <string name="countrylabel">"País: "</string> <string name="populationlabel">"Población: "</string> </recursos>
En su AndroidManifest.xml , debemos declarar una actividad para SingleItemView.java . Abra su AndroidManifest.xml y pegue los siguientes códigos.
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android" paquete="com.androidbegin.abslistviewfragmenttabs" android_versionCode="1" android_versionName="1.0" > <usos-sdk android_minSdkVersion="1" android_targetSdkVersion="15" /> <aplicación android_icono="@dibujable/ic_launcher" android_etiqueta="@cadena/nombre_aplicación" android_tema="@estilo/Tema.Sherlock" > <actividad android_name=".MainActivity" > <intent-filter> <acción android_name="android.intent.action.MAIN" /> <categoría android_name="android.intent.category.LAUNCHER" /> </intent-filter> </actividad> <actividad android_name=".SingleItemView" > </actividad> </aplicación> </manifiesto>
Producción: