Compartir imagen en Android
Última actualización: 27 de septiembre de 2012
En este tutorial, aprenderá cómo compartir una imagen en su aplicación de Android. En Android, compartir datos con intents se usa más comúnmente para compartir contenido en redes sociales. Share Intent permite a los usuarios compartir contenido a través de múltiples canales, incluidos correo electrónico, mensajes de texto, redes sociales y más. Los usuarios pueden elegir de la lista de aplicaciones para compartir disponibles en sus propios dispositivos. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ShareImageTutorial.
Nombre de la aplicación: ShareImageTutorial
Nombre del proyecto: ShareImageTutorial
Nombre del paquete: com.androidbegin. compartirimagentutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.shareimagetutorial;
importar java.io.Archivo;
importar java.io.FileOutputStream;
importar java.io.OutputStream;
importar android.net.Uri;
importar android.os.Bundle;
importar android.os.Environment;
importar android.app.ActionBar;
importar android.app.Actividad;
importar android.content.Intent;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.view.Menú;
importar android.view.MenuItem;
importar android.view.MenuItem.OnMenuItemClickListener;
importar android.widget.ImageView;
clase pública MainActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Crear una barra de acciones
ActionBar actionBar = getActionBar();
actionBar.show();
// Localiza ImageView en activity_main.xml
ImageView miimagen = (ImageView) findViewById(R.id.image);
// Adjuntar imagen a ImageView
miimagen.setImageResource(R.drawable.wallpaper);
}
@Anular
public boolean onCreateOptionsMenu(Menú menú) {
// Crear un menú de la barra de acciones
menu.add("Compartir imagen")
// Agregar un nuevo botón de menú
.setOnMenuItemClickListener(this.ShareImageClickListener)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
volver super.onCreateOptionsMenu(menú);
}
// Captura el elemento del menú de la barra de acción, haga clic en
OnMenuItemClickListener ShareImageClickListener = nuevo OnMenuItemClickListener() {
onMenuItemClick público booleano (elemento MenuItem) {
mapa de bits mapa de bits;
Salida de flujo de salida;
// Recuperar la imagen de la carpeta res
mapa de bits = BitmapFactory.decodeResource(getResources(),
R.dibujable.fondo de pantalla);
// Encuentra la ruta de la tarjeta SD
Ruta del archivo = Environment.getExternalStorageDirectory();
// Crear una nueva carpeta AndroidBegin en tarjeta SD
File dir = new File(filepath.getAbsolutePath() + "/Share Image Tutorial/");
dir.mkdirs();
// Crea un nombre para la imagen guardada
Archivo archivo = nuevo archivo (dir, "sample_wallpaper.png");
intentar {
// intención de compartir
Compartir intención = nueva intención (Intent.ACTION_SEND);
// Tipo de archivo a compartir
compartir.setType("imagen/jpeg");
salida = nuevo FileOutputStream(archivo);
// Comprimir en imagen de formato png de 0% - 100%
bitmap.compress(Bitmap.CompressFormat.PNG, 100, salida);
salida.flush();
salida.cerrar();
// Localiza la imagen para compartir
Uri uri = Uri.fromFile(archivo);
// Pasar la imagen a una Intnet
compartir.putExtra(Intent.EXTRA_STREAM, uri);
// Mostrar la lista de selección de acciones sociales
startActivity(Intent.createChooser(share, "Share Image Tutorial"));
} captura (Excepción e) {
// TODO Bloque catch generado automáticamente
e.printStackTrace();
}
falso retorno;
}
};
}
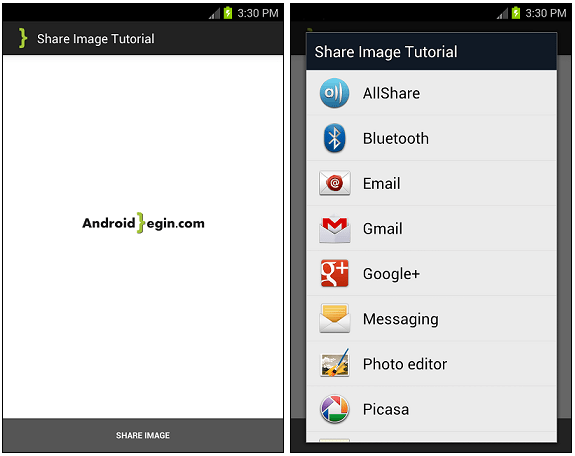
Hemos creado un ImageView para mostrar la imagen adjunta en el diseño gráfico y un menú de barra de acción. En el elemento del menú de la barra de acción, al hacer clic se mostrará una lista de selección. La lista de selección permite a los usuarios elegir de la lista de aplicaciones para compartir disponibles en sus propios dispositivos.
Hemos preparado una imagen de muestra para este tutorial. Inserte su imagen de muestra descargada en su res > drawable-hdpi.
Imagen de muestra
[etiqueta wpfilebase = ID de archivo = 78 tpl = botón de descarga /]
A continuación, cree un archivo XML para su diseño gráfico de MainActivity . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ImagenVista
android_id="@+id/imagen"
android_layout_width="wrap_content"
android_layout_height="wrap_content" />
</RelativeLayout>
A continuación, cambie el nombre de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de compartir imagen</string>
<string name="menu_settings">Configuración</string>
</recursos>
En su AndroidManifest.xml , debemos declarar un permiso para permitir que la aplicación escriba almacenamiento externo. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.shareimagetutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="11"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permission.WRITE_EXTERNAL_STORAGE" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_uiOptions="splitActionBarWhenNarrow" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
Producción:

Código fuente
[purchase_link id=”7833″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]