Tutorial simple de Android GridView
Última actualización: 22 de septiembre de 2012
En este tutorial, aprenderá cómo crear un GridView simple en su aplicación de Android. GridView le permite mostrar imágenes en forma de cuadrícula vertical. Crearemos un GridView y, al hacer clic en el elemento GridView, se mostrará la imagen seleccionada en una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse, seleccione Archivo > Nuevo > Proyecto de aplicación de Android. Complete los detalles y nombre su proyecto GridViewTutorial.
Nombre de la aplicación: GridViewTutorial
Nombre del proyecto: GridViewTutorial
Nombre del paquete: com.androidbegin.gridview tutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.gridviewtutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.Menú;
importar android.widget.AdapterView;
importar android.widget.AdapterView.OnItemClickListener;
importar android.widget.GridView;
importar android.widget.Toast;
importar android.view.View;
clase pública MainActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de gridview_main.xml
setContentView(R.layout.gridview_main);
// Localiza GridView en listview_main.xml
GridView gridview = (GridView) findViewById(R.id.gridview);
// Establecer ImageAdapter en GridView Adapter
gridview.setAdapter(nuevo ImageAdapter(este));
// Capturar clic en elemento de GridView
gridview.setOnItemClickListener(nuevo OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
posición int, identificación larga) {
// Inicie ViewImage.java usando la intención
Intent i = new Intent(MainActivity.this, ViewImage.class);
// Mostrar la posición del elemento usando brindis
Toast.makeText(MainActivity.this, "Posición" + posición,
Tostadas.LENGTH_SHORT).show();
// Envía la posición capturada a ViewImage.java
i.putExtra("id", posición);
// Iniciar ViewImage.java
iniciarActividad(i);
}
});
}
@Anular
public boolean onCreateOptionsMenu(Menú menú) {
getMenuInflater().inflate(R.menu.activity_grid_view, menu);
devolver verdadero;
}
}
Esta actividad recupera imágenes de la clase ImageAdapter.java y las vincula al adaptador GridView. Al hacer clic en el elemento GridView, la posición seleccionada se pasa a una nueva actividad llamada clase ViewImage.java. Un mensaje de brindis mostrará la posición actual del clic del elemento GridView.
Ahora vamos a crear un archivo XML para el diseño gráfico de GridView . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML gridview_main.xml y pegue el siguiente código.
gridview_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<GridView
android_id="@+id/vista de cuadrícula"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android: ancho de columna = "90dp"
android_gravedad="centro"
android: espacio horizontal = "10dp"
android_numColumns="auto_fit"
android_stretchMode="columnWidth"
android: espacio vertical = "10dp" />
</RelativeLayout>
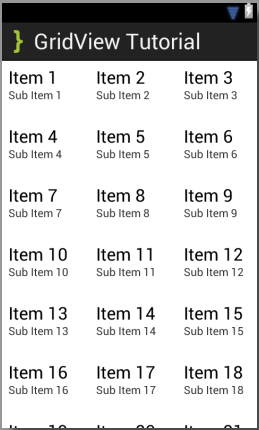
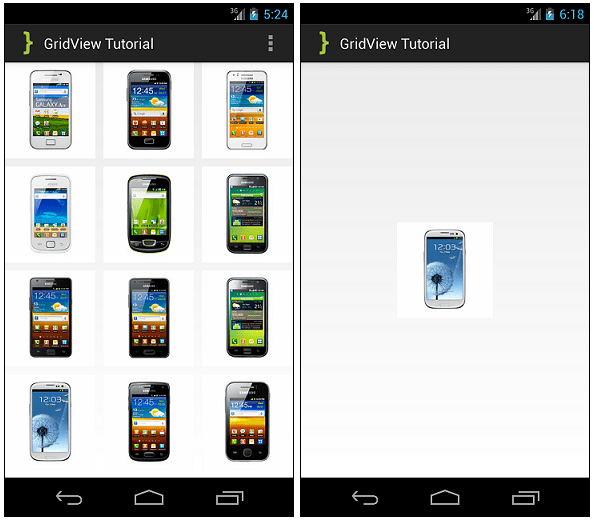
Producción:

Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res > drawable-hdpi.
Imagen de muestra
[etiqueta wpfilebase = ID de archivo = 25 tpl = botón de descarga /]
A continuación, cree una nueva clase llamada ImageAdapter.java . Vaya a Archivo > Nuevo > Clase y asígnele el nombre ImageAdapter .java. Seleccione su paquete llamado com.androidbegin.gridviewtutorial y haga clic en Finalizar .
Abra su ImageAdapter .java y pegue el siguiente código.
Adaptador de imagen .java
paquete com.androidbegin.gridviewtutorial;
importar android.content.Context;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
clase pública ImageAdapter extiende BaseAdapter {
Contexto privado mContexto;
ImageAdapter público (Contexto c) {
mContexto = c;
}
public int getCount() {
devuelve mThumbIds.longitud;
}
objeto público getItem (posición int) {
devolver nulo;
}
getItemId largo público (posición int) {
devolver 0;
}
// Crear un nuevo ImageView para cada elemento al que hace referencia el adaptador
public View getView (posición int, View convertView, ViewGroup parent) {
Vista de imagen Vista de imagen;
// si no se recicla, inicializa algunos atributos
si (convertirVista == nulo) {
imageView = new ImageView(mContext);
// Imagen de recorte central
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
} más {
imageView = (ImageView) convertView;
}
// Establecer imágenes en ImageView
imageView.setImageResource(mThumbIds[posición]);
volver imageView;
}
// Referencias a nuestras imágenes en res > dibujable
número entero público[] mThumbIds = { R.dibujable.muestra_0, R.dibujable.muestra_1,
R.dibujable.muestra_2, R.dibujable.muestra_3, R.dibujable.muestra_4,
R.dibujable.muestra_5, R.dibujable.muestra_6, R.dibujable.muestra_7,
R.dibujable.muestra_8, R.dibujable.muestra_9, R.dibujable.muestra_10,
R.dibujable.muestra_11, R.dibujable.muestra_12, R.dibujable.muestra_13,
R.dibujable.muestra_14, R.dibujable.muestra_15, R.dibujable.muestra_16,
R.dibujable.muestra_17, R.dibujable.muestra_18 };
}
En esta actividad, las imágenes se referencian mediante ID de imagen y se almacenan en una matriz de enteros. En el método getView, las imágenes se configuran en ImageViews seguidas de las posiciones.
A continuación, cree una nueva actividad en una nueva clase llamada SingleItemView .java . Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView .java. Seleccione su paquete llamado com.androidbegin. gridviewtutorial y haga clic en Finalizar .
Abra su SingleItemView .java y pegue el siguiente código.
Vista de elemento único .java
paquete com.androidbegin.gridviewtutorial;
importar android.app.Actividad;
importar android.content.Intent;
importar android.os.Bundle;
importar android.widget.ImageView;
La clase pública SingleItemView extiende la actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtenga la vista de singleitemview.xml
setContentView(R.layout.single_item_view);
// Obtener la posición de la intención pasada desde MainActivity.java
Intención i = getIntent();
posición int = i.getExtras().getInt("id");
// Abre el adaptador de imagen
ImageAdapter imageAdapter = nuevo ImageAdapter(esto);
// Localice ImageView en single_item_view.xml
ImageView imageView = (ImageView) findViewById(R.id.image);
// Obtener imagen y posición de ImageAdapter.java y establecer en ImageView
imageView.setImageResource(imageAdapter.mThumbIds[posición]);
}
}
Esta actividad recupera la posición del clic del elemento GridView en MainActivity.java usando la intención. Luego usamos setImageResource para obtener la imagen de ImageAdapter usando la posición como referencia y configuramos la imagen en ImageView.
A continuación, cree un archivo XML para su diseño gráfico SingleItemView . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<ImagenVista
android_id="@+id/imagen"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero" />
</RelativeLayout>
A continuación, cambie el nombre de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de GridView</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
</recursos>
En su AndroidManifest.xml , debemos declarar una actividad para SingleItemView.java . Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.gridviewtutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".SingleItemView" >
</actividad>
</aplicación>
</manifiesto>
Producción :

Código fuente
[purchase_link id=”7818″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]