Tutorial de la pantalla de bienvenida de Android
Última actualización: 8 de marzo de 2013
En este tutorial, aprenderá cómo implementar una pantalla de bienvenida en su aplicación de Android. Mostrar una pantalla de inicio es una característica común de muchas aplicaciones, muestra su logotipo o tal vez solo una pantalla de carga para el usuario antes de que se inicie la aplicación. Crearemos una pantalla de inicio sin la barra de título, luego estableceremos una duración de temporizador y evitaremos que el botón Atrás del usuario lo devuelva a la pantalla de inicio. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto SplashTutorial .
Nombre de la aplicación: SplashTutorial
Nombre del proyecto: SplashTutorial
Nombre del paquete: com.androidbegin.splashtutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.splashtutorial;
importar android.os.Bundle;
importar android.app.Actividad;
clase pública MainActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
}
}
A continuación, cree un archivo XML para el diseño gráfico de MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/principal" />
</RelativeLayout>
A continuación, cree una nueva actividad para la pantalla de inicio. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SplashScreenActivity.java. Seleccione su paquete llamado com.androidbegin.splashtutorial y haga clic en Finalizar .
Abra su SplashScreenActivity .java y pegue el siguiente código.
SplashScreenActivity .java
paquete com.androidbegin.splashtutorial;
importar java.util.Timer;
importar java.util.TimerTask;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.Window;
Clase pública SplashScreenActivity extiende Actividad {
// Establecer la duración de la pantalla de bienvenida
Retraso largo = 8000;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Eliminar la barra de título
requestWindowFeature(Window.FEATURE_NO_TITLE);
// Obtenga la vista de splash_screen.xml
setContentView(R.layout.splash_screen);
// Crear un temporizador
Temporizador RunSplash = nuevo temporizador ();
// Tarea a realizar cuando finaliza el temporizador
TimerTask ShowSplash = nueva TimerTask() {
@Anular
ejecución de vacío público () {
// Cerrar SplashScreenActivity.class
terminar();
// Iniciar MainActivity.class
Intent myIntent = new Intent(SplashScreenActivity.this,
MainActivity.clase);
iniciarActividad(miIntento);
}
};
// Poner en marcha el temporizador
RunSplash.schedule(ShowSplash, Delay);
}
}
Hemos creado un temporizador con un retraso de 8000 milisegundos antes de que finalice la pantalla de bienvenida. TimerTask comenzará cuando finalice el temporizador.
A continuación, cree un archivo XML para el diseño gráfico de la pantalla de bienvenida. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML splash_screen.xml y pegue el siguiente código.
splash_screen .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<ImagenVista
android_id="@+id/Imagen del logotipo"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_src="@dibujable/logo"/>
<Barra de progreso
android_id="@+id/Barra de progreso"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/Imagen del logotipo"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero" >
</barra de progreso>
</RelativeLayout>
Para este tutorial, hemos preparado un logotipo de muestra para la pantalla de bienvenida. Inserte el logotipo de muestra en su res > drawable-hdpi .
Logotipo de muestra
[etiqueta wpfilebase = ID de archivo = 30 tpl = botón de descarga /]
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de pantalla de bienvenida</string>
<string name="main">Página principal de MainActivity.java</string>
</recursos>
En su AndroidManifest.xml , debemos declarar SplashScreenActivity junto con el filtro de intenciones para forzar que esta actividad se ejecute cuando se inicia la aplicación. Luego declare una actividad para MainActivity.java. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.splashtutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".SplashScreenActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".MainActivity" >
</actividad>
</aplicación>
</manifiesto>
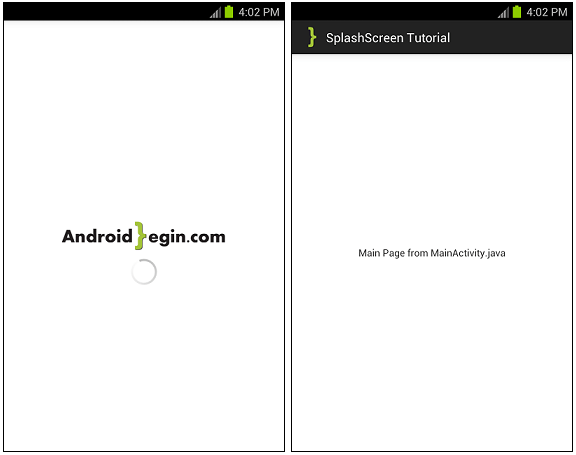
Producción :

Código fuente
[purchase_link id=”7874″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]