Tutorial de implementación de GetSocialize en Android
Última actualización: 7 de julio de 2013
En este tutorial, aprenderá cómo implementar GetSocialize en su aplicación de Android. Socialize permite a los usuarios compartir su contenido con otros usuarios dentro de la aplicación, así como en las principales redes sociales. GetSocialize permite a sus usuarios colocar comentarios, me gusta, compartir y mostrar vistas totales dentro de su aplicación. Crearemos dos botones en la vista principal, y al hacer clic en el botón se mostrará una barra de acción GetSocialize diferente en cada vista. Vamos a empezar…
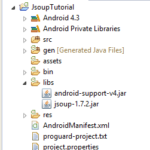
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto GetSocializeTutorial .
Nombre de la aplicación: GetSocializeTutorial
Nombre del proyecto: GetSocializeTutorial
Nombre del paquete: com.androidbegin.getsocializetutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.socializetutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.Menú;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.widget.Button;
clase pública MainActivity extiende Actividad {
// Declarar variables
Botón privado fvbutton;
botón privado svbutton;
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Localizar botones en activity_main.xml
fvbutton = (Botón)findViewById(R.id.firstview);
svbutton = (Botón)findViewById(R.id.segunda vista);
// Escuche el clic del botón de primera vista
fvbutton.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Abrir PrimeraVista.clase
Intent myIntent = new Intent(MainActivity.this, FirstView.class);
MainActivity.this.startActivity(myIntent);
// TODO stub de método generado automáticamente
}
});
// Escuche el segundo clic en el botón de vista
svbutton.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Abrir SecondView.clase
Intent myIntent = new Intent(MainActivity.this, SecondView.class);
MainActivity.this.startActivity(myIntent);
// TODO stub de método generado automáticamente
}
});
}
@Anular
public boolean onCreateOptionsMenu(Menú menú) {
// Inflar el menú; esto agrega elementos a la barra de acción si está presente.
getMenuInflater().inflate(R.menu.actividad_principal, menú);
devolver verdadero;
}
}
Hemos creado dos botones e implementado un clic en el elemento para abrir dos actividades diferentes con diferentes vistas.
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML main.xml y pegue el siguiente código.
principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Botón
android_id="@+id/primera vista"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero"
android_text="@cadena/Primera vista" />
<Botón
android_id="@+id/segunda vista"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/primera vista"
android_layout_centerInParent="verdadero"
android_text="@cadena/SecondView" />
</RelativeLayout>
Producción:

A continuación, cree una actividad para la primera vista. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FirstView.java. Seleccione su paquete llamado com.androidbegin. getsocializetutorial y haga clic en Finalizar .
Abra su FirstView .java y pegue el siguiente código.
Primera vista .java
paquete com.androidbegin.socializetutorial;
importar com.socialize.ActionBarUtils;
importar com.socializar.Socializar;
importar com.socialize.entity.Entity;
importar com.socialize.ui.actionbar.ActionBarOptions;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.graphics.Color;
la clase pública FirstView extiende la actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Llamar a Socializar en onCreate
Socialize.onCreate (esto, estado de instancia guardado);
// Su clave de entidad. Puede pasarse como un parámetro de paquete a su actividad
String entidadClave = "PrimeraVista";
// Crear un objeto de entidad que incluya un nombre
// El objeto Entity es serializable, por lo que también podría almacenar todo
// objeto en el Intent
Entidad entidad = Entidad.newInstance(entityKey, "Socialize");
// Crea una instancia de opciones para especificar tu tema
Opciones de ActionBarOptions = new ActionBarOptions();
// Establecer los colores para la barra de acción
opciones.setStrokeColor(Color.parseColor("#591100")); // La linea entre los botones
opciones.setAccentColor(Color.parseColor("#ffa229")); // La línea de acento debajo de los botones
opciones.setFillColor(Color.parseColor("#831400")); // El color principal de los botones
opciones.setBackgroundColor(Color.parseColor("#591100")); // El color de fondo que se ve a la izquierda
opciones.setHighlightColor(Color.parseColor("#b05e08")); // La delgada línea resaltada sobre los botones
opciones.setTextColor(Color.parseColor("#ffba00")); // El color del texto para todos los botones.
// Envuelve tu vista existente con la barra de acción.
// your_layout se refiere al ID de recurso de su diseño actual.
android.view.View actionBarWrapped = ActionBarUtils.showActionBar(esto,
R.layout.firstview, entidad, opciones);
// Ahora configure la vista de su actividad para que sea la vista envuelta.
setContentView(actionBarWrapped);
}
@Anular
vacío protegido en pausa () {
super.enPausa();
// Llamar a Socializar en onPause
Socialize.onPause(esto);
}
@Anular
vacío protegido en el currículum () {
super.onReanudar();
// Llamar a Socializar en onResume
Socialize.onResume(esto);
}
@Anular
vacío protegido onDestroy () {
// Llamar a Socialize en onDestroy antes de que se destruya la actividad
Socialize.onDestroy(esto);
super.onDestroy();
}
}
En esta actividad, hemos creado una instancia de barra de acción GetSocialize y cada instancia está vinculada a una entidad. Una Entidad es simplemente un elemento de contenido en su aplicación. Cada acción de socializar (comentar, compartir, me gusta, etc.) está asociada con una entidad. Le hemos dado un nombre de Entidad único para esta vista llamado » FirstView «.
Producción:

A continuación, cree un diseño gráfico XML para la primera vista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML firstview.xml y pegue el siguiente código.
primera vista .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero"
android_text="@cadena/Primera vista" />
</RelativeLayout>
A continuación, cree una actividad para la segunda vista. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SecondView.java. Seleccione su paquete llamado com.androidbegin. getsocializetutorial y haga clic en Finalizar .
Abra su SecondView .java y pegue el siguiente código.
Segunda Vista .java
paquete com.androidbegin.socializetutorial;
importar com.socialize.ActionBarUtils;
importar com.socializar.Socializar;
importar com.socialize.entity.Entity;
importar com.socialize.ui.actionbar.ActionBarOptions;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.graphics.Color;
La clase pública SecondView extiende la actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Llamar a Socializar en onCreate
Socialize.onCreate (esto, estado de instancia guardado);
// Su clave de entidad. Puede pasarse como un parámetro de paquete a su actividad
String entidad Clave = "Segunda Vista";
// Crear un objeto de entidad que incluya un nombre
// El objeto Entity es serializable, por lo que también podría almacenar todo
// objeto en el Intent
Entidad entidad = Entidad.newInstance(entityKey, "Socialize");
// Crea una instancia de opciones para especificar tu tema
Opciones de ActionBarOptions = new ActionBarOptions();
// Establecer los colores para la barra de acción
opciones.setStrokeColor(Color.parseColor("#591100")); // La linea entre los botones
opciones.setAccentColor(Color.parseColor("#ffa229")); // La línea de acento debajo de los botones
opciones.setFillColor(Color.parseColor("#831400")); // El color principal de los botones
opciones.setBackgroundColor(Color.parseColor("#591100")); // El color de fondo que se ve a la izquierda
opciones.setHighlightColor(Color.parseColor("#b05e08")); // La delgada línea resaltada sobre los botones
opciones.setTextColor(Color.parseColor("#ffba00")); // El color del texto para todos los botones.
// Opcionalmente alterar las imágenes
options.setLikeIconResourceId(R.drawable.autumn_like);
options.setLikeIconActiveResourceId(R.drawable.autumn_like_hi);
options.setCommentIconResourceId(R.drawable.autumn_comment);
opciones.setShareIconResourceId(R.drawable.autumn_share);
opciones.setViewIconResourceId(R.drawable.autumn_view);
// Envuelve tu vista existente con la barra de acción.
// your_layout se refiere al ID de recurso de su diseño actual.
android.view.View actionBarWrapped = ActionBarUtils.showActionBar(esto,
R.layout.secondview, entidad, opciones);
// Ahora configure la vista de su actividad para que sea la vista envuelta.
setContentView(actionBarWrapped); }
@Anular
vacío protegido en pausa () {
super.enPausa();
// Llamar a Socializar en onPause
Socialize.onPause(esto);
}
@Anular
vacío protegido en el currículum () {
super.onReanudar();
// Llamar a Socializar en onResume
Socialize.onResume(esto);
}
@Anular
vacío protegido onDestroy () {
// Llamar a Socialize en onDestroy antes de que se destruya la actividad
Socialize.onDestroy(esto);
super.onDestroy();
}
}
En esta actividad, hemos creado una barra de acción GetSocialize con íconos personalizados usando GetSocialize ActionBarOptions. Le hemos dado un nombre de Entidad único para esta vista llamado » SecondView «.
Hemos preparado algunos íconos de muestra para este tutorial. Inserte sus íconos de muestra descargados en su res > drawable-hdpi.
Ejemplos de iconos de la barra de acciones
[etiqueta wpfilebase = ID de archivo = 67 tpl = botón de descarga /]
Producción:

A continuación, cree un diseño gráfico XML para su segunda vista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML secondview.xml y pegue el siguiente código.
segunda vista .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero"
android_text="@cadena/SecondView" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de GetSocialize</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Tutorial de GetSocialize</string>
<string name="Primera Vista">Primera Vista</string>
<string name="Segunda Vista">Segunda Vista</string>
</recursos>
En su AndroidManifest.xml , debemos declarar algunos permisos, que puede consultar en los comentarios. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.socializetutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permission.INTERNET"/>
<!-- Opcional pero recomendado -->
<usos-permiso android_name="android.permission.READ_PHONE_STATE" />
<!-- Opcionalmente agregue UNO de los siguientes para incluir datos de ubicación en los comentarios -->
<usos-permiso android_name="android.permission.ACCESS_COARSE_LOCATION"/>
<usos-permiso android_name="android.permission.ACCESS_FINE_LOCATION"/>
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_label="@cadena/título_actividad_principal" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".FirstView" />
<actividad android_name=".SecondView" />
<!-- Actividades requeridas por Socialize -->
<actividad android_name="com.socialize.ui.comment.CommentActivity" android_configChanges="orientation|keyboardHidden|screenSize"/>
<actividad android_name="com.socialize.ui.action.ActionDetailActivity"/>
<actividad android_name="com.socialize.ui.profile.ProfileActivity"/>
<actividad android_name="com.socialize.auth.facebook.FacebookActivity"/>
<actividad android_name="com.socialize.ui.SocializeLaunchActivity" android_noHistory="true"/>
<!-- Actividades Requeridas por Facebook -->
<actividad android_name="com.facebook.LoginActivity"/>
</aplicación>
</manifiesto>
GetSocialize.com
Regístrese en GetSocialize

Seleccione Mis aplicaciones y haga clic en Agregar nueva aplicación.

En su plataforma móvil , seleccione Android e inserte el nombre de su paquete y el nombre de la aplicación .

Abra su aplicación llamada GetSocializeTutorial en Mis aplicaciones

Desplácese hacia abajo y busque Claves, URL e ID de oAuth .

Importar bibliotecas de GetSocialize
Descargue las bibliotecas proporcionadas a continuación o descárguelas de GetSocialize .
[etiqueta wpfilebase = ID de archivo = 68 tpl = botón de descarga /]
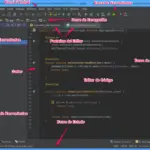
Importe las bibliotecas descargadas a Eclipse.

Haga clic derecho en la biblioteca sdk y seleccione propiedades . Agregue android-ioc y FacebookSDK como referencia. Vea a continuación la captura de pantalla.

Registrar desarrollador de Facebook
Crea una cuenta de desarrollador en Facebook Developer . Inserte un nombre de aplicación para su aplicación.

Esta es su ID de aplicación en Facebook Developer.

Importar la biblioteca GetSocialize al proyecto
A continuación, importe la biblioteca GetSocialize a su aplicación.
A continuación, importe la biblioteca sdk a la aplicación GetSocializeTutorial .

Cree un archivo de configuración en la ruta de activos de su proyecto llamado socialize.properties.
Haga clic derecho en la carpeta de activos en su aplicación, seleccione Nuevo > Archivo de texto sin título
Pegue los siguientes códigos en su archivo de texto sin título , reemplace la clave del consumidor , la clave secreta y la identificación de Facebook . Si no desea integrar la autenticación de Facebook en su aplicación, simplemente elimine la ID de la aplicación de Facebook .
# Clave y secreto de la aplicación socializar socialize.consumer.key=00000000-0000-0000-000000000000 socialize.consumer.secret=00000000-0000-0000-000000000000 # Identificación de la aplicación de Facebook facebook.app.id=1234567890
Guarde el archivo de texto sin título en su carpeta de activos GetSocializeTutorial y asígnele el nombre socialize.properties.

Producción:

Código fuente
[purchase_link id=”7975″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]