Implementando WebView en Android
Última actualización: 4 de febrero de 2013
En este tutorial, aprenderá cómo implementar un WebView en su aplicación de Android. Un WebView es en realidad una vista que muestra páginas web de forma similar a un navegador de Internet de Android. Esto significa que puede crear su propio navegador web o simplemente mostrar algún contenido en línea dentro de su Actividad. Un WebView utiliza el motor de renderizado WebKit para mostrar páginas web e incluye métodos para navegar hacia adelante y hacia atrás a través de un historial, acercar y alejar, realizar búsquedas de texto y más. Crearemos 2 botones en una actividad y al hacer clic en el primer botón se cargará un sitio web y en el segundo botón se cargará un contenido HTML personalizado en una WebView. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto WebViewTutorial .
Nombre de la aplicación: WebViewTutorial
Nombre del proyecto: WebViewTutorial
Nombre del paquete: com.androidbegin. WebViewTutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.webviewtutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.widget.Button;
clase pública MainActivity extiende Actividad {
// Declarar Variables
Botón Estándarbtn;
Botón personalizadobtn;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Localizar botones en activity_main.xml
Standardbtn = (Botón) findViewById(R.id.standard);
Custombtn = (Botón) findViewById(R.id.custom);
// Captura el primer clic del botón
Standardbtn.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Abrir StandardWebView.clase
Intención intención = nueva Intención (MainActivity.this,
StandardWebView.clase);
iniciarActividad(intención);
}
});
// Captura el segundo clic del botón
Custombtn.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Abrir VistaWebPersonalizada.clase
Intención intención = nueva Intención (MainActivity.this,
CustomWebView.clase);
iniciarActividad(intención);
}
});
}
}
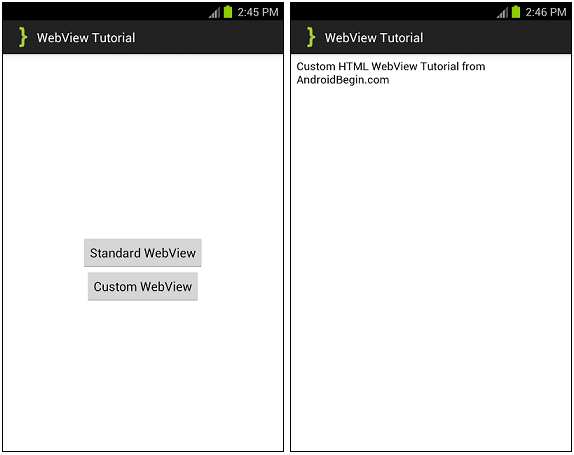
Hemos creado dos botones en esta actividad, al hacer clic en el primer botón se abrirá una vista web estándar y se cargará un sitio web y en el segundo clic se abrirá una vista web personalizada escrita en código HTML.
A continuación, cree un archivo XML para la clase MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Botón
android_id="@+id/estándar"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/estándar" />
<Botón
android_id="@+id/personalizado"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/estándar"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/personalizado" />
</RelativeLayout>
A continuación, cree una nueva actividad para el WebView estándar. Vaya a Archivo > Nuevo > Clase y asígnele el nombre StandardWebView.java. Seleccione su paquete llamado com.androidbegin. WebViewTutorial y haga clic en Finalizar .
Abra su StandardWebView .java y pegue el siguiente código.
StandardWebView .java
paquete com.androidbegin.webviewtutorial;
importar android.webkit.WebChromeClient;
importar android.webkit.WebView;
importar android.webkit.WebViewClient;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.view.Window;
la clase pública StandardWebView extiende la actividad {
// Declarar Variables
WebView vista web;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Preparar la barra de progreso
requestWindowFeature(Ventana.FEATURE_PROGRESS);
// Obtener la vista de webview.xml
setContentView(R.layout.webview);
// Localice WebView en webview.xml
webview = (WebView) findViewById(R.id.webview);
// Habilitar Javascript para ejecutar en WebView
vista web.getSettings().setJavaScriptEnabled(verdadero);
// Permitir controles de acercamiento/alejamiento
vista web.getSettings().setBuiltInZoomControls(true);
// Aleja el zoom que mejor se ajuste a tu pantalla
webview.getSettings().setLoadWithOverviewMode(true);
webview.getSettings().setUseWideViewPort(true);
// Cargar URL
webview.loadUrl("https://www.AndroidBegin.com");
// Mostrar la barra de progreso
webview.setWebChromeClient(nuevo WebChromeClient() {
public void onProgressChanged (vista WebView, progreso int) {
setProgress(progreso * 100);
}
});
// Llamar a la clase privada InsideWebViewClient
webview.setWebViewClient(nuevo InsideWebViewClient());
}
clase privada InsideWebViewClient extiende WebViewClient {
@Anular
// Forzar la apertura de enlaces dentro de WebView y no en el navegador predeterminado
public boolean shouldOverrideUrlLoading (vista WebView, URL de cadena) {
ver.loadUrl(url);
devolver verdadero;
}
}
}
En esta actividad, preparamos una barra de progreso para que se muestre sobre la vista de contenido y habilitamos el JavaScript del sitio web en su WebView. El uso de BuiltInZoomControls permite a los usuarios acercar o alejar el contenido de un WebView. Para ajustar el zoom de WebView antes de cargar el contenido, usamos setLoadWithOverviewMode y setUseWideViewPort .
A continuación, cree una actividad para WebView personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre CustomWebView.java. Seleccione su paquete llamado com.androidbegin. WebViewTutorial y haga clic en Finalizar .
Abra su CustomWebView .java y pegue el siguiente código.
CustomWebView .java
paquete com.androidbegin.webviewtutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.webkit.WebView;
la clase pública CustomWebView extiende la actividad {
// Declarar Variables
WebView vista web;
Cadena de códigos html;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.layout.webview);
webview = (WebView) findViewById(R.id.webview);
// Códigos HTML personalizados
htmlcodes = "<html><body>Tutorial HTML WebView personalizado de AndroidBegin.com</body></html>";
// Cargar los códigos HTML en WebView
webview.loadData(htmlcodes, "text/html", "UTF-8");
}
}
Esta actividad cargará un script HTML personalizado. Para obtener más información sobre HTML, visite http://www.w3schools.com/ .
A continuación, cree un archivo XML WebView. Usaremos un solo archivo XML de WebView para el diseño gráfico de WebView estándar y Webview personalizado. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML webview.xml y pegue el siguiente código.
vista web .xml
<?versión xml="1.0" codificación="utf-8"?>
<WebView xmlns_android="http://schemas.android.com/apk/res/android"
android_id="@+id/webview"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
Cambie el nombre de la aplicación y los textos de los botones en su strings.xml y pegue el siguiente código. Vaya a res > valores > cadenas.xml
cadenas.xml
<recursos>
<string name="app_name">Tutorial de WebView</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="standard">Vista web estándar</string>
<string name="custom">Vista web personalizada</string>
</recursos>
En su AndroidManifest.xml , debemos declarar 2 actividades y un permiso para permitir que la aplicación acceda a Internet. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.webviewtutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permiso.INTERNET" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad
android_nombre=".Vista web estándar"
android_configChanges="orientación|tamaño de pantalla" >
</actividad>
<actividad
android_name=".CustomWebView"
android_configChanges="orientación|tamaño de pantalla" >
</actividad>
</aplicación>
</manifiesto>
Producción :

Código fuente
[purchase_link id=”7854″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]