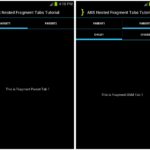
En este tutorial, aprenderá cómo implementar pestañas de fragmentos en su aplicación de Android. Las pestañas permiten al usuario navegar entre pantallas hermanas seleccionando el indicador de pestaña apropiado disponible en la parte superior de la pantalla. En versiones anteriores de Android, las pestañas se podían crear con TabWidget y TabHost. Desafortunadamente, estas funcionalidades han quedado obsoletas. Crearemos tres pestañas que contienen fragmentos y al hacer clic en la pestaña se mostrarán los fragmentos seleccionados. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto FragmentTabsTutorial .
Nombre de la aplicación: FragmentTabsTutorial
Nombre del proyecto: FragmentTabsTutorial
Nombre del paquete: com.androidbegin.fragmenttabstutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
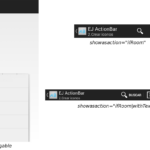
paquete com.androidbegin.fragmenttabstutorial; importar android.app.ActionBar; importar android.app.Fragmento; importar android.os.Bundle; importar android.app.Actividad; clase pública MainActivity extiende Actividad { // Declarar variable de tabulación ActionBar.Tab Tab1, Tab2, Tab3; Fragmento fragmentoTab1 = nuevo FragmentoTab1(); Fragmento fragmentoTab2 = nuevo FragmentoTab2(); Fragmento fragmentoTab3 = nuevo FragmentoTab3(); @Anular public void onCreate (Paquete guardadoInstanceState) { super.onCreate(estadoDeInstanciaGuardado); setContentView(R.diseño.actividad_principal); ActionBar actionBar = getActionBar(); // Ocultar icono de la barra de acción actionBar.setDisplayShowHomeEnabled(falso); // Ocultar título de la barra de acciones actionBar.setDisplayShowTitleEnabled(falso); // Crear pestañas de la barra de acción actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); // Establecer icono de pestaña y títulos Tab1 = actionBar.newTab().setIcon(R.drawable.tab1); Tab2 = actionBar.newTab().setText("Tab2"); Tab3 = actionBar.newTab().setText("Tab3"); // Establecer oyentes de pestañas Tab1.setTabListener(nuevo TabListener(fragmentoTab1)); Tab2.setTabListener(nuevo TabListener(fragmentoTab2)); Tab3.setTabListener(nuevo TabListener(fragmentoTab3)); // Agregar pestañas a la barra de acciones actionBar.addTab(Tab1); actionBar.addTab(Tab2); actionBar.addTab(Tab3); } }
Hemos creado tres pestañas con detectores de pestañas y configuramos la barra de acción en las pestañas del modo de navegación. Para la primera pestaña, hemos configurado un icono de pestaña personalizado y los otros dos con título de texto. Hemos preparado un ícono de pestaña de muestra para este tutorial. Inserte el ícono de la pestaña de muestra descargado en su res > drawable-hdpi .
Icono de pestaña de muestra
[wpfilebase tag=ID de archivo=29 tpl=botón de descarga/]
A continuación, cree un diseño gráfico XML para MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<?versión xml="1.0" codificación="utf-8"?> <FrameLayout xmlns_android="http://schemas.android.com/apk/res/android" android_id="@+id/fragmento_contenedor" android_layout_width="match_parent" android_layout_height="match_parent" />
A continuación, cree una clase de escucha de pestañas. Vaya a Archivo > Nuevo > Clase y asígnele el nombre TabListener .java. Seleccione su paquete llamado com. Androidbegin . fragmenttabstutorial y haga clic en Finalizar .
Abra su TabListener .java y pegue el siguiente código.
TabListener .java
paquete com.androidbegin.fragmenttabstutorial; importar android.app.ActionBar.Tab; importar android.app.Fragmento; importar android.app.FragmentTransaction; importar android.app.ActionBar; la clase pública TabListener implementa ActionBar.TabListener { fragmento fragmento; público TabListener (fragmento de fragmento) { // TODO stub de constructor generado automáticamente este.fragmento = fragmento; } @Anular public void onTabSelected(Tab tab, FragmentTransaction ft) { // TODO stub de método generado automáticamente ft.replace(R.id.fragment_container, fragmento); } @Anular public void onTabUnselected(Tab tab, FragmentTransaction ft) { // TODO stub de método generado automáticamente ft.remove(fragmento); } @Anular public void onTabReselected(Tab tab, FragmentTransaction ft) { // TODO stub de método generado automáticamente } }
Esta clase de escucha de pestañas administra los clics de pestañas seleccionados y muestra o elimina un fragmento.
A continuación, cree una clase para la primera pestaña. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. fragmenttabstutorial y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
FragmentTab1 .java
paquete com.androidbegin.fragmenttabstutorial; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.app.Fragmento; public class FragmentTab1 extiende Fragmento { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragmenttab1, container, false); volver rootView; } }
A continuación, cree una clase para la segunda pestaña. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com.androidbegin. fragmenttabstutorial y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.fragmenttabstutorial; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.app.Fragmento; public class FragmentTab2 extiende Fragmento { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragmenttab2, container, false); volver rootView; } }
A continuación, cree una clase para la tercera pestaña. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab3 .java. Seleccione su paquete llamado com.androidbegin. fragmenttabstutorial y haga clic en Finalizar .
Abra su FragmentTab3 .java y pegue el siguiente código.
FragmentTab3 .java
paquete com.androidbegin.fragmenttabstutorial; importar android.os.Bundle; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.app.Fragmento; public class FragmentTab3 extiende Fragmento { @Anular Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup, Paquete guardadoInstanceState) { Ver rootView = inflater.inflate(R.layout.fragmenttab3, container, false); volver rootView; } }
A continuación, cree un diseño gráfico XML para FragmentTab1. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragment1.xml y pegue el siguiente código.
fragmento1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/Fragmento1" /> </RelativeLayout>
A continuación, cree un diseño gráfico XML para FragmentTab2. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/Fragmento2" /> </RelativeLayout>
A continuación, cree un diseño gráfico XML para FragmentTab3. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab3.xml y pegue los siguientes códigos.
fragmenttab3 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerHorizontal="verdadero" android_layout_centerVertical="verdadero" android_text="@cadena/Fragmento3" /> </RelativeLayout>
A continuación, cambie el nombre de la aplicación y los textos en strings.xml . Abra su strings.xml y pegue los siguientes códigos. Vaya a res > valores > cadenas.xml
cadenas.xml
<recursos> <string name="app_name">Tutorial de pestañas de fragmentos</string> <string name="menu_settings">Configuración</string> <string name="Fragment1">Este es el Fragmento 1</string> <string name="Fragment2">Este es el Fragmento 2</string> <string name="Fragment3">Este es el Fragmento 3</string> </recursos>
En su AndroidManifest.xml , debemos establecer minSdkVersion en 13 para cumplir con el requisito de FragmentTransaction . Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android" paquete="com.androidbegin.fragmenttabstutorial" android_versionCode="1" android_versionName="1.0" > <usos-sdk android_minSdkVersion="13" android_targetSdkVersion="15" /> <aplicación android_icono="@dibujable/ic_launcher" android_etiqueta="@cadena/nombre_aplicación" android_tema="@estilo/AppTheme" > <actividad android_name=".MainActivity" > <intent-filter> <acción android_name="android.intent.action.MAIN" /> <categoría android_name="android.intent.category.LAUNCHER" /> </intent-filter> </actividad> </aplicación> </manifiesto>