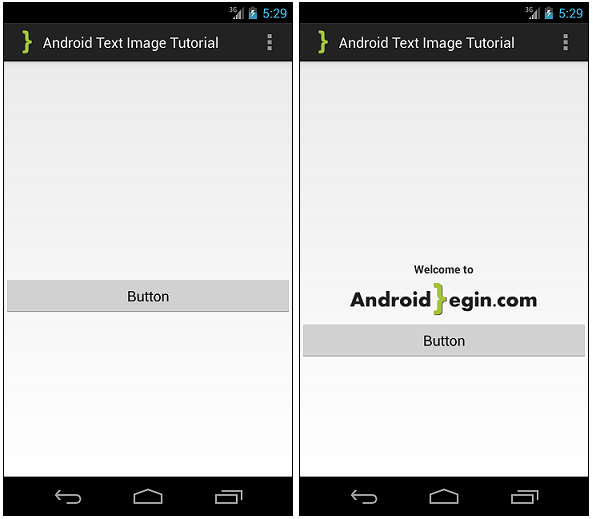
En este tutorial, aprenderá cómo crear su primera aplicación de Android con Eclipse y ejecutarla en un dispositivo virtual de Android (AVD). Crearemos un botón, una vista de texto y una vista de imagen en su diseño gráfico XML de Android y, al hacer clic en el botón, se mostrará un texto y una imagen en su dispositivo virtual de Android (AVD). Vamos a empezar…
Antes de continuar, hagamos un resumen rápido de lo que ha aprendido en nuestra publicación anterior.
- Paquete Android ADT instalado
- Kit de desarrollo de Java SE instalado (JDK)
- Plataformas y herramientas SDK instaladas
- Configurar dispositivo virtual Android (AVD)
CREAR UN PROYECTO ANDROID
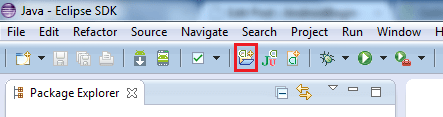
Para crear su primer proyecto de Android, haga clic en el ícono » Abre un asistente para ayudar a crear un nuevo proyecto de Android» como se muestra en la captura de pantalla a continuación o haga clic en Archivo > Nuevo> Proyecto de aplicación de Android.

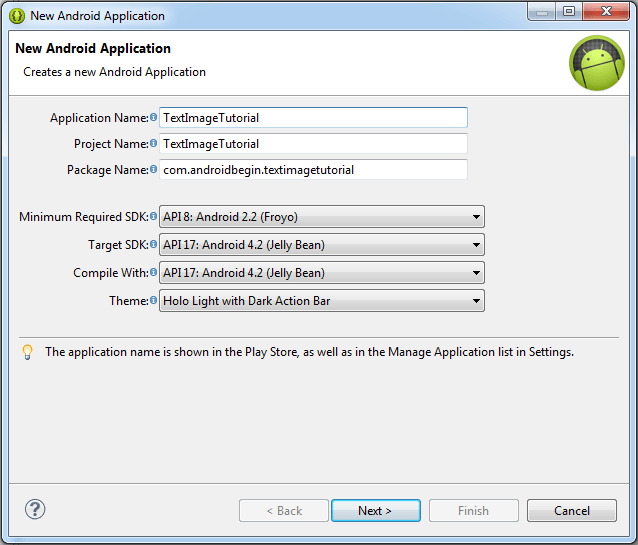
Rellena el formulario que aparece, mira el ejemplo a continuación.
Nombre de la aplicación: TextImageTutorial
Nombre del proyecto: TextImageTutorial
Nombre del paquete: com.androidbegin.textimagetutorial

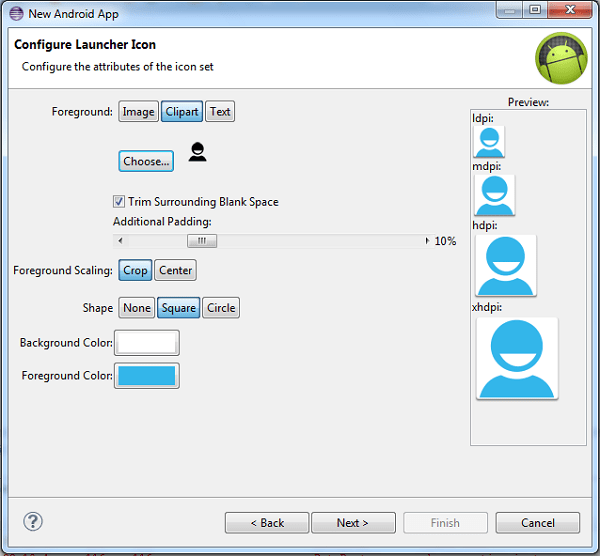
La siguiente sección le permite cambiar la ubicación del espacio de trabajo de su proyecto. Haga clic en Siguiente para configurar el ícono del iniciador para el ícono de su aplicación como se muestra en la captura de pantalla a continuación. Siga las pautas proporcionadas por Android sobre cómo crear su propio icono de aplicación personalizado. Echa un vistazo a este enlace para obtener más información.

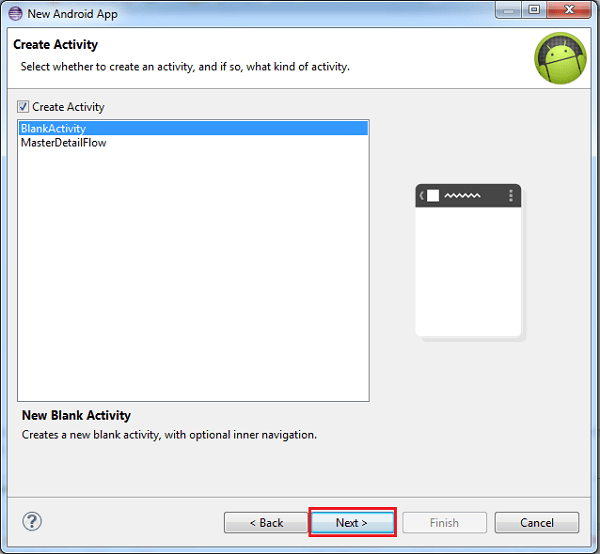
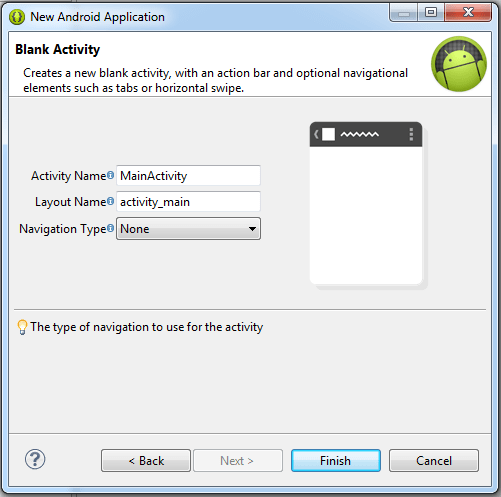
Haga clic en Siguiente y elija » Actividad en blanco» como se muestra en la captura de pantalla a continuación.

La siguiente sección le permite cambiar el nombre de su actividad como se muestra en la captura de pantalla a continuación. De forma predeterminada, la actividad se denomina » Actividad principal «. El menú desplegable de tipo de navegación le permite implementar pestañas fijas, pestañas desplazables y menú desplegable en su aplicación de Android. Sin embargo, no lo estamos implementando en este tutorial. Continúe haciendo clic en el botón Finalizar .

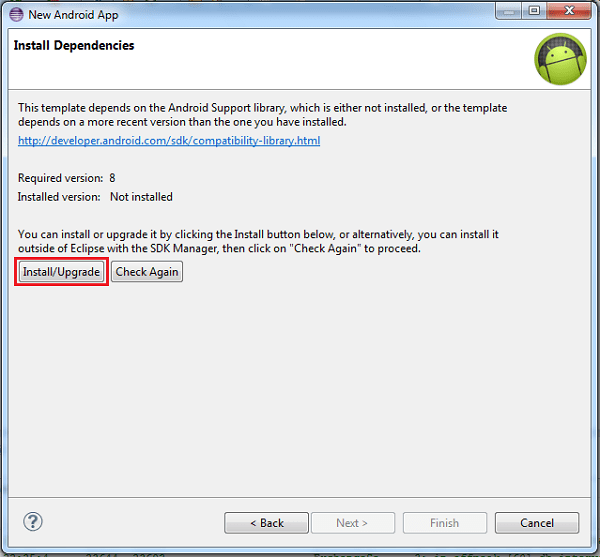
Si de alguna manera encontró una ventana emergente que se parece a la captura de pantalla a continuación. Simplemente haga clic en Instalar/Actualizar . Es parte de Eclipse IDE para detectar automáticamente cualquier componente faltante o dependencias que se requieran para el desarrollo de su aplicación.

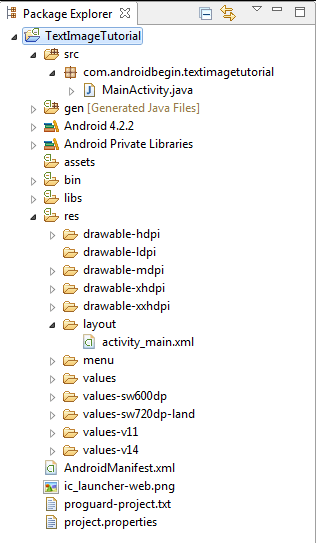
Cuando haya terminado de instalar todos los componentes necesarios, debería ver su proyecto de aplicación de Android en su Explorador de paquetes llamado » TextImageTutorial «. Para comprender más sobre Eclipse IDE y su funcionalidad, consulte este enlace .

Breve explicación sobre las carpetas en su proyecto de aplicación Android.
src: todas las actividades, clases y códigos fuente van a esta carpeta.
libs : los paquetes de bibliotecas privadas creados por desarrolladores o colaboradores van a esta carpeta.
res > dibujable : todas las imágenes que se requieren para ejecutar su aplicación se almacenan en la carpeta dibujable. Echa un vistazo a este enlace para obtener más información sobre dibujables.
res > diseño : la personalización del diseño para su aplicación, como textos, imágenes, botones, etc., se almacenan como un archivo XML. Consulte este enlace para obtener más información sobre los diseños.
res > menú : la personalización de sus menús va a esta carpeta. Consulte este enlace para obtener más información sobre los menús.
res > valores : esta carpeta contiene un archivo XML denominado string.xml . Se hace referencia a las cadenas desde la aplicación o desde otros archivos de recursos, como XML. Consulte este enlace para obtener más información sobre los recursos de cadena.
AndroidManifest.xml: un archivo AndroidManifest.xml es donde declaramos permisos y actividades para nuestra aplicación de Android. Consulte este enlace para obtener más información sobre AndroidManifest.xml.
CODIFICACIÓN DE SU APLICACIÓN DE ANDROID
Abra MainActivity .java en su carpeta src y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.textimagetutorial; importar android.os.Bundle; importar android.app.Actividad; importar android.view.Menú; importar android.view.View; importar android.view.View.OnClickListener; importar android.widget.Button; importar android.widget.ImageView; importar android.widget.TextView; clase pública MainActivity extiende Actividad { botón botón; @Anular Vacío protegido onCreate (Paquete de estado de instancia guardado) { super.onCreate(estadoDeInstanciaGuardado); // Obtener la vista de activity_main.xml setContentView(R.diseño.actividad_principal); // Localiza el botón en activity_main.xml boton = (Boton) findViewById(R.id.boton); // Oyente de clic de botón button.setOnClickListener(nuevo OnClickListener() { public void onClick (Ver arg0) { // Localiza TextView en activity_main.xml TextView text = (TextView) findViewById(R.id.textView); // Establecer texto en TextView texto.setText("Bienvenido a"); // Localiza ImageView en activity_main.xml ImageView image = (ImageView) findViewById(R.id.imageView); // Establecer imagen en ImageView imagen.setImageResource(R.drawable.androidbeginlogo); } }); } // No usar el menú de opciones en este tutorial @Anular public boolean onCreateOptionsMenu(Menú menú) { // Inflar el menú; esto agrega elementos a la barra de acción si está presente. getMenuInflater().inflate(R.menu.main, menu); devolver verdadero; } }
Hemos implementado un oyente de clic de botón para capturar los clics de botón y al hacer clic en el botón se mostrará el texto y la imagen. Usamos » setText » para configurar textos en TextView y » setImageResources » para configurar una imagen en ImageView. El método de clic se utiliza junto con el detector de clics de botón para realizar tareas en los clics de botón.
Hemos preparado una imagen de muestra para este tutorial. Pon tu imagen de muestra descargada en tu res > drawable-hdpi .
Imagen de muestra
[etiqueta wpfilebase = ID de archivo = 75 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="match_parent" android_layout_height="match_parent" > <Vista de texto android_id="@+id/textView" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_centerInParent="verdadero" android_textStyle="negrita"/> <ImagenVista android_id="@+id/ImageView" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/textView" android_layout_centerHorizontal="verdadero" /> <Botón android_id="@+id/botón" android_layout_width="fill_parent" android_layout_height="wrap_content" android_layout_below="@+id/imageView" android_layout_centerHorizontal="verdadero" android_text="@cadena/Botón" /> </RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos> <string name="app_name">Tutorial de imagen de texto de Android</string> <string name="action_settings">Configuración</string> <string name="hello_world">¡Hola mundo!</string> <string name="Botón">Botón</string> </recursos>
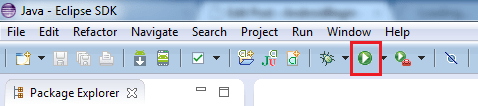
Ahora ejecute su aplicación en un dispositivo virtual de Android (AVD). Puede consultar nuestra publicación anterior para aprender cómo configurar un dispositivo virtual de Android (AVD). Para ejecutar su aplicación de Android, seleccione su proyecto en el explorador de proyectos y haga clic en el botón Ejecutar como se muestra en la captura de pantalla a continuación o use la tecla de método abreviado CTRL-F11.

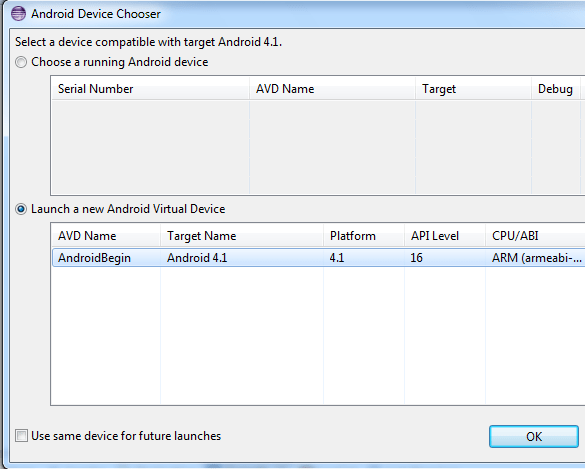
Se le pedirá que seleccione un dispositivo Android. Puede usar un dispositivo virtual Android (AVD) o un teléfono Android físico .
Seleccione » Iniciar un nuevo dispositivo virtual Android» y elija su dispositivo virtual Android (AVD).

Producción: