Android Analizando YQL usando JSON Tutorial
Última actualización: 14 de mayo de 2013
En este tutorial, aprenderá cómo analizar YQL (Yahoo Query Language) usando JSON en su aplicación de Android. El servicio web YQL accede a una fuente de datos en Internet, transforma los datos y devuelve los resultados en formato XML o JSON. YQL puede acceder a varios tipos de formatos de contenido web, como HTML, XML, RSS y Atom. Analizaremos YQL usando JSON en un ListView, y al hacer clic en el elemento ListView se mostrarán los resultados en una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto YQLTutorial .
Nombre de la aplicación: YQLTutorial
Nombre del proyecto: YQLTutorial
Nombre del paquete: com.androidbegin.yqltutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.yqltutorial;
importar java.util.ArrayList;
importar java.util.HashMap;
importar org.json.JSONArray;
importar org.json.JSONException;
importar org.json.JSONObject;
importar android.app.Actividad;
importar android.app.ProgressDialog;
importar android.os.AsyncTask;
importar android.os.Bundle;
importar android.util.Log;
importar android.widget.ListView;
clase pública MainActivity extiende Actividad {
// Declarar Variables
vista de lista ListView;
Adaptador ListViewAdapter;
ProgressDialog mProgressDialog;
ArrayList<HashMap<String, String>> lista de arreglos;
Cadena estática TITLE = "título";
Cadena estática DESC = "descripción";
Cadena estática PULGAR = "miniatura";
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de listview_main.xml
setContentView(R.layout.listview_main);
// Ejecutar DownloadJSON AsyncTask
nuevo DescargarJSON().ejecutar();
}
// DescargarJSON AsyncTask
clase privada DownloadJSON extiende AsyncTask<Void, Void, Void> {
@Anular
vacío protegido onPreExecute() {
super.onPreExecute();
// Crear un diálogo de progreso
mProgressDialog = nuevo ProgressDialog(MainActivity.this);
// Establecer el título del diálogo de progreso
mProgressDialog.setTitle("Android Parsing YQL in JSON Tutorial");
// Establecer mensaje de diálogo de progreso
mProgressDialog.setMessage("Cargando...");
mProgressDialog.setIndeterminate(falso);
// Mostrar diálogo de progreso
mProgressDialog.show();
}
@Anular
Protegido Void doInBackground(Void... params) {
// Crea la matriz
lista_arrays = new ArrayList<HashMap<String, String>>();
// URL JSON YQL
URL de cadena = "http://query.yahooapis.com/v1/public/yql?q=SELECT%20*%20FROM%20google.books%20WHERE%20q%3D%22android%22%20AND%20maxResults%3D5%20AND %20startIndex%3D1&format=json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys&callback=";
intentar {
// Recuperar objetos JSON de la URL dada en JSONfunctions.class
JSONObject json_data = JSONfunctions.getJSONfromURL(url);
JSONObject json_query = json_data.getJSONObject("consulta");
JSONObject json_results = json_query.getJSONObject("resultados");
JSONObject json_json_result = json_resultados
.getJSONObject("json");
JSONArray json_result = json_json_result.getJSONArray("elementos");
para (int i = 0; i < json_result.length(); i++) {
HashMap<String, String> map = new HashMap<String, String>();
JSONObject c = json_result.getJSONObject(i);
JSONObject vo = c.getJSONObject("volumeInfo");
map.put("título", vo.optString("título"));
map.put("descripción", vo.optString("descripción"));
JSONObject il = vo.getJSONObject("imageLinks");
map.put("miniatura", il.optString("miniatura"));
arraylist.add(mapa);
}
} captura (JSONException e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
devolver nulo;
}
@Anular
vacío protegido en PostExecute (argumentos vacíos) {
// Localice la vista de lista en listview_main.xml
listview = (ListView) findViewById(R.id.listview);
// Pasar los resultados a ListViewAdapter.java
adaptador = new ListViewAdapter(MainActivity.this, arraylist);
// Vincula el adaptador a ListView
listview.setAdapter(adaptador);
// Cerrar el diálogo de progreso
mProgressDialog.dismiss();
}
}
}
Creamos un ListView e implementamos una clase AsyncTask para la recuperación de objetos JSON y lo configuramos en matrices de cadenas. Luego, envíe las matrices de cadenas a un ListViewAdapter. A continuación se muestra nuestra URL DE CONSULTA YQL de la consola YQL .
ENLACE URL DE CONSULTA YQL
http://query.yahooapis.com/v1/public/yql?q=SELECT%20*%20FROM%20google.books%20WHERE%20q%3D%22android%22%20AND%20maxResults%3D5%20AND%20startIndex%3D1&format =json&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys&callback=
Puede consultar el enlace de arriba para ver los resultados. Los datos provienen de la búsqueda de libros de Google y se convierten a un formato de intercambio de datos JSON. Siga los pasos a continuación para aprender cómo obtener la URL de CONSULTA YQL.
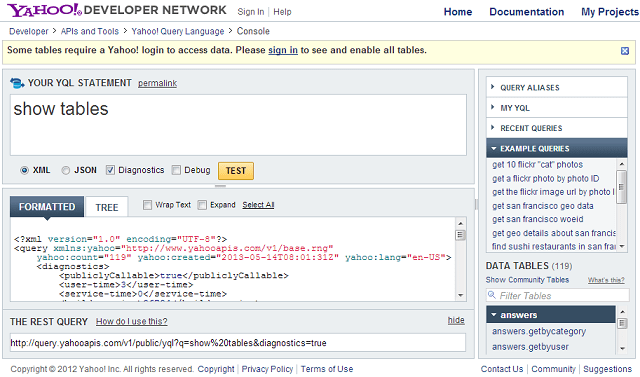
CONSOLA YQL
Ir a la consola YQL

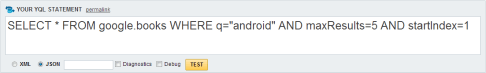
INSERTAR DECLARACIÓN YQL
Escriba en el cuadro de texto Declaración de YQL: SELECCIONE * DE google.books DONDE q=”android” AND maxResults=5 AND startIndex=1

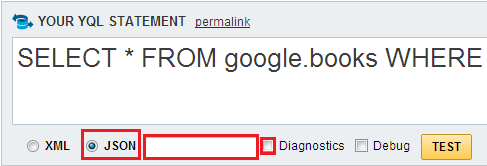
Marque el botón de opción JSON, desmarque la casilla de verificación Diagnóstico y elimine «cbfunc» en el cuadro de texto.

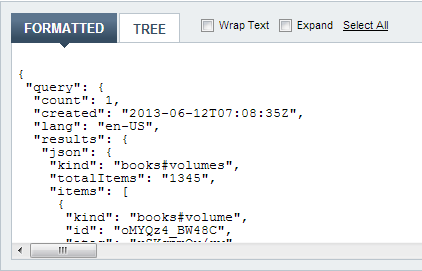
Haga clic en PRUEBA y debería obtener los resultados de JSON que se muestran en la captura de pantalla a continuación.

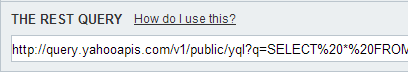
La URL de CONSULTA YQL está en el cuadro de texto CONSULTA REST .

A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android |
Nombre su nuevo archivo XML listview_main.xml y pegue el siguiente código.
vista_de_lista_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ListView
android_id="@+id/vista de lista"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
</RelativeLayout>
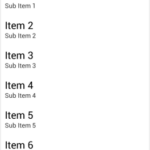
Producción:
A continuación, cree una clase de función JSON. Vaya a Archivo > Nuevo > Clase y asígnele el nombre JSONfuntions .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su JSONfuntions .java y pegue el siguiente código.
Funciones JSON .java
paquete com.ejemplo.yqltutorial;
importar java.io.BufferedReader;
importar java.io.InputStream;
importar java.io.InputStreamReader;
importar org.apache.http.HttpEntity;
importar org.apache.http.HttpResponse;
importar org.apache.http.client.HttpClient;
importar org.apache.http.client.methods.HttpPost;
importar org.apache.http.impl.client.DefaultHttpClient;
importar org.json.JSONException;
importar org.json.JSONObject;
importar android.util.Log;
funciones JSON de clase pública {
JSONObject estático público getJSONfromURL(String url){
InputStream es = nulo;
resultado de cadena = "";
JSONObject jArray = nulo;
// Descargar datos JSON desde la URL
intentar{
HttpClient httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost(url);
Respuesta HttpResponse = httpclient.execute(httppost);
entidad HttpEntity = respuesta.getEntity();
es = entidad.getContent();
}atrapar(Excepción e){
Log.e("log_tag", "Error en la conexión http "+e.toString());
}
// Convertir respuesta a cadena
intentar{
Lector BufferedReader = new BufferedReader(new InputStreamReader(is,"iso-8859-1"),8);
StringBuilder sb = nuevo StringBuilder();
Línea de cadena = nulo;
while ((línea = lector.readLine()) != nulo) {
sb.append(línea + "n");
}
está cerca();
resultado=sb.toString();
}atrapar(Excepción e){
Log.e("log_tag", "Error al convertir el resultado "+e.toString());
}
intentar{
jArray = nuevo JSONObject(resultado);
}captura(JSONException e){
Log.e("log_tag", "Error al analizar los datos "+e.toString());
}
devuelve jArray;
}
}
Esta clase descarga el archivo JSON y comprueba si está construido en consecuencia.
A continuación, cree una clase ListViewAdapter. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.yqltutorial;
importar java.util.ArrayList;
importar java.util.HashMap;
importar android.content.Context;
importar android.content.Intent;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
importar android.widget.TextView;
clase pública ListViewAdapter extiende BaseAdapter {
// Declarar Variables
contexto contexto;
LayoutInflater inflador;
ArrayList<HashMap<String, String>> datos;
cargador de imágenes cargador de imágenes;
ListViewAdapter público (contexto contextual,
ArrayList<HashMap<String, String>> lista de arreglos) {
este.contexto = contexto;
datos = lista de arreglos;
imageLoader = nuevo ImageLoader(contexto);
}
@Anular
public int getCount() {
devolver datos.tamaño();
}
@Anular
objeto público getItem (posición int) {
devolver nulo;
}
@Anular
getItemId largo público (posición int) {
devolver 0;
}
public View getView (posición int final, View convertView, ViewGroup parent) {
// Declarar Variables
TextView txttítulo;
Vista de texto txtdesc;
Pulgar de ImageView;
inflador = (LayoutInflater) contexto
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Ver itemView = inflater.inflate(R.layout.listview_item, parent, false);
// Obtener la posición de los resultados
HashMap<String, String> resultp = new HashMap<String, String>();
resultadop = data.get(posicion);
// Localice TextView en listview_item.xml
txttitle = (TextView) itemView.findViewById(R.id.title);
txtdesc = (TextView) itemView.findViewById(R.id.desc);
// Localice ImageView en listview_item.xml
pulgar = (ImageView) itemView.findViewById(R.id.thumb);
// Captura la posición y establece los resultados en TextViews
txttitle.setText(resultp.get(MainActivity.TITLE));
txtdesc.setText(resultadop.get(ActividadPrincipal.DESC));
// Captura la posición y establece los resultados en ImageView
// Pasa la URL de las imágenes en miniatura a ImageLoader.class para descargar y
// cachear imagenes
imageLoader.DisplayImage(resultp.get(MainActivity.THUMB), thumb);
// Captura los clics del botón en los elementos de ListView
itemView.setOnClickListener(nuevo OnClickListener() {
@Anular
public void onClick (Ver arg0) {
// Obtener la posición de los resultados
HashMap<String, String> resultp = new HashMap<String, String>();
resultadop = data.get(posicion);
// Enviar datos de clics de un solo elemento a la clase SingleItemView
Intención intención = nueva intención (contexto, SingleItemView.class);
// Pasar todos los títulos de datos
intent.putExtra("título", resultp.get(MainActivity.TITLE));
// Pasar toda la descripción de los datos
intent.putExtra("descripción", resultp.get(MainActivity.DESC));
// Pasar todos los datos en miniatura
intent.putExtra("miniatura", resultp.get(MainActivity.THUMB));
// Iniciar clase SingleItemView
context.startActivity(intención);
}
});
volver itemView;
}
}
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones. Al hacer clic en el elemento de vista de lista, se pasarán las matrices de cadenas y la posición a una nueva actividad.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ImagenVista
android_id="@+id/pulgar"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentLeft="verdadero"
Android: relleno = "10dp" />
<Vista de texto
android_id="@+id/título"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/pulgar" />
<Vista de texto
android_id="@+id/desc"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/título"
android_layout_toRightOf="@+id/pulgar" />
</RelativeLayout>
A continuación, cree una clase de cargador de imágenes. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ImageLoader .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su ImageLoader .java y pegue el siguiente código.
Image Loader .java
paquete com.ejemplo.yqltutorial;
importar java.io.Archivo;
importar java.io.FileInputStream;
importar java.io.FileNotFoundException;
importar java.io.FileOutputStream;
importar java.io.IOException;
importar java.io.InputStream;
importar java.io.OutputStream;
importar java.net.HttpURLConnection;
importar java.net.URL;
importar java.util.Collections;
importar java.util.Map;
importar java.util.WeakHashMap;
importar java.util.concurrent.ExecutorService;
importar java.util.concurrent.Executors;
importar android.os.Handler;
importar android.content.Context;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.widget.ImageView;
cargador de imágenes de clase pública {
MemoryCache memoryCache = new MemoryCache();
Caché de archivos Caché de archivos;
mapa privado<ImageView, String> imageViews = Colecciones
.synchronizedMap(new WeakHashMap<ImageView, String>());
ExecutorService ejecutorService;
// Controlador para mostrar imágenes en el subproceso de la interfaz de usuario
Manejador manejador = nuevo Manejador();
ImageLoader público (contexto contexto) {
fileCache = new FileCache(contexto);
executorService = Executors.newFixedThreadPool(5);
}
final int stub_id = R.drawable.temp_image;
public void DisplayImage(String url, ImageView imageView) {
vistas de imagen.put(vista de imagen, url);
mapa de bits mapa de bits = memoryCache.get(url);
si (mapa de bits! = nulo)
imageView.setImageBitmap(mapa de bits);
más {
queuePhoto(url, imageView);
imageView.setImageResource(stub_id);
}
}
privado void queuePhoto (String url, ImageView imageView) {
PhotoToLoad p = new PhotoToLoad(url, imageView);
executorService.submit(nuevo PhotosLoader(p));
}
bitmap privado getBitmap(String url) {
Archivo f = fileCache.getFile(url);
Mapa de bits b = decodeFile(f);
si (b != nulo)
volver b;
// Descargar Imágenes de Internet
intentar {
mapa de bits mapa de bits = nulo;
URL imageUrl = nueva URL (url);
HttpURLConnection conexión = (HttpURLConnection) imageUrl
.openConnection();
conn.setConnectTimeout(30000);
conn.setReadTimeout(30000);
conn.setInstanceFollowRedirects(true);
InputStream es = conn.getInputStream();
OutputStream os = new FileOutputStream(f);
Utils.CopyStream(es, sistema operativo);
os.close();
conn.desconectar();
mapa de bits = decodeFile(f);
devolver mapa de bits;
} catch (arrojable ex) {
ex.printStackTrace();
si (por ejemplo, instancia de OutOfMemoryError)
memoriaCache.clear();
devolver nulo;
}
}
// Decodifica la imagen y la escala para reducir el consumo de memoria
archivo de decodificación de mapa de bits privado (archivo f) {
intentar {
// Decodifica el tamaño de la imagen
BitmapFactory.Options o = new BitmapFactory.Options();
o.inJustDecodeBounds = verdadero;
FileInputStream stream1 = nuevo FileInputStream(f);
BitmapFactory.decodeStream(flujo1, nulo, o);
flujo1.cerrar();
// Encuentra el valor de escala correcto. Debe ser la potencia de 2.
// Tamaño recomendado 512
int final REQUIRED_SIZE = 512;
int ancho_tmp = o.outWidth, height_tmp = o.outHeight;
escala int = 1;
mientras (verdadero) {
si (ancho_tmp / 2 < TAMAÑO_REQUERIDO
|| height_tmp / 2 < TAMAÑO_REQUERIDO)
descanso;
ancho_tmp /= 2;
altura_tmp /= 2;
escala *= 2;
}
// Decodificar con inSampleSize
BitmapFactory.Options o2 = new BitmapFactory.Options();
o2.inSampleSize = escala;
FileInputStream stream2 = nuevo FileInputStream(f);
mapa de bits mapa de bits = BitmapFactory.decodeStream(stream2, null, o2);
flujo2.cerrar();
devolver mapa de bits;
} captura (Excepción FileNotFound e) {
} captura (IOException e) {
e.printStackTrace();
}
devolver nulo;
}
// Tarea para la cola
clase privada PhotoToLoad {
URL de cadena pública;
Vista de imagen pública Vista de imagen;
PhotoToLoad público (String u, ImageView i) {
URL = tu;
vista de imagen = i;
}
}
clase PhotosLoader implementa Runnable {
Foto para cargar foto para cargar;
PhotosLoader (PhotoToLoad photoToLoad) {
this.fotoParaCargar = fotoParaCargar;
}
@Anular
ejecución de vacío público () {
intentar {
si (imageViewReused(photoToLoad))
retorno;
Mapa de bits bmp = getBitmap(photoToLoad.url);
memoryCache.put(fotoParaCargar.url, bmp);
si (imageViewReused(photoToLoad))
retorno;
BitmapDisplayer bd = new BitmapDisplayer(bmp, photoToLoad);
manejador.post(bd);
} atrapar (Throwable th) {
th.printStackTrace();
}
}
}
booleano imageViewReused(PhotoToLoad photoToLoad) {
Etiqueta de cadena = imageViews.get(photoToLoad.imageView);
if (etiqueta == null || !tag.equals(photoToLoad.url))
devolver verdadero;
falso retorno;
}
// Se usa para mostrar el mapa de bits en el subproceso de la interfaz de usuario
clase BitmapDisplayer implementa Runnable {
mapa de bits mapa de bits;
Foto para cargar foto para cargar;
Visualizador de mapa de bits público (mapa de bits b, PhotoToLoad p) {
mapa de bits = b;
fotoParaCargar = p;
}
ejecución de vacío público () {
si (imageViewReused(photoToLoad))
retorno;
si (mapa de bits! = nulo)
photoToLoad.imageView.setImageBitmap(mapa de bits);
más
photoToLoad.imageView.setImageResource(stub_id);
}
}
vacío público clearCache () {
memoriaCache.clear();
archivoCache.clear();
}
}
Un cargador de imágenes es una clase que lo ayuda a descargar, mostrar y almacenar imágenes en caché. Al usar un cargador de imágenes, las imágenes se descargarán automáticamente si la memoria del dispositivo es baja y se asegura de que las imágenes tengan el tamaño adecuado y se almacenen en la memoria caché. Inserte una imagen temporal para que Imageloader la muestre cuando una imagen no esté disponible o aún se esté cargando. Para este tutorial, hemos preparado una imagen temporal de muestra. Inserta tu imagen de muestra descargada en tu res > drawable-hdpi .
Imagen temporal
[etiqueta wpfilebase = ID de archivo = 32 tpl = botón de descarga /]
A continuación, cree una clase de caché de memoria. Vaya a Archivo > Nuevo > Clase y asígnele el nombre MemoryCache .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su MemoryCache .java y pegue el siguiente código.
Caché de memoria .java
paquete com.ejemplo.yqltutorial;
importar java.util.Collections;
importar java.util.Iterator;
importar java.util.LinkedHashMap;
importar java.util.Map;
importar java.util.Map.Entry;
importar android.graphics.Bitmap;
importar android.util.Log;
caché de memoria de clase pública {
ETIQUETA de cadena final estática privada = "MemoryCache";
// Último argumento verdadero para el pedido de LRU
cache privado de Map<String, Bitmap> = Colecciones
.synchronizedMap(nuevo LinkedHashMap<String, Bitmap>(10, 1.5f, true));
// tamaño asignado actual
tamaño largo privado = 0;
// Memoria máxima en bytes
límite largo privado = 1000000;
caché de memoria pública () {
// Usar el 25 % del tamaño de almacenamiento dinámico disponible
setLimit(Runtime.getRuntime().maxMemory() / 4);
}
public void setLimit(largo nuevo_limite) {
límite = nuevo_límite;
Log.i(TAG, "MemoryCache usará hasta " + límite / 1024. / 1024. + "MB");
}
mapa de bits público obtener (ID de cadena) {
intentar {
if (!cache.containsKey(id))
devolver nulo;
volver cache.get(id);
} captura (Excepción NullPointerex) {
ex.printStackTrace();
devolver nulo;
}
}
put vacío público (ID de cadena, mapa de bits de mapa de bits) {
intentar {
if (cache.containsKey(id))
tamaño -= getSizeInBytes(cache.get(id));
cache.put(id, mapa de bits);
tamaño += getSizeInBytes(mapa de bits);
comprobarTamaño();
} atrapar (Throwable th) {
th.printStackTrace();
}
}
checkSize privado vacío () {
Log.i(TAG, "cache size=" + size + " length=" + cache.size());
if (tamaño > límite) {
// El elemento al que se accedió menos recientemente será el primero en repetirse
Iterator<Entry<String, Bitmap>> iter = cache.entrySet().iterator();
while (iter.hasNext()) {
Entry<String, Bitmap> entry = iter.next();
tamaño -= getSizeInBytes(entry.getValue());
iter.remove();
si (tamaño <= límite)
descanso;
}
Log.i(TAG, "Limpiar caché. Nuevo tamaño " + cache.size());
}
}
vacío público claro () {
intentar {
caché.clear();
tamaño = 0;
} captura (Excepción NullPointerex) {
ex.printStackTrace();
}
}
long getSizeInBytes (mapa de bits mapa de bits) {
si (mapa de bits == nulo)
devolver 0;
volver bitmap.getRowBytes() * bitmap.getHeight();
}
}
Esta clase de caché de memoria limitará el uso de la memoria al cargar imágenes. Lo que significa que las imágenes se eliminarán si no se muestran en la vista de contenido.
A continuación, cree una clase de caché de archivos. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FileCache .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su FileCache .java y pegue el siguiente código.
FileCache .java
paquete com.ejemplo.yqltutorial;
importar java.io.Archivo;
importar android.content.Context;
clase pública FileCache {
archivo privado cacheDir;
FileCache público (contexto de contexto) {
// Encuentra el directorio para guardar imágenes en caché
si (android.os.Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED))
cacheDir = nuevo archivo (
android.os.Environment.getExternalStorageDirectory(),
"YQLTutorialCache");
más
cacheDir = contexto.getCacheDir();
si (!cacheDir.exists())
cacheDir.mkdirs();
}
archivo público getFile(String url) {
Nombre de archivo de cadena = String.valueOf(url.hashCode());
// String filename = URLEncoder.encode(url);
Archivo f = nuevo archivo (cacheDir, nombre de archivo);
devolver f;
}
vacío público claro () {
Archivo[] archivos = cacheDir.listFiles();
si (archivos == nulo)
retorno;
para (Archivo f: archivos)
f.eliminar();
}
}
Esta clase de caché de archivos guarda imágenes temporales en el almacenamiento interno del dispositivo para evitar que las imágenes se descarguen repetidamente.
A continuación, cree una clase de utilidad. Vaya a Archivo > Nuevo > Clase y asígnele el nombre Utils .java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su Utils .java y pegue el siguiente código.
Utilidades .java
paquete com.ejemplo.yqltutorial;
importar java.io.InputStream;
importar java.io.OutputStream;
Utilidades de clase pública {
public static void CopyStream (InputStream es, OutputStream os) {
final int buffer_size = 1024;
intentar {
byte[] bytes = new byte[buffer_size];
por (;;) {
int count = is.read(bytes, 0, buffer_size);
si (cuenta == -1)
descanso;
os.write(bytes, 0, cuenta);
}
} catch (excepción ex) {
}
}
}
A continuación, cree una actividad para mostrar los resultados. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView.java. Seleccione su paquete llamado com.androidbegin. yqltutorial y haga clic en Finalizar .
Abra su SingleItemView.java y pegue el siguiente código.
SingleItemView.java
paquete com.androidbegin.yqltutorial;
importar android.app.Actividad;
importar android.content.Intent;
importar android.os.Bundle;
importar android.widget.ImageView;
importar android.widget.TextView;
La clase pública SingleItemView extiende la actividad {
// Declarar Variables
Título de cadena;
Descripción de la cadena;
Miniatura de cadena;
ImageLoader imageLoader = nuevo ImageLoader(esto);
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtenga la vista de singleitemview.xml
setContentView(R.layout.singleitemview);
Intención i = getIntent();
// Obtener el resultado del titulo
título = i.getStringExtra("título");
// Obtener el resultado de la descripción
descripción = i.getStringExtra("descripción");
// Obtener el resultado de la miniatura
miniatura = i.getStringExtra("miniatura");
// Localice TextView en singleitemview.xml
TextView txttitle = (TextView) findViewById(R.id.title);
TextView txtdescription = (TextView) findViewById(R.id.description);
// Localice ImageView en singleitemview.xml
ImageView img = (ImageView) findViewById(R.id.thumbnail);
// Establecer resultados en TextView
txttitle.setText(título);
txtdescription.setText(descripción);
imageLoader.DisplayImage(miniatura, img);
}
}
En esta actividad, las cadenas se recuperan de ListViewAdapter mediante el uso de Intent y se establecen en TextViews y una URL de imagen en la clase ImageLoader para cargar imágenes en ImageView.
A continuación, cree un diseño gráfico XML para su SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ImagenVista
android_id="@+id/miniatura"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentLeft="verdadero"
Android: relleno = "10dp" />
<Vista de texto
android_id="@+id/título"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/miniatura" />
<Vista de texto
android_id="@+id/descripción"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/miniatura"
android_layout_below="@+id/título" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial YQL</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Tutorial YQL</string>
</recursos>
En su AndroidManifest.xml , debemos declarar permisos para permitir que la aplicación escriba un almacenamiento externo y se conecte a Internet. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.ejemplo.yqltutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permiso.INTERNET" />
<usos-permiso android_name="android.permission.WRITE_EXTERNAL_STORAGE" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_label="@cadena/título_actividad_principal" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".SingleItemView" >
</actividad>
</aplicación>
</manifiesto>
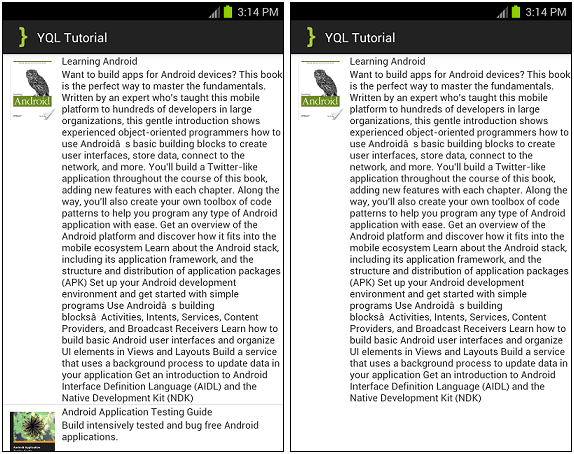
Producción:

Código fuente :
[purchase_link id=”7930″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]/]