Tutorial de pestañas de Android ActionBarSherlock ViewPager
Última actualización: 26 de abril de 2013
En este tutorial, aprenderá cómo implementar ActionBarSherlock ViewPager Tabs en su aplicación de Android. ViewPager permite al usuario pasar de izquierda a derecha a través de páginas de datos. ViewPager se usa con mayor frecuencia con fragmentos y pestañas, que es una forma conveniente de suministrar y administrar el ciclo de vida de cada fragmento. Crearemos un visor con pestañas y al girar hacia la izquierda o hacia la derecha se mostrarán diferentes fragmentos. Vamos a empezar…
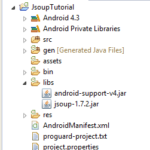
Prepare su proyecto importando la biblioteca ActionBarSherlock. Consulte el tutorial Implementación de ActionBarSherlock en Android .
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ABSViewPagerTutorial .
Nombre de la aplicación: ABSViewPagerTutorial
Nombre del proyecto: ABSViewPagerTutorial
Nombre del paquete: com.androidbegin.absviewpagertutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.absviewpagertutorial;
importar android.os.Bundle;
importar android.support.v4.app.FragmentManager;
importar android.support.v4.app.FragmentTransaction;
importar android.support.v4.view.ViewPager;
importar com.actionbarsherlock.app.ActionBar;
importar com.actionbarsherlock.app.ActionBar.Tab;
importar com.actionbarsherlock.app.SherlockFragmentActivity;
clase pública MainActivity extiende SherlockFragmentActivity {
// Declarar Variables
Barra de acción Barra de acción;
ViewPager mPager;
Pestaña pestaña;
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Activar las pestañas del modo de navegación
mActionBar = getSupportActionBar();
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Localiza ViewPager en activity_main.xml
mPager = (ViewPager) findViewById(R.id.pager);
// Activar el administrador de fragmentos
FragmentManager fm = getSupportFragmentManager();
// Capturar deslizamientos de página de ViewPager
ViewPager.SimpleOnPageChangeListener ViewPagerListener = new ViewPager.SimpleOnPageChangeListener() {
@Anular
public void onPageSelected(posición int) {
super.onPageSelected(posición);
// Encuentra la posición de ViewPager
mActionBar.setSelectedNavigationItem(posición);
}
};
mPager.setOnPageChangeListener(ViewPagerListener);
// Localice la clase de adaptador llamada ViewPagerAdapter.java
ViewPagerAdapter viewpageradapter = new ViewPagerAdapter(fm);
// Establezca el adaptador de buscapersonas de vista en ViewPager
mPager.setAdapter(viewpageradapter);
// Capturar clics en el botón de la pestaña
ActionBar.TabListener tabListener = new ActionBar.TabListener() {
@Anular
public void onTabSelected(Tab tab, FragmentTransaction ft) {
// Pasar la posición en la pestaña clic a ViewPager
mPager.setCurrentItem(tab.getPosition());
}
@Anular
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
// TODO stub de método generado automáticamente
}
@Anular
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// TODO stub de método generado automáticamente
}
};
// Crear la primera pestaña
tab = mActionBar.newTab().setText("Tab1").setTabListener(tabListener);
mActionBar.addTab(pestaña);
// Crear segunda pestaña
tab = mActionBar.newTab().setText("Tab2").setTabListener(tabListener);
mActionBar.addTab(pestaña);
// Crear tercera pestaña
tab = mActionBar.newTab().setText("Tab3").setTabListener(tabListener);
mActionBar.addTab(pestaña);
}
}
En esta actividad, hemos creado tres pestañas con detectores de pestañas usando las pestañas del modo de navegación de la barra de acción. El ViewPager es creado por una clase ViewPagerAdapter. El detector de pestañas captura la posición de la pestaña y la pasa a ViewPagerAdapter.
A continuación, cree un diseño gráfico XML para MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal.xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<android.support.v4.view.ViewPager
android_id="@+id/localizador"
android_layout_width="fill_parent"
android_layout_height="wrap_content" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
A continuación, cree la primera pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab1 .java. Seleccione su paquete llamado com.androidbegin. absviewpagertutorial y haga clic en Finalizar .
Abra su FragmentTab1 .java y pegue el siguiente código.
FragmentTab1 .java
paquete com.androidbegin.absviewpagertutorial;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab1 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtenga la vista de fragmenttab1.xml
Ver vista = inflater.inflate(R.layout.fragmenttab1, container, false);
volver a ver;
}
@Anular
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
setUserVisibleHint(verdadero);
}
}
A continuación, cree la segunda pestaña de fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab2 .java. Seleccione su paquete llamado com.androidbegin. absviewpagertutorial y haga clic en Finalizar .
Abra su FragmentTab2 .java y pegue el siguiente código.
FragmentTab2 .java
paquete com.androidbegin.absviewpagertutorial;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab2 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtener la vista de fragmenttab2.xml
Ver vista = inflater.inflate(R.layout.fragmenttab2, container, false);
volver a ver;
}
@Anular
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
setUserVisibleHint(verdadero);
}
}
A continuación, cree la pestaña del tercer fragmento. Vaya a Archivo > Nuevo > Clase y asígnele el nombre FragmentTab3 .java. Seleccione su paquete llamado com.androidbegin. absviewpagertutorial y haga clic en Finalizar .
Abra su FragmentTab3 .java y pegue el siguiente código.
FragmentTab3 .java
paquete com.androidbegin.absviewpagertutorial;
importar android.os.Bundle;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar com.actionbarsherlock.app.SherlockFragment;
clase pública FragmentTab3 extiende SherlockFragment {
@Anular
Public View onCreateView(LayoutInflater inflater, contenedor ViewGroup,
Paquete guardadoInstanceState) {
// Obtenga la vista de fragmenttab3.xml
Ver vista = inflater.inflate(R.layout.fragmenttab3, container, false);
volver a ver;
}
@Anular
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
setUserVisibleHint(verdadero);
}
}
A continuación, cree una clase de adaptador ViewPager. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ViewPagerAdapter .java. Seleccione su paquete llamado com.androidbegin. absviewpagertutorial y haga clic en Finalizar .
Abra su ViewPagerAdapter .java y pegue el siguiente código.
ViewPagerAdapter .java
paquete com.androidbegin.absviewpagertutorial;
importar android.support.v4.app.Fragment;
importar android.support.v4.app.FragmentManager;
importar android.support.v4.app.FragmentPagerAdapter;
clase pública ViewPagerAdapter extiende FragmentPagerAdapter {
// Declarar el número de páginas de ViewPager
final int PAGE_COUNT = 3;
ViewPagerAdapter público (FragmentManager fm) {
súper (fm);
}
@Anular
Fragmento público getItem(int arg0) {
cambiar (arg0) {
// Abrir FragmentTab1.java
caso 0:
FragmentTab1 fragmenttab1 = new FragmentTab1();
devolver fragmenttab1;
// Abrir FragmentTab2.java
caso 1:
FragmentTab2 fragmenttab2 = new FragmentTab2();
devolver fragmenttab2;
// Abrir FragmentTab3.java
caso 2:
FragmentTab3 fragmenttab3 = new FragmentTab3();
devolver fragmenttab3;
}
devolver nulo;
}
@Anular
public int getCount() {
// TODO stub de método generado automáticamente
devolver PAGE_COUNT;
}
}
En esta clase ViewPagerAdapter, hemos declarado el número de páginas de ViewPager y al cambiar de pestaña o voltear se mostrarán diferentes fragmentos.
A continuación, cree un diseño gráfico XML para la pestaña del primer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab1.xml y pegue el siguiente código.
fragmenttab1 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento1" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la segunda pestaña del fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab2.xml y pegue el siguiente código.
fragmenttab2 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento2" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para la pestaña del tercer fragmento. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML fragmenttab3 .xml y pegue el siguiente código.
fragmenttab3 .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/Fragmento3" />
</RelativeLayout>
Cambie el nombre de la aplicación y fragmente los textos de la vista de texto en strings.xml . Abra su strings.xml y pegue el siguiente código. Vaya a res > valores > cadenas.xml
cadenas.xml
<recursos>
<string name="app_name">Tutorial de pestañas de ABS ViewPager</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Tutorial de pestañas ViewPager de ABS</string>
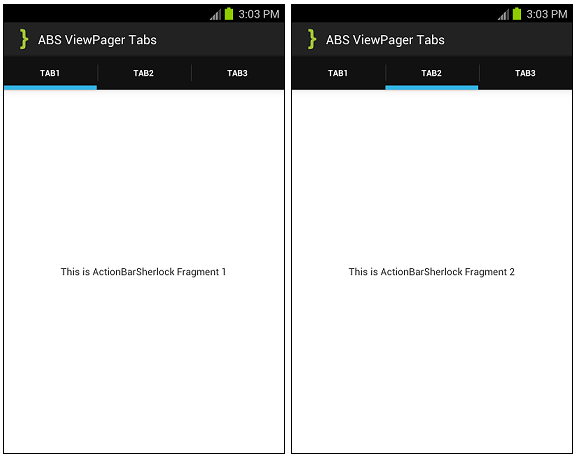
<string name="Fragment1">Este es el Fragmento 1 de ActionBarSherlock</string>
<string name="Fragment2">Este es el Fragmento 2 de ActionBarSherlock</string>
<string name="Fragment3">Este es el Fragmento 3 de ActionBarSherlock</string>
</recursos>
En su AndroidManifest.xml , debemos cambiar el estilo del tema a » Theme.Sherlock » y establecer la versión SDK mínima de Android que prefiera. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.absviewpagertutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="7"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/Tema.Sherlock" >
<actividad
android_nombre=".Actividad principal"
android_label="@cadena/título_actividad_principal" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
Producción :

Código fuente
[purchase_link id=”7902″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]