Tutorial de visualización de imágenes de Android desde la tarjeta SD
Última actualización: 15 de abril de 2013
En este tutorial, aprenderá a mostrar imágenes en un GridView que están almacenadas en la tarjeta SD de su dispositivo. Crearemos un GridView y mostraremos las imágenes que están almacenadas en una carpeta de la tarjeta SD y, al hacer clic en el elemento de GridView, se mostrará la imagen seleccionada en una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto SDImageTutorial .
Nombre de la aplicación: SDImageTutorial
Nombre del proyecto: SDImageTutorial
Nombre del paquete: com.androidbegin.sdimagetutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.sdimagetutorial;
importar java.io.Archivo;
importar android.os.Bundle;
importar android.os.Environment;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.View;
importar android.widget.AdapterView;
importar android.widget.GridView;
importar android.widget.Toast;
importar android.widget.AdapterView.OnItemClickListener;
clase pública MainActivity extiende Actividad {
// Declarar variables
Cadena privada [] Cadenas de ruta de archivo;
Cadena privada[] Cadenas de nombre de archivo;
archivo privado[] listFile;
Rejilla GridView;
adaptador LazyAdapter;
archivo de archivo;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.layout.gridview_main);
// Buscar tarjeta SD
if (!Environment.getExternalStorageState().equals(
Medio ambiente.MEDIA_MOUNTED)) {
Toast.makeText(esto, "¡Error! ¡No se encontró la TARJETA SDC!", Toast.LENGTH_LONG)
.mostrar();
} más {
// Localice la carpeta de imágenes en su tarjeta SD
archivo = nuevo archivo (Environment.getExternalStorageDirectory()
+ Archivo.separador + "SDImageTutorial");
// Crear una nueva carpeta si no existe ninguna carpeta llamada SDImageTutorial
archivo.mkdirs();
}
si (archivo.isDirectory()) {
listFile = archivo.listFiles();
// Crear una matriz de cadenas para FilePathStrings
FilePathStrings = new String[listFile.length];
// Crear una matriz de cadenas para FileNameStrings
FileNameStrings = new String[listFile.length];
for (int i = 0; i < listaArchivo.longitud; i++) {
// Obtener la ruta del archivo de imagen
FilePathStrings[i] = listFile[i].getAbsolutePath();
// Obtener el nombre del archivo de imagen
FileNameStrings[i] = listFile[i].getName();
}
}
// Localice GridView en gridview_main.xml
grid = (GridView) findViewById(R.id.gridview);
// Pasar matrices de cadenas a la clase LazyAdapter
adaptador = new LazyAdapter(this, FilePathStrings, FileNameStrings);
// Establecer el LazyAdapter en GridView
grid.setAdapter(adaptador);
// Capturar clic en el elemento de la vista de cuadrícula
grid.setOnItemClickListener(nuevo OnItemClickListener() {
@Anular
public void onItemClick(AdapterView<?> parent, View view,
posición int, identificación larga) {
Intent i = new Intent(MainActivity.this, ViewImage.class);
// Pasar matrices de cadenas FilePathStrings
i.putExtra("ruta del archivo", FilePathStrings);
// Pasar matrices de cadenas FileNameStrings
i.putExtra("nombre de archivo", FileNameStrings);
// Pase la posición del clic
i.putExtra("posición", posición);
iniciarActividad(i);
}
});
}
}
En esta actividad, verificaremos la existencia de la tarjeta SD y, si existe, crearemos una nueva carpeta en su tarjeta SD. Las rutas de los archivos de imagen y los nombres de la tarjeta SD se almacenan en una matriz y se pasan al GridViewAdapter para configurarlo en GridView. Al hacer clic en el elemento GridView, se mostrará la imagen seleccionada en una nueva actividad.
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML gridview_main.xml y pegue el siguiente código.
gridview_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android_relleno="5dip" >
<GridView
android_id="@+id/vista de cuadrícula"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android: ancho de columna = "90dp"
android_numColumns="auto_fit"
android_stretchMode="columnWidth" />
</RelativeLayout>
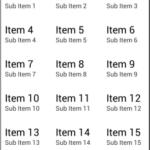
Producción:

A continuación, cree una clase de adaptador GridView. Vaya a Archivo > Nuevo > Clase y asígnele el nombre GridViewAdapter.java. Seleccione su paquete llamado com.androidbegin. sdimagetutorial y haga clic en Finalizar .
Abra su GridViewAdapter .java y pegue el siguiente código.
GridViewAdapter .java
paquete com.androidbegin.sdimagetutorial;
importar android.app.Actividad;
importar android.content.Context;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
importar android.widget.TextView;
clase pública GridViewAdapter extiende BaseAdapter {
// Declarar variables
actividad privada Actividad;
cadena privada [] ruta de archivo;
cadena privada [] nombre de archivo;
inflador estático privado LayoutInflater = nulo;
public GridViewAdapter(Actividad a, String[] fpath, String[] fname) {
actividad = una;
ruta del archivo = fpath;
nombre de archivo = fname;
inflador = (LayoutInflater) actividad
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public int getCount() {
return ruta de archivo.longitud;
}
objeto público getItem (posición int) {
posición de retorno;
}
getItemId largo público (posición int) {
posición de retorno;
}
public View getView (posición int, View convertView, ViewGroup parent) {
Ver vi = convertirVer;
si (convertView == nulo)
vi = inflador.inflar(R.layout.gridview_item, null);
// Localice TextView en gridview_item.xml
TextView text = (TextView) vi.findViewById(R.id.text);
// Localice ImageView en gridview_item.xml
Imagen de ImageView = (ImageView) vi.findViewById(R.id.image);
// Establecer el nombre del archivo en TextView seguido de la posición
text.setText(nombre de archivo[posición]);
// Decodifica la ruta del archivo con BitmapFactory seguido de la posición
Bitmap bmp = BitmapFactory.decodeFile(filepath[posición]);
// Establecer el mapa de bits decodificado en ImageView
imagen.setImageBitmap(bmp);
volver vi;
}
}
Esta es una clase de adaptador para GridView que recupera matrices de cadenas de MainActivity y establece las rutas y los nombres de los archivos de imagen en GridView seguidos de las posiciones.
A continuación, cree un diseño gráfico XML para los elementos de GridView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML gridview_item.xml y pegue el siguiente código.
gridview_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android_relleno="5dip" >
<ImagenVista
android_id="@+id/imagen"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
<Vista de texto
android_id="@+id/texto"
android_layout_width="fill_parent"
android_layout_height="wrap_content"
android_layout_below="@+id/imagen" />
</RelativeLayout>
Luego, crea una nueva actividad en una nueva clase llamada ViewImage. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ViewImage .java. Seleccione su paquete llamado com.androidbegin. sdimagetutorial y haga clic en Finalizar .
Abra su ViewImage .java y pegue el siguiente código.
VerImagen .java
paquete com.androidbegin.sdimagetutorial;
importar android.app.Actividad;
importar android.content.Intent;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.os.Bundle;
importar android.widget.ImageView;
importar android.widget.TextView;
la clase pública ViewImage extiende la actividad {
// Declarar variable
Texto de vista de texto;
Vista de imagen vista de imagen;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de view_image.xml
setContentView(R.layout.view_image);
// Recuperar datos de MainActivity en el elemento GridView clic
Intención i = getIntent();
// Obtener la posición
posición int = i.getExtras().getInt("posición");
// Obtener matrices de cadenas FilePathStrings
String[] ruta del archivo = i.getStringArrayExtra("ruta del archivo");
// Obtener matrices de cadenas FileNameStrings
String[] nombre de archivo = i.getStringArrayExtra("nombre de archivo");
// Localice TextView en view_image.xml
texto = (TextView) findViewById(R.id.imagetext);
// Cargar el texto en TextView seguido de la posición
text.setText(nombre de archivo[posición]);
// Localice ImageView en view_image.xml
imageview = (ImageView) findViewById(R.id.full_image_view);
// Decodifica la ruta del archivo con BitmapFactory seguido de la posición
Bitmap bmp = BitmapFactory.decodeFile(filepath[posición]);
// Establecer el mapa de bits decodificado en ImageView
vista de imagen.setImageBitmap(bmp);
}
}
Esta actividad recupera las posiciones y las matrices de cadenas del elemento GridView, haga clic en MainActivity.java usando la intención y establece las rutas y los nombres del archivo de imagen en ImageView y TextView.
A continuación, cree un diseño gráfico XML para su ViewImage. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML view_image.xml
Abra su view_image .xml y pegue el siguiente código.
ver_imagen .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ImagenVista
android_id="@+id/vista_de_imagen_completa"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero" />
<Vista de texto
android_id="@+id/imagentexto"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_textSize="20dip" />
</RelativeLayout>
A continuación, cambie el nombre de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de SDImage</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="title_activity_main">Tutorial de SDImage</string>
</recursos>
En su AndroidManifest.xml , debemos declarar un permiso para permitir que la aplicación escriba un almacenamiento externo. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.sdimagetutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="11"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permission.WRITE_EXTERNAL_STORAGE" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_uiOptions="splitActionBarWhenNarrow" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".ViewImage" >
</actividad>
</aplicación>
</manifiesto>
Ejecute la aplicación y debería ver una carpeta llamada SDImageTutorial en su tarjeta SD. Para este tutorial, hemos preparado algunas imágenes de muestra. Inserte sus imágenes de muestra descargadas en su carpeta SDImageTutorial como se muestra en la captura de pantalla a continuación.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 31 tpl = botón de descarga /]

Producción:

Código fuente
[purchase_link id=”7898″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]