Tutorial de Android para eliminar varios elementos seleccionados en ListView
Última actualización: 13 de octubre de 2013
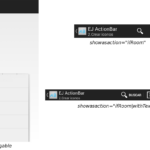
En este tutorial, aprenderá cómo eliminar varios elementos seleccionados en su vista de lista usando una barra de acción contextual (CAB). Aparece una barra de acción contextual en la parte superior de la pantalla para presentar las acciones que el usuario puede realizar en los elementos seleccionados actualmente. El usuario puede seleccionar varios elementos, anular la selección de elementos y continuar navegando dentro de la vista de lista. Crearemos una vista de lista para mostrar textos e imágenes y, al hacer clic en un elemento largo de la vista de lista, los usuarios podrán seleccionar varios elementos y al hacer clic en el botón Eliminar se eliminarán los elementos seleccionados. Vamos a empezar…
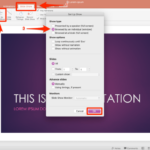
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto MultipleDeleteListView .
Nombre de la aplicación: MultipleDeleteListView
Nombre del proyecto: MultipleDeleteListView
Nombre del paquete: com.androidbegin.multipledeletelistview
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.multipledeletelistview;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.widget.ListView;
importar android.util.SparseBooleanArray;
importar android.view.ActionMode;
importar android.view.Menú;
importar android.view.MenuItem;
importar java.util.ArrayList;
importar java.util.List;
importar android.widget.AbsListView.MultiChoiceModeListener;
clase pública MainActivity extiende Actividad {
// Declarar Variables
Lista de vista de lista;
ListViewAdapter listviewadapter;
List<WorldPopulation> worldpopulationlist = new ArrayList<WorldPopulation>();
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de listview_main.xml
setContentView(R.layout.listview_main);
// Genera datos de muestra en arreglos de cadenas
rango = new String[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10" };
país = new String[] { "China", "India", "Estados Unidos",
"Indonesia", "Brasil", "Pakistán", "Nigeria", "Bangladesh",
"Rusia", "Japón" };
población = new String[] { "1,354,040,000", "1,210,193,422",
"315.761.000", "237.641.326", "193.946.886", "182.912.000",
"170.901.000", "152.518.015", "143.369.806", "127.360.000" };
flag = new int[] { R.dibujable.china, R.dibujable.india,
R.dibujable.estadosunidos, R.dibujable.indonesia,
R.dibujable.brasil, R.dibujable.pakistán, R.dibujable.nigeria,
R.dibujable.bangladesh, R.dibujable.rusia, R.dibujable.japón };
for (int i = 0; i < rango.longitud; i++) {
poblacionmundial poblacionmundial = new poblacionmundial(flag[i],
rango[i], país[i], población[i]);
listapoblacionmundial.add(poblacionmundial);
}
// Localice ListView en listview_main.xml
lista = (ListView) findViewById(R.id.listview);
// Pasar los resultados a la clase ListViewAdapter
listviewadapter = new ListViewAdapter(this, R.layout.listview_item,
lista de población mundial);
// Vincula el adaptador a ListView
list.setAdapter(listviewadaptador);
list.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
// Capturar clic en el elemento ListView
list.setMultiChoiceModeListener(nuevo MultiChoiceModeListener() {
@Anular
public void onItemCheckedStateChanged (modo ActionMode,
posición int, id largo, booleano comprobado) {
// Capturar el total de elementos marcados
final int cuenta marcada = list.getCheckedItemCount();
// Establecer el título de CAB de acuerdo con el total de elementos marcados
mode.setTitle(checkedCount + "Seleccionado");
// Llama al método toggleSelection desde la clase ListViewAdapter
listviewadapter.toggleSelection(posición);
}
@Anular
public boolean onActionItemClicked(modo ActionMode, elemento MenuItem) {
cambiar (elemento.getItemId()) {
caso R.id.eliminar:
// Llama al método getSelectedIds desde la clase ListViewAdapter
SparseBooleanArray seleccionado = listviewadapter
.getSelectedIds();
// Captura todas las identificaciones seleccionadas con un bucle
for (int i = (seleccionado.tamaño() - 1); i >= 0; i--) {
if (seleccionado.valueAt(i)) {
Elemento seleccionado de la población mundial = listviewadapter
.getItem(seleccionado.keyAt(i));
// Elimina los elementos seleccionados siguiendo las identificaciones
listviewadapter.remove(elemento seleccionado);
}
}
// Cerrar CAB
modo.terminar();
devolver verdadero;
por defecto:
falso retorno;
}
}
@Anular
public boolean onCreateActionMode (modo ActionMode, menú menú) {
modo.getMenuInflater().inflate(R.menu.actividad_principal, menú);
devolver verdadero;
}
@Anular
public void onDestroyActionMode (modo ActionMode) {
// TODO stub de método generado automáticamente
listviewadapter.removeSelection();
}
@Anular
public boolean onPrepareActionMode (modo ActionMode, menú menú) {
// TODO stub de método generado automáticamente
falso retorno;
}
});
}
}
En esta actividad, creamos arreglos de cadenas con datos de muestra y los pasamos a la clase ListViewAdapter. En la vista de lista, hacer clic en un elemento largo permitirá al usuario seleccionar varios elementos.
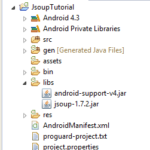
Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res > drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_main.xml y pegue el siguiente código.
listview_principal.xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ListView
android_id="@+id/vista de lista"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
</RelativeLayout>
A continuación, cree un diseño gráfico XML para su barra de acción contextual (CAB). Vaya a res > menú > Haga clic con el botón derecho en el menú > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<menú xmlns_android="http://schemas.android.com/apk/res/android" >
<elemento
android_id="@+id/eliminar"
android:título="@cadena/eliminar"/>
</menú>
A continuación, cree una clase de matriz. Vaya a Archivo > Nuevo > Clase y asígnele el nombre WorldPopulation .java. Seleccione su paquete llamado com.androidbegin. multipledeletelistview y haga clic en Finalizar .
Abra su WorldPopulation .java y pegue el siguiente código.
PoblaciónMundo .java
paquete com.androidbegin.multipledeletelistview;
clase pública población mundial {
rango de cadena privado;
País de cadena privado;
población privada de cadenas;
bandera interna privada;
Public WorldPopulation (bandera int, rango de cadena, país de cadena,
Población de cadenas) {
this.rango = rango;
este.país = país;
esta.poblacion = poblacion;
esta.bandera = bandera;
}
cadena pública getRank() {
rango de retorno;
}
public void setRank(Rango de la cadena) {
this.rango = rango;
}
public String obtenerPaís() {
país de retorno;
}
public void setPaís(String país) {
este.país = país;
}
cadena pública getPopulation() {
población de retorno;
}
public void setPopulation(String población) {
esta.poblacion = poblacion;
}
público int getFlag() {
bandera de retorno;
}
public void setFlag(bandera int) {
esta.bandera = bandera;
}
}
A continuación, cree un adaptador de vista de lista personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. multipledeletelistview y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.multipledeletelistview;
importar android.util.SparseBooleanArray;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.TextView;
importar java.util.List;
importar android.content.Context;
importar android.widget.ArrayAdapter;
importar android.widget.ImageView;
clase pública ListViewAdapter extiende ArrayAdapter<WorldPopulation> {
// Declarar Variables
contexto contexto;
LayoutInflater inflador;
List<Población Mundial> listapoblaciónmundial;
privado SparseBooleanArray mSelectedItemsIds;
ListViewAdapter público (contexto contexto, int resourceId,
List<WorldPopulation> worldpopulationlist) {
super(contexto, ID de recurso, lista de población mundial);
mSelectedItemsIds = new SparseBooleanArray();
este.contexto = contexto;
this.worldpopulationlist = listapoblacionmundial;
inflador = LayoutInflater.from(context);
}
clase privada ViewHolder {
rango de vista de texto;
TextView país;
Población de TextView;
indicador de vista de imagen;
}
vista pública getView (posición int, vista de vista, padre de ViewGroup) {
titular final de ViewHolder;
si (ver == nulo) {
titular = nuevo ViewHolder();
vista = inflador.inflar (R.layout.listview_item, null);
// Localice las vistas de texto en listview_item.xml
holder.rank = (TextView) view.findViewById(R.id.rank);
titular.país = (TextView) view.findViewById(R.id.country);
titular.población = (TextView) vista.findViewById(R.id.población);
// Localice ImageView en listview_item.xml
holder.flag = (ImageView) view.findViewById(R.id.flag);
ver.setTag(titular);
} más {
titular = (ViewHolder) view.getTag();
}
// Captura la posición y configura las TextViews
holder.rank.setText(worldpopulationlist.get(position).getRank());
holder.country.setText(worldpopulationlist.get(position).getCountry());
holder.population.setText(worldpopulationlist.get(posición)
.getPopulation());
// Captura la posición y establece en ImageView
holder.flag.setImageResource(worldpopulationlist.get(posición)
.getBandera());
volver a ver;
}
@Anular
eliminación de vacío público (objeto WorldPopulation) {
listapoblacionmundial.remove(objeto);
notificarDataSetChanged();
}
public List<Población Mundial> getWorldPopulation() {
volver listapoblaciónmundial;
}
public void toggleSelection(posición int) {
selectView(posición, !mSelectedItemsIds.get(posición));
}
eliminarSelección de vacío público () {
mSelectedItemsIds = new SparseBooleanArray();
notificarDataSetChanged();
}
public void selectView(posición int, valor booleano) {
si (valor)
mSelectedItemsIds.put(posición, valor);
más
mSelectedItemsIds.delete(posición);
notificarDataSetChanged();
}
public int getSelectedCount() {
devuelve mSelectedItemsIds.size();
}
público SparseBooleanArray getSelectedIds() {
devolver mSelectedItemsIds;
}
}
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android_background="?android:attr/activatedBackgroundIndicator" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<?versión xml="1.0" codificación="utf-8"?>
<recursos>
<string name="app_name">Vista de lista de selección múltiple</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="ranklabel">"Clasificación: "</string>
<string name="countrylabel">"País: "</string>
<string name="populationlabel">"Población: "</string>
<string name="delete">Eliminar</string>
</recursos>
En su AndroidManifest.xml , establezca la versión mínima de SDK en 11. Consulte este enlace para obtener más información sobre los requisitos mínimos de SDK. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.multipledeletelistview"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="11"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
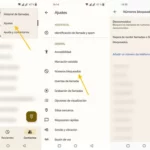
Producción:

Código fuente
[purchase_link id=”8015″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]