Botón de Android Haga clic en Nueva actividad Ejemplo
Última actualización: 19 de septiembre de 2012
En este tutorial, aprenderá cómo implementar un botón y un onclicklistener para abrir una nueva actividad en su aplicación de Android. Crearemos un botón en un diseño gráfico XML e implementaremos un detector de clics de botón junto con un método onclick. El método onclick iniciará una nueva actividad usando una intención. Vamos a empezar…
Cree un nuevo proyecto en Eclipse, seleccione Archivo > Nuevo > Proyecto de aplicación de Android. Complete los detalles y nombre su proyecto ButtonClickTutorial.
Nombre de la aplicación: ButtonClickTutorial
Nombre del proyecto: ButtonClickTutorial
Nombre del paquete: com.androidbegin.buttonclicktutorial
Abra su MainActivity .java y pegue el siguiente código. Actividad principal
.java
paquete com.androidbegin.buttonclicktutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.view.Menú;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.widget.Button;
clase pública MainActivity extiende Actividad {
botón botón;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Localiza el botón en activity_main.xml
boton = (Boton) findViewById(R.id.MyButton);
// Capturar clics de botón
button.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Iniciar NuevaActividad.clase
Intent myIntent = new Intent(MainActivity.this,
NuevaActividad.clase);
iniciarActividad(miIntento);
}
});
}
@Anular
public boolean onCreateOptionsMenu(Menú menú) {
getMenuInflater().inflate(R.menu.actividad_principal, menú);
devolver verdadero;
}
}
Hemos implementado un detector de clics de botón para capturar clics de botón y usar una intención para iniciar una nueva actividad.
A continuación, cree un archivo XML para su diseño gráfico MainActivity . Abra su archivo activity_main .xml en su carpeta res > layout y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Botón
android_id="@+id/MiBotón"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero"
android_text="Botón" />
</RelativeLayout>
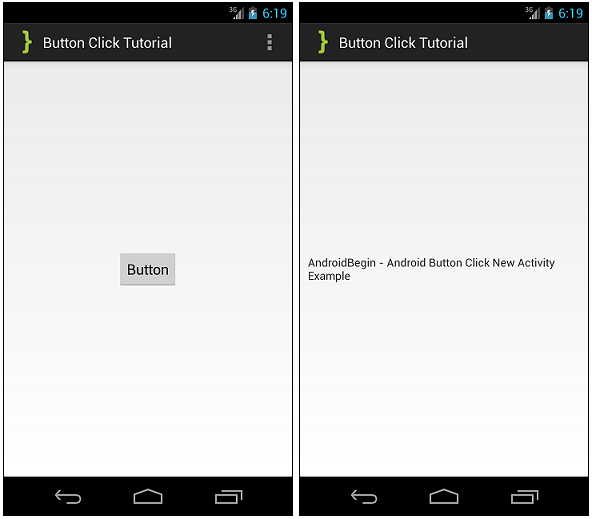
Producción:
A continuación, cree una nueva actividad para mostrar textos. Vaya a Archivo > Nuevo > Clase y asígnele el nombre NewActivity .java. Seleccione su paquete llamado com.androidbegin.buttonclicktutorial y haga clic en Finalizar .
Abra su NewActivity .java y pegue el siguiente código. Nueva actividad
.java
paquete com.androidbegin.buttonclicktutorial;
importar android.os.Bundle;
importar android.app.Actividad;
clase pública NewActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de new_activity.xml
setContentView(R.diseño.nueva_actividad);
}
}
A continuación, cree un archivo XML para su diseño gráfico NewActivity . Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML new_activity.xml y pegue el siguiente código.
nueva_actividad .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<Vista de texto
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerInParent="verdadero"
Android: relleno = "10dp"
android_text="@cadena/bienvenido" />
</RelativeLayout>
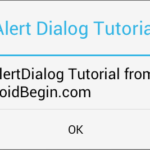
Producción:
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos> <string name="app_name">Tutorial de clic de botón</string> <string name="welcome">AndroidBegin - Ejemplo de nueva actividad de clic de botón de Android</string> <string name="menu_settings">Configuración</string> <string name="Botón">Botón</string> </recursos>
En su AndroidManifest.xml , debemos declarar una actividad para NewActivity.java . Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.buttonclicktutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".NuevaActividad" >
</actividad>
</aplicación>
</manifiesto>
Producción :

Código fuente
[purchase_link id=”7806″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]