Android Jake Wharton ViewPager Indicador Tutorial
Última actualización: 12 de septiembre de 2013
En este tutorial, aprenderá cómo implementar el indicador de visor de Jake Wharton en su aplicación de Android. El indicador ViewPager le permite proporcionar un indicador claro de que existe contenido adicional en el que pueden hacer clic o deslizar. Crearemos un visor y, al voltear hacia la izquierda o hacia la derecha, se mostrarán diferentes imágenes y textos y un indicador en la vista inferior. Vamos a empezar…
Descargue la biblioteca ViewPagerIndicator de Jake Wharton
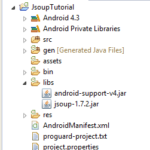
Visite el sitio web ViewPagerIndicator de Jake Wharton y descargue el archivo Zip proporcionado. La carpeta zip extraída debe contener los archivos que se muestran a continuación.

Cambie el nombre de la carpeta » biblioteca » a » ViewPagerIndicatorLibrary » y copie la carpeta en su espacio de trabajo como se muestra en la captura de pantalla a continuación.

Importar biblioteca ViewPagerIndicator
Para importar la biblioteca ViewPagerIndicator en Eclipse, vaya a Archivo > Importar > Seleccionar código de Android existente en Workspace.
Haga clic en el botón Examinar y localice la biblioteca ViewPagerIndicator en su espacio de trabajo. Importe la biblioteca ViewPagerIndicator en su espacio de trabajo marcando la casilla de verificación como se muestra en la captura de pantalla a continuación.

Implementar la biblioteca ViewPagerIndicator en el proyecto
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ViewPagerTutorial .
Nombre de la aplicación: ViewPagerTutorial
Nombre del proyecto: ViewPagerTutorial
Nombre del paquete: com.androidbegin.viewpagertutorial
A continuación, importe la biblioteca ViewPagerIndicator en su proyecto . Vaya a las propiedades de su proyecto haciendo clic con el botón derecho en su proyecto > Propiedades > Android > Agregar > Seleccione Biblioteca de indicadores ViewPager > Aplicar > Aceptar.

Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.viewpagerindicatortutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.support.v4.view.PagerAdapter;
importar android.support.v4.view.ViewPager;
importar com.viewpagerindicator.UnderlinePageIndicator;
clase pública MainActivity extiende Actividad {
// Declarar Variables
Ver Paginador ver Paginador;
adaptador PagerAdapter;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
SubrayarPáginaIndicador mIndicator;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de viewpager_main.xml
setContentView(R.layout.viewpager_main);
// Generar datos de muestra
rango = new String[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10" };
país = new String[] { "China", "India", "Estados Unidos",
"Indonesia", "Brasil", "Pakistán", "Nigeria", "Bangladesh",
"Rusia", "Japón" };
población = new String[] { "1,354,040,000", "1,210,193,422",
"315.761.000", "237.641.326", "193.946.886", "182.912.000",
"170.901.000", "152.518.015", "143.369.806", "127.360.000" };
flag = new int[] { R.dibujable.china, R.dibujable.india,
R.dibujable.estadosunidos, R.dibujable.indonesia,
R.dibujable.brasil, R.dibujable.pakistán, R.dibujable.nigeria,
R.dibujable.bangladesh, R.dibujable.rusia, R.dibujable.japón };
// Localice ViewPager en viewpager_main.xml
viewPager = (ViewPager) findViewById(R.id.pager);
// Pasar los resultados a la clase ViewPagerAdapter
adaptador = nuevo ViewPagerAdapter(MainActivity.this, rango, país,
población, bandera);
// Vincula el adaptador al ViewPager
viewPager.setAdapter(adaptador);
// Indicador ViewPager
mIndicator = (UnderlinePageIndicator) findViewById(R.id.indicator);
mIndicator.setFades(falso);
mIndicator.setViewPager(viewPager);
}
}
En esta actividad, creamos arreglos de cadenas con datos de muestra y los pasamos a la clase ViewPagerAdapter. En este tutorial, estamos usando un indicador de página de subrayado y deshabilitamos el indicador para que no se desvanezca.
Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res > drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML viewpager_main.xml y pegue el siguiente código.
viewpager_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<LinearLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android:orientación="vertical" >
<android.support.v4.view.ViewPager
android_id="@+id/localizador"
android_layout_width="fill_parent"
android_layout_height="0dp"
Android: diseño_peso = "1" />
<com.viewpagerindicator.UnderlinePageIndicator
android_id="@+id/indicador"
android_layout_width="fill_parent"
android_layout_height="5dp" />
</LinearLayout>
A continuación, cree un adaptador de visor personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ViewPagerAdapter .java. Seleccione su paquete llamado com.androidbegin.viewpagerindicatortutorial y haga clic en Finalizar .
Abra su ViewPagerAdapter .java y pegue el siguiente código.
ViewPagerAdapter .java
paquete com.androidbegin.viewpagerindicatortutorial;
importar android.content.Context;
importar android.support.v4.view.PagerAdapter;
importar android.support.v4.view.ViewPager;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.ImageView;
importar android.widget.RelativeLayout;
importar android.widget.TextView;
clase pública ViewPagerAdapter extiende PagerAdapter {
// Declarar Variables
contexto contexto;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
LayoutInflater inflador;
ViewPagerAdapter público (contexto contextual, rango de cadena [], país de cadena [],
String[] población, int[] bandera) {
este.contexto = contexto;
this.rango = rango;
este.país = país;
esta.poblacion = poblacion;
esta.bandera = bandera;
}
@Anular
public int getCount() {
return rango.longitud;
}
@Anular
public boolean isViewFromObject (vista de vista, objeto de objeto) {
vista de retorno == (objeto (RelativeLayout));
}
@Anular
public Object instantiateItem (contenedor ViewGroup, posición int) {
// Declarar Variables
TextView txtrank;
TextView txtpaís;
TextView txtpoblación;
ImageView imgflag;
inflador = (LayoutInflater) contexto
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Ver itemView = inflater.inflate(R.layout.viewpager_item, contenedor,
falso);
// Localice las vistas de texto en viewpager_item.xml
txtrank = (TextView) itemView.findViewById(R.id.rank);
txtcountry = (TextView) itemView.findViewById(R.id.country);
txtpopulation = (TextView) itemView.findViewById(R.id.population);
// Captura la posición y configura las TextViews
txtrank.setText(rango[posición]);
txtpaís.setText(país[posición]);
txtpoblacion.setText(poblacion[posicion]);
// Localice ImageView en viewpager_item.xml
imgflag = (ImageView) itemView.findViewById(R.id.flag);
// Captura la posición y establece en ImageView
imgflag.setImageResource(bandera[posición]);
// Agregar viewpager_item.xml a ViewPager
(contenedor (ViewPager)).addView(itemView);
volver itemView;
}
@Anular
public void destroyItem (contenedor ViewGroup, posición int, objeto Object) {
// Eliminar viewpager_item.xml de ViewPager
((ViewPager) container).removeView((RelativeLayout) object);
}
}
En esta clase de adaptador de visor personalizado, las matrices de cadenas se pasan a ViewPagerAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML viewpager_item.xml y pegue el siguiente código.
viewpager_item .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android_gravedad="centro"
android_relleno="10dp" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial del indicador ViewPager</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="ranklabel">"Clasificación: "</string>
<string name="countrylabel">"País: "</string>
<string name="populationlabel">"Población: "</string>
</recursos>
En su AndroidManifest.xml , no se deben realizar cambios ya que solo tenemos una actividad en esta aplicación.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.viewpagerindicatortutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
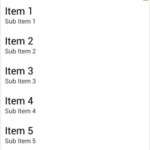
Producción:

Código fuente
[purchase_link id=”7995″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]