Tutorial de animación de imágenes con zoom de GridView de Android
Última actualización: 17 de junio de 2013
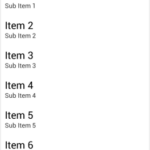
En este tutorial, aprenderá cómo hacer zoom en imágenes en su vista de cuadrícula usando animación en su aplicación de Android. La animación se introdujo en el nivel 11 de la API de Android, la propiedad y la vista de animación le permiten animar cualquier objeto. Crearemos una vista de cuadrícula y, al hacer clic en el elemento de vista de cuadrícula, se ampliará la imagen a un tamaño más grande dentro del diseño del marco. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto GridViewZoomTutorial .
Nombre de la aplicación: GridViewZoomTutorial
Nombre del proyecto: GridViewZoomTutorial
Nombre del paquete: com.androidbegin.gridviewzoomtutorial
Luego nombre su actividad MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.gridviewzoomtutorial;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.widget.GridView;
clase pública MainActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(nuevo ImageAdapter(este));
}
}
A continuación, cree un diseño gráfico XML para su MainActivity . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<?versión xml="1.0" codificación="utf-8"?>
<FrameLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_id="@+id/contenedor"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<RelativeLayout
android_layout_width="match_parent"
android_layout_height="match_parent" >
<GridView
android_id="@+id/vista de cuadrícula"
android_layout_width="fill_parent"
android_layout_height="fill_parent"
android: ancho de columna = "90dp"
android_gravedad="centro"
android: espacio horizontal = "10dp"
android_numColumns="auto_fit"
android_stretchMode="columnWidth"
android: espacio vertical = "10dp" />
<ImagenVista
android_id="@+id/imagen_expandida"
android_layout_width="match_parent"
android_layout_height="match_parent"
android_visibilidad="invisible" />
</RelativeLayout>
</FrameLayout>
Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res > drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 25 tpl = botón de descarga /]
A continuación, cree una clase ImageAdapter. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ImageAdapter.java. Seleccione su paquete llamado com.androidbegin. gridviewzoomtutorial y haga clic en Finalizar .
Abra su ImageAdapter .java y pegue el siguiente código.
Adaptador de imagen .java
paquete com.androidbegin.gridviewzoomtutorial;
importar android.animation.Animator;
importar android.animation.AnimatorListenerAdapter;
importar android.animation.AnimatorSet;
importar android.animation.ObjectAnimator;
importar android.content.Context;
importar android.app.Actividad;
importar android.graphics.Point;
importar android.graphics.Rect;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.view.ViewGroup;
importar android.view.animation.DecelerateInterpolator;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
clase pública ImageAdapter extiende BaseAdapter {
Animador privado mCurrentAnimator;
privado int mShortAnimationDuration;
Contexto privado mContexto;
LayoutInflater inflador;
ImageAdapter público (Contexto c) {
mContexto = c;
}
public int getCount() {
devuelve mThumbIds.longitud;
}
objeto público getItem (posición int) {
devuelve mThumbIds[posición];
}
getItemId largo público (posición int) {
devolver 0;
}
public View getView (posición int final, View convertView, ViewGroup parent) {
Vista de imagen final Vista de imagen;
si (convertirVista == nulo) {
imageView = new ImageView(mContext);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
} más {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[posición]);
imageView.setTag(mThumbIds[posición]);
imageView.setOnClickListener(nuevo OnClickListener() {
@Anular
public void onClick (Ver arg0) {
int id = (Entero) arg0.getTag();
zoomImageFromThumb(arg0, id);
}
});
volver imageView;
}
// Referencias a nuestras imágenes en res > dibujable
número entero público[] mThumbIds = { R.dibujable.muestra_0, R.dibujable.muestra_1,
R.dibujable.muestra_2, R.dibujable.muestra_3, R.dibujable.muestra_4,
R.dibujable.muestra_5, R.dibujable.muestra_6, R.dibujable.muestra_7,
R.dibujable.muestra_8, R.dibujable.muestra_9, R.dibujable.muestra_10,
R.dibujable.muestra_11, R.dibujable.muestra_12, R.dibujable.muestra_13,
R.dibujable.muestra_14, R.dibujable.muestra_15, R.dibujable.muestra_16,
R.dibujable.muestra_17, R.dibujable.muestra_18 };
privado void zoomImageFromThumb (vista final thumbView, int imageResId) {
// Si hay una animación en progreso, cancélala inmediatamente y
// continuar con este.
si (mAnimator actual! = nulo) {
mCurrentAnimator.cancel();
}
// Cargue la imagen "ampliada" de alta resolución.
ImageView final expandImageView = (ImageView) ((Actividad) mContext)
.findViewById(R.id.expanded_image);
expandImageView.setImageResource(imageResId);
// Calcular los límites inicial y final de la imagen ampliada.
// Este paso
// implica muchas matemáticas. Vaya, matemáticas.
final Rect startBounds = new Rect();
final Rect finalBounds = new Rect();
punto final globalOffset = nuevo punto ();
// Los límites iniciales son el rectángulo visible global de la miniatura,
// y el
// los límites finales son el rectángulo visible global de la vista del contenedor.
// También
// establece el desplazamiento de la vista del contenedor como el origen de los límites, ya que
// eso es
// el origen de las propiedades de animación de posicionamiento (X, Y).
thumbView.getGlobalVisibleRect(startBounds);
((Actividad) mContext).findViewById(R.id.container)
.getGlobalVisibleRect(finalBounds, globalOffset);
startBounds.offset(-globalOffset.x, -globalOffset.y);
límitesfinales.desplazamiento(-desplazamientoglobal.x, -desplazamientoglobal.y);
// Ajuste los límites iniciales para que tengan la misma relación de aspecto que el final
// límites usando el
// técnica de "recorte central". Esto evita estiramientos no deseados durante
// la animación.
// Calcule también el factor de escala inicial (el factor de escala final es
// siempre 1.0).
escala de inicio flotante;
if ((float) finalBounds.width() / finalBounds.height() > (float) startBounds
.width() / startBounds.height()) {
// Extender los límites de inicio horizontalmente
startScale = (float) startBounds.height() / finalBounds.height();
float startWidth = startScale * finalBounds.width();
float deltaWidth = (startWidth - startBounds.width()) / 2;
startBounds.left -= deltaWidth;
startBounds.right += deltaWidth;
} más {
// Extender los límites de inicio verticalmente
startScale = (float) startBounds.width() / finalBounds.width();
float alturainicial = escalainicial * límitesfinales.altura();
float deltaHeight = (startHeight - startBounds.height()) / 2;
startBounds.top -= deltaHeight;
limitesinicio.bottom += deltaHeight;
}
// Oculta la miniatura y muestra la vista ampliada. Cuando la animación
// comienza,
// posicionará la vista ampliada en el lugar de la miniatura.
thumbView.setAlpha(0f);
expandImageView.setVisibility(View.VISIBLE);
// Establecer el punto de pivote para las transformaciones SCALE_X y SCALE_Y en el
// esquina superior izquierda de
// la vista ampliada (el valor predeterminado es el centro de la vista).
vistaImagenExpandida.setPivotX(0f);
vistaImagenExpandida.setPivotY(0f);
// Construir y ejecutar la animación paralela de las cuatro traslaciones y
// propiedades de escala
// (X, Y, ESCALA_X y ESCALA_Y).
AnimatorSet conjunto = nuevo AnimatorSet();
establecer.jugar(
ObjectAnimator.ofFloat(expandedImageView, View.X,
startBounds.left, finalBounds.left))
.with(ObjectAnimator.ofFloat(expandedImageView, View.Y,
startBounds.superior, finalBounds.superior))
.with(ObjectAnimator.ofFloat(expandedImageView, View.SCALE_X,
escala de inicio, 1f))
.with(ObjectAnimator.ofFloat(expandedImageView, View.SCALE_Y,
EscalaInicial, 1f));
set.setDuration(mShortAnimationDuration);
set.setInterpolator(nuevo DecelerateInterpolator());
set.addListener(nuevo AnimatorListenerAdapter() {
@Anular
public void onAnimationEnd(animación del animador) {
mCurrentAnimator = nulo;
}
@Anular
public void onAnimationCancel(animación del animador) {
mCurrentAnimator = nulo;
}
});
seleccione arranque();
mCurrentAnimator = establecer;
// Al hacer clic en la imagen ampliada, debería retroceder hasta el
// límites originales
// y mostrar la miniatura en lugar de la imagen expandida.
final float startScaleFinal = startScale;
VistaImagenExpandida.setOnClickListener(nueva Vista.OnClickListener() {
@Anular
public void onClick (Ver vista) {
si (mAnimator actual! = nulo) {
mCurrentAnimator.cancel();
}
// Animar las cuatro propiedades de posicionamiento/dimensionamiento en paralelo,
// de vuelta a su
// valores originales.
AnimatorSet conjunto = nuevo AnimatorSet();
establecer.jugar(
ObjectAnimator.ofFloat(expandedImageView, View.X,
startBounds.izquierda))
.with(ObjectAnimator.ofFloat(expandedImageView, View.Y,
startBounds.arriba))
.with(ObjectAnimator.ofFloat(expandedImageView,
Ver.ESCALA_X, iniciarEscalaFinal))
.with(ObjectAnimator.ofFloat(expandedImageView,
View.SCALE_Y, startScaleFinal));
set.setDuration(mShortAnimationDuration);
set.setInterpolator(nuevo DecelerateInterpolator());
set.addListener(nuevo AnimatorListenerAdapter() {
@Anular
public void onAnimationEnd(animación del animador) {
thumbView.setAlpha(1f);
expandImageView.setVisibility(View.GONE);
mCurrentAnimator = nulo;
}
@Anular
public void onAnimationCancel(animación del animador) {
thumbView.setAlpha(1f);
expandImageView.setVisibility(View.GONE);
mCurrentAnimator = nulo;
}
});
seleccione arranque();
mCurrentAnimator = establecer;
}
});
}
}
Esta clase recupera imágenes almacenadas en la carpeta dibujable res y las establece en GridView. En el elemento de vista de cuadrícula, el clic pasará una identificación de imagen entera a la función de zoom de imagen y comenzará a escalar la imagen. Esta función de zoom se toma de http://developer.android.com/training/animation/index.html
En su AndroidManifest.xml , configure su versión SDK mínima en 11. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<?versión xml="1.0" codificación="utf-8"?>
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.gridviewzoomtutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="11"
android_targetSdkVersion="17" />
<aplicación
Android: permitir copia de seguridad = "verdadero"
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
Este tutorial de animación solo es compatible con dispositivos superiores a API 11. Sin embargo, hay otra opción, Jake Wharton de ActionBarSherlock ha creado una biblioteca que permite usar animaciones en todas las versiones de la plataforma desde la 1.0. Siga este enlace http://nineoldandroids.com/
Producción:

Código fuente
[purchase_link id=”7966″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]