En este tutorial, aprenderá cómo implementar ActionBarSherlock Search Collapsible View en su aplicación de Android. De esta forma, el usuario puede iniciar una búsqueda directamente desde la barra de acción y también conservar espacio en el diseño de la vista de lista. Usaremos la biblioteca ActionBarSherlock para admitir dispositivos API inferiores. La funcionalidad de búsqueda filtrará la vista de lista con una cadena coincidente de la entrada de los usuarios. Crearemos una vista de lista con una vista plegable de búsqueda en la barra de acción y en la entrada de texto filtraremos los resultados y, al hacer clic en el elemento de la vista de lista, se mostrarán los resultados seleccionados en una nueva actividad. Vamos a empezar…
Prepare su proyecto importando la biblioteca ActionBarSherlock . Consulte el tutorial Implementación de ActionBarSherlock en Android .
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto ABSSearchView .
Nombre de la aplicación: ABSSearchView
Nombre del proyecto: ABSSearchView
Nombre del paquete: com.androidbegin.abssearchview
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.abssearchview; importar java.util.ArrayList; importar java.util.Locale; importar com.actionbarsherlock.app.SherlockActivity; importar com.actionbarsherlock.view.Menu; importar com.actionbarsherlock.view.MenuItem; importar com.actionbarsherlock.view.MenuItem.OnActionExpandListener; importar com.actionbarsherlock.view.MenuItem.OnMenuItemClickListener; importar android.content.Context; importar android.os.Bundle; importar android.text.Editable; importar android.text.TextWatcher; importar android.view.inputmethod.InputMethodManager; importar android.widget.EditText; importar android.widget.ListView; importar android.widget.Toast; clase pública MainActivity extiende SherlockActivity { // Declarar Variables Lista de vista de lista; Adaptador ListViewAdapter; EditText editar búsqueda; Cadena[] rango; Cadena[] país; Cadena [] población; ArrayList<WorldPopulation> arraylist = new ArrayList<WorldPopulation>(); @Anular public void onCreate (Paquete guardadoInstanceState) { super.onCreate(estadoDeInstanciaGuardado); setContentView(R.layout.listview_main); // Generar datos de muestra rango = new String[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10" }; país = new String[] { "China", "India", "Estados Unidos", "Indonesia", "Brasil", "Pakistán", "Nigeria", "Bangladesh", "Rusia", "Japón" }; población = new String[] { "1,354,040,000", "1,210,193,422", "315.761.000", "237.641.326", "193.946.886", "182.912.000", "170.901.000", "152.518.015", "143.369.806", "127.360.000" }; // Localice ListView en listview_main.xml lista = (ListView) findViewById(R.id.listview); for (int i = 0; i < rango.longitud; i++) { WorldPopulation wp = new WorldPopulation(rango[i], país[i], población[i]); // Vincula todas las cadenas en una matriz lista de arreglos.add(wp); } // Pasar los resultados a la clase ListViewAdapter adaptador = new ListViewAdapter(this, arraylist); // Vincula el adaptador a ListView list.setAdapter(adaptador); } // Crea el menú de opciones @Anular public boolean onCreateOptionsMenu(Menú menú) { // Obtenga la vista del menú de opciones de menu.xml en la carpeta del menú getSupportMenuInflater().inflate(R.menu.menu, menú); // Localice EditText en menu.xml editsearch = (EditText) menu.findItem(R.id.menu_search).getActionView(); // Capturar texto en EditText editsearch.addTextChangedListener(textWatcher); // Mostrar el elemento del menú de búsqueda en menu.xml MenuItem menuSearch = menu.findItem(R.id.menu_search); menuSearch.setOnActionExpandListener(nuevo OnActionExpandListener() { // Menú Acción Contraer @Anular onMenuItemActionCollapse booleano público (elemento MenuItem) { // Vaciar EditText para eliminar el filtrado de texto editarbuscar.setText(""); editsearch.clearFocus(); devolver verdadero; } // Acción del menú Expandir @Anular public boolean onMenuItemActionExpand(elemento MenuItem) { // Centrarse en EditText editsearch.requestFocus(); // Forzar el teclado para que se muestre en el foco EditText InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); imm.toggleSoftInput(InputMethodManager.SHOW_FORCED, 0); devolver verdadero; } }); // Mostrar el elemento del menú de configuración en menu.xml MenuItem menuSettings = menu.findItem(R.id.menu_settings); // Captura clics en elementos del menú menuSettings.setOnMenuItemClickListener(nuevo OnMenuItemClickListener() { @Anular onMenuItemClick público booleano (elemento MenuItem) { // TODO stub de método generado automáticamente // Haz algo aquí Toast.makeText(getApplicationContext(), "¡Nada aquí!", Tostadas.LENGTH_LONG).show(); falso retorno; } }); devolver verdadero; } // EditText TextWatcher TextWatcher privado TextWatcher = nuevo TextWatcher() { @Anular public void afterTextChanged(Editable s) { // TODO stub de método generado automáticamente Cadena de texto = editsearch.getText().toString() .toLowerCase(Configuración regional.getDefault()); adaptador.filtro(texto); } @Anular public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) { // TODO stub de método generado automáticamente } @Anular public void onTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) { // TODO stub de método generado automáticamente } }; }
En esta actividad, creamos arreglos de cadenas con datos de muestra y los pasamos a la clase ListViewAdapter. Al hacer clic en el elemento de vista de lista, se pasará la posición seleccionada y las matrices de cadenas a una nueva actividad. Un EditText capturará la entrada del usuario como un parámetro de búsqueda y lo pasará a la función de filtro en ListViewAdapter. El uso de OnActionExpandListener le permite personalizar la forma en que funciona el plegable en su barra de acción.
A continuación, cree un diseño gráfico XML para su diseño de búsqueda. Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML search_layout.xml y pegue el siguiente código.
diseño_búsqueda .xml
<?versión xml="1.0" codificación="utf-8"?> <Editar texto xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="match_parent" android_layout_height="match_parent" android_cursorVisible="verdadero" Android: pista = "@ cadena/búsqueda_pista" android_imeOptions="acciónListo" android:tipo de entrada="texto" > </EditarTexto>
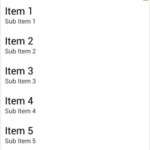
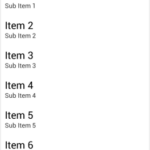
Producción:

A continuación, cree un diseño gráfico XML para su menú. Vaya a res > menú > Haga clic con el botón derecho en el menú > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML search_layout.xml y pegue el siguiente código.
menú .xml
<?versión xml="1.0" codificación="utf-8"?> <menú xmlns_android="http://schemas.android.com/apk/res/android" > <elemento android_id="@+id/menu_settings" android_icon="@dibujable/ic_action_settings" android_orderInCategory="100" android_showAsAction="siempre" android:título="@cadena/menu_settings"/> <elemento android_id="@+id/menu_search" android_actionLayout="@layout/search_layout" android_icon="@dibujable/ic_action_search" android_orderInCategory="0" android_showAsAction="siempre|collapseActionView" android_title="Buscar"/> </menú>
Hemos preparado algunos íconos de muestra para este tutorial. Inserta tus imágenes de muestra descargadas en tu res > drawable-hdpi .
Iconos de muestra
[etiqueta wpfilebase = ID de archivo = 52 tpl = botón de descarga /]
A continuación, cree una clase de matriz. Vaya a Archivo > Nuevo > Clase y asígnele el nombre WorldPopulation .java. Seleccione su paquete llamado com.androidbegin. abssearchview y haga clic en Finalizar .
Abra su WorldPopulation .java y pegue el siguiente código.
PoblaciónMundo .java
paquete com.androidbegin.abssearchview; clase pública población mundial { rango de cadena privado; País de cadena privado; población privada de cadenas; public WorldPopulation(String rango, String país, String población) { this.rango = rango; este.país = país; esta.poblacion = poblacion; } cadena pública getRank() { devuelve este rango; } public String obtenerPaís() { volver este.país; } cadena pública getPopulation() { devuelve esta población; } }
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en diseño > Nuevo > Archivo XML de Android
Asigne un nombre a su nuevo archivo XML listview_main.xml y pegue el siguiente código.
listview_principal.xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="fill_parent" android_layout_height="fill_parent" > <ListView android_id="@+id/vista de lista" android_layout_width="fill_parent" android_layout_height="fill_parent" /> </RelativeLayout>
A continuación, cree una clase ListViewAdapter. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin. abssearchview y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.abssearchview; importar java.util.ArrayList; importar java.util.List; importar java.util.Locale; importar android.content.Context; importar android.content.Intent; importar android.view.LayoutInflater; importar android.view.View; importar android.view.ViewGroup; importar android.widget.BaseAdapter; importar android.widget.TextView; importar android.view.View.OnClickListener; clase pública ListViewAdapter extiende BaseAdapter { // Declarar Variables Contexto mContexto; LayoutInflater inflador; Lista privada<Población Mundial> listapoblaciónmundial = null; lista de matrices privada ArrayList<WorldPopulation>; public ListViewAdapter(Context context, List<WorldPopulation> worldpopulationlist) { mContexto = contexto; this.worldpopulationlist = listapoblacionmundial; inflador = LayoutInflater.from(mContext); this.arraylist = new ArrayList<WorldPopulation>(); this.arraylist.addAll(worldpopulationlist); } clase pública ViewHolder { rango de vista de texto; TextView país; Población de TextView; } @Anular public int getCount() { return listapoblacionmundial.size(); } @Anular getItem public WorldPopulation(posición int) { return listapoblacionmundial.get(posicion); } @Anular getItemId largo público (posición int) { posición de retorno; } vista pública getView (posición int final, vista de vista, padre de ViewGroup) { titular final de ViewHolder; si (ver == nulo) { titular = nuevo ViewHolder(); vista = inflador.inflar (R.layout.listview_item, null); // Localice las vistas de texto en listview_item.xml holder.rank = (TextView) view.findViewById(R.id.rank); titular.país = (TextView) view.findViewById(R.id.country); titular.población = (TextView) vista.findViewById(R.id.población); ver.setTag(titular); } más { titular = (ViewHolder) view.getTag(); } // Establecer los resultados en TextViews holder.rank.setText(worldpopulationlist.get(position).getRank()); holder.country.setText(worldpopulationlist.get(position).getCountry()); holder.population.setText(worldpopulationlist.get(posición).getPopulation()); // Escuche el elemento ListView Haga clic ver.setOnClickListener(nuevo OnClickListener() { @Anular public void onClick (Ver arg0) { // Enviar datos de clics de un solo elemento a la clase SingleItemView Intención intención = nueva intención (mContext, SingleItemView.class); // Pasar todo el rango de datos intent.putExtra("ranking",(worldpopulationlist.get(position).getRank())); // Pasar todos los datos del país intent.putExtra("país",(listapoblaciónmundial.get(posición).getPaís())); // Pasar toda la población de datos intent.putExtra("población",(listapoblaciónmundial.get(posición).getPoblación())); // Iniciar clase SingleItemView mContext.startActivity(intención); } }); volver a ver; } // Clase de filtro filtro de vacío público (String charText) { charText = charText.toLowerCase(Locale.getDefault()); listapoblacionmundial.clear(); if (textochar.longitud() == 0) { listapoblacionmundial.addAll(listaarreglo); } más { para (WorldPopulation wp: lista de arreglos) { if (wp.getCountry().toLowerCase(Locale.getDefault()).contains(charText)) { listapoblacionmundial.add(wp); } } } notificarDataSetChanged(); } }
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se establecen en TextViews seguidas de las posiciones. Al hacer clic en el elemento de vista de lista, se pasarán las matrices de cadenas y la posición a una nueva actividad. La clase de filtro captura el texto de entrada del usuario de MainActivity y actualiza la vista de lista para mostrar un resultado coincidente.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" android_layout_width="fill_parent" android_layout_height="fill_parent" > <Vista de texto android_id="@+id/etiqueta de clasificación" android_layout_width="wrap_content" android_layout_height="wrap_content" android_text="@cadena/etiqueta de clasificación" /> <Vista de texto android_id="@+id/rango" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_toRightOf="@+id/ranklabel" /> <Vista de texto android_id="@+id/etiqueta del país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/ranklabel" android_text="@cadena/etiqueta del país" /> <Vista de texto android_id="@+id/país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/rango" android_layout_toRightOf="@+id/etiqueta del país" /> <Vista de texto android_id="@+id/etiqueta de población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/etiqueta del país" android_text="@cadena/etiqueta de población" /> <Vista de texto android_id="@+id/población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/país" android_layout_toRightOf="@+id/etiqueta de población" /> </RelativeLayout>
A continuación, cree una actividad para mostrar los resultados. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView.java. Seleccione su paquete llamado com.androidbegin. abssearchview y haga clic en Finalizar .
Abra su SingleItemView.java y pegue el siguiente código.
SingleItemView.java
paquete com.androidbegin.abssearchview; importar android.app.Actividad; importar android.content.Intent; importar android.os.Bundle; importar android.view.inputmethod.InputMethodManager; importar android.widget.TextView; La clase pública SingleItemView extiende la actividad { // Declarar Variables TextView txtrank; TextView txtpaís; TextView txtpoblación; Rango de cadena; País de cuerdas; Población de cadenas; @Anular public void onCreate (Paquete guardadoInstanceState) { super.onCreate(estadoDeInstanciaGuardado); setContentView(R.layout.singleitemview); // Ocultar el teclado InputMethodManager imm = (InputMethodManager) getSystemService(Activity.INPUT_METHOD_SERVICE); imm.toggleSoftInput(InputMethodManager.HIDE_IMPLICIT_ONLY, 0); // Recuperar datos de MainActivity en el evento de clic en el elemento Intención i = getIntent(); // Obtener los resultados del rango rango = i.getStringExtra("rango"); // Obtener los resultados del país país = i.getStringExtra("país"); // Obtener los resultados de la población población = i.getStringExtra("población"); // Localiza las vistas de texto en singleitemview.xml txtrank = (TextView) findViewById(R.id.rank); txtcountry = (TextView) findViewById(R.id.country); txtpopulation = (TextView) findViewById(R.id.population); // Cargar los resultados en TextViews txtrank.setText(rango); txtpaís.setText(país); txtpoblacion.setText(poblacion); } }
En esta actividad, las cadenas se recuperan de ListViewAdapter mediante Intent y se establecen en TextViews.
A continuación, cree un diseño gráfico XML para su SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?> <RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android" xmlns_herramientas="http://esquemas.android.com/herramientas" android_layout_width="fill_parent" android_layout_height="fill_parent" > <Vista de texto android_id="@+id/etiqueta de clasificación" android_layout_width="wrap_content" android_layout_height="wrap_content" android_text="@cadena/etiqueta de clasificación" /> <Vista de texto android_id="@+id/rango" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_toRightOf="@+id/ranklabel" /> <Vista de texto android_id="@+id/etiqueta del país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/ranklabel" android_text="@cadena/etiqueta del país" /> <Vista de texto android_id="@+id/país" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/rango" android_layout_toRightOf="@+id/etiqueta del país" /> <Vista de texto android_id="@+id/etiqueta de población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/etiqueta del país" android_text="@cadena/etiqueta de población" /> <Vista de texto android_id="@+id/población" android_layout_width="wrap_content" android_layout_height="wrap_content" android_layout_below="@+id/país" android_layout_toRightOf="@+id/etiqueta de población" /> </RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos> <string name="app_name">Vista de búsqueda de ABS</string> <string name="hello_world">¡Hola mundo!</string> <string name="menu_settings">Configuración</string> <string name="title_activity_main">Vista de búsqueda de ABS</string> <string name="search_hint">Sugerencia de búsqueda</string> <string name="ranklabel">"Clasificación: "</string> <string name="countrylabel">"País: "</string> <string name="populationlabel">"Población: "</string> </recursos>
En su AndroidManifest.xml , debemos cambiar el estilo del tema a » Theme.Sherlock » y establecer la versión SDK mínima de Android que prefiera. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android" paquete="com.androidbegin.abssearchview" android_versionCode="1" android_versionName="1.0" > <usos-sdk android_minSdkVersion="7" android_targetSdkVersion="15" /> <aplicación android_icono="@dibujable/ic_launcher" android_etiqueta="@cadena/nombre_aplicación" android_tema="@estilo/Tema.Sherlock" > <actividad android_nombre=".Actividad principal" android_label="@cadena/título_actividad_principal" > <intent-filter> <acción android_name="android.intent.action.MAIN" /> <categoría android_name="android.intent.category.LAUNCHER" /> </intent-filter> </actividad> <actividad android_name=".SingleItemView" > </actividad> </aplicación>
</manifiesto>