Tutorial de transmisión de video de Android (VideoView)
Última actualización: 26 de marzo de 2013
En este tutorial, aprenderá cómo transmitir un video remoto usando un MediaController y mostrarlo en un VideoView en su aplicación de Android. MediaController es un controlador para Media Player con funciones como Reproducir/Pausar, Rebobinar, Avance rápido y un control deslizante de progreso. Los videos se pueden cargar desde varias fuentes, como servidores remotos, almacenamiento en la nube y tarjeta SD interna. Crearemos un botón y al hacer clic en el botón comenzará a transmitir un video remoto en una nueva actividad. Vamos a empezar…
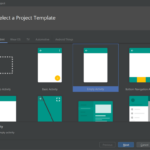
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto VideoStreamTutorial .
Nombre de la aplicación: VideoStreamTutorial
Nombre del proyecto: VideoStreamTutorial
Nombre del paquete: com.androidbegin.videostreamtutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.videostreamtutorial;
importar android.os.Bundle;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.widget.Button;
importar android.app.Actividad;
importar android.content.Intent;
clase pública MainActivity extiende Actividad {
botón botón;
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtenga el diseño de video_main.xml
setContentView(R.diseño.actividad_principal);
// Localiza el botón en activity_main.xml
boton = (Boton) findViewById(R.id.MyButton);
// Capturar clics de botón
button.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Iniciar NuevaActividad.clase
Intent myIntent = new Intent(MainActivity.this,
VideoViewActivity.clase);
iniciarActividad(miIntento);
}
});
}
}
En esta actividad, hemos creado un botón y al hacer clic en el botón se abrirá una nueva actividad. En este tutorial, hemos alojado un archivo de video en nuestro servidor. https://www.androidbegin.com/tutorial/AndroidCommercial.3gp
NOTA: Tenga en cuenta que su archivo de video debe ser compatible con Android. Consulte la lista de compatibilidad aquí .
A continuación, cree un archivo XML para su diseño gráfico de MainActivity . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Botón
android_id="@+id/MiBotón"
android_layout_width="fill_parent"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/botón" />
</RelativeLayout>
A continuación, cree una nueva actividad para transmitir un video remoto. Vaya a Archivo > Nuevo > Clase y asígnele el nombre VideoViewActivity .java. Seleccione su paquete llamado com.androidbegin. videostreamtutorial y haga clic en Finalizar .
Abra su VideoViewActivity .java y pegue el siguiente código.
paquete com.androidbegin.videostreamtutorial;
importar android.media.MediaPlayer;
importar android.media.MediaPlayer.OnPreparedListener;
importar android.net.Uri;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.app.ProgressDialog;
importar android.util.Log;
importar android.widget.MediaController;
importar android.widget.VideoView;
clase pública VideoViewActivity extiende Actividad {
// Declarar variables
ProgressDialog pDialog;
VideoView vista de video;
// Inserta la URL de tu video
String VideoURL = "https://www.androidbegin.com/tutorial/AndroidCommercial.3gp";
@Anular
Vacío protegido onCreate (Paquete de estado de instancia guardado) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtenga el diseño de video_main.xml
setContentView(R.layout.videoview_main);
// Encuentra tu VideoView en tu diseño video_main.xml
videoview = (VideoView) findViewById(R.id.VideoView);
// Ejecutar StreamVideo AsyncTask
// Crear una barra de progreso
pDialog = nuevo ProgressDialog(VideoViewActivity.this);
// Establecer el título de la barra de progreso
pDialog.setTitle("Tutorial de transmisión de video de Android");
// Establecer el mensaje de la barra de progreso
pDialog.setMessage("Almacenamiento en búfer...");
pDialog.setIndeterminate(falso);
pDialog.setCancelable(falso);
// Mostrar barra de progreso
pDialog.mostrar();
intentar {
// Inicie el MediaController
MediaController mediacontroller = new MediaController(
VideoViewActivity.this);
mediacontroller.setAnchorView(vista de video);
// Obtener la URL de String VideoURL
Uri video = Uri.parse(VideoURL);
videoview.setMediaController(controlador de medios);
videoview.setVideoURI(video);
} captura (Excepción e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
videoview.requestFocus();
videoview.setOnPreparedListener(nuevo OnPreparedListener() {
// Cierra la barra de progreso y reproduce el video
public void onPrepared(MediaPlayer mp) {
pDialog.descartar();
videoview.start();
}
});
}
}
En esta actividad, mostraremos una barra de progreso hasta que el video se haya cargado parcialmente y luego reproduciremos el video en un VideoView. Hemos implementado un MediaController para permitir a los usuarios Reproducir/Pausar, Rebobinar, Avance rápido y un control deslizante de progreso para controlar el video.
A continuación, cree un archivo XML para su diseño gráfico VideoViewActivity . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML videoview_main .xml y pegue el siguiente código.
videoview_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<VideoView
android_id="@+id/VideoView"
android_layout_width="match_parent"
android_layout_height="match_parent"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Tutorial de transmisión de video</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="button">Transmitir video</string>
</recursos>
En su AndroidManifest.xml , debemos declarar una actividad y permisos para permitir que la aplicación acceda a Internet. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.videostreamtutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permiso.INTERNET" >
</usos-permiso>
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".VideoViewActivity" />
</aplicación>
</manifiesto>
Producción:

Código fuente
[purchase_link id=”7890″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]