Imagen de descarga de Android desde URL
Última actualización: 15 de marzo de 2013
En este tutorial, aprenderá cómo descargar una imagen desde una dirección URL a su aplicación de Android. Crearemos un botón y al hacer clic en el botón se iniciará una clase AsyncTask para comenzar a descargar una imagen desde una dirección URL. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y asigne un nombre a su proyecto DownloadImageTutorial .
Nombre de la aplicación: DownloadImageTutorial
Nombre del proyecto: DownloadImageTutorial
Nombre del paquete: com.androidbegin.downloadimagetutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.downloadimagetutorial;
importar java.io.InputStream;
importar android.os.AsyncTask;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.app.ProgressDialog;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.view.View;
importar android.view.View.OnClickListener;
importar android.widget.Button;
importar android.widget.ImageView;
clase pública MainActivity extiende Actividad {
// Establezca su URL de imagen en una cadena
Cadena URL = "https://www.androidbegin.com/wp-content/uploads/2013/07/HD-Logo.gif";
Imagen de la vista de imagen;
botón botón;
ProgressDialog mProgressDialog;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener el diseño de image.xml
setContentView(R.diseño.actividad_principal);
// Localice ImageView en activity_main.xml
imagen = (ImageView) findViewById(R.id.image);
// Localiza el botón en activity_main.xml
boton = (Boton) findViewById(R.id.boton);
// Hacer clic en el botón de captura
button.setOnClickListener(nuevo OnClickListener() {
public void onClick (Ver arg0) {
// Ejecutar DownloadImage AsyncTask
nueva DescargarImagen().ejecutar(URL);
}
});
}
// DescargarImagenAsyncTask
clase privada DownloadImage extiende AsyncTask<String, Void, Bitmap> {
@Anular
vacío protegido onPreExecute() {
super.onPreExecute();
// Crear un diálogo de progreso
mProgressDialog = nuevo ProgressDialog(MainActivity.this);
// Establecer el título del diálogo de progreso
mProgressDialog.setTitle("Tutorial de descarga de imágenes");
// Establecer mensaje de diálogo de progreso
mProgressDialog.setMessage("Cargando...");
mProgressDialog.setIndeterminate(falso);
// Mostrar diálogo de progreso
mProgressDialog.show();
}
@Anular
mapa de bits protegido doInBackground(String... URL) {
Cadena imageURL = URL[0];
mapa de bits mapa de bits = nulo;
intentar {
// Descargar imagen desde URL
InputStream input = new java.net.URL(imageURL).openStream();
// Decodificar mapa de bits
mapa de bits = BitmapFactory.decodeStream(entrada);
} captura (Excepción e) {
e.printStackTrace();
}
devolver mapa de bits;
}
@Anular
vacío protegido en PostExecute (resultado de mapa de bits) {
// Establecer el mapa de bits en ImageView
imagen.setImageBitmap(resultado);
// Cerrar diálogo de progreso
mProgressDialog.dismiss();
}
}
}
En esta actividad, hemos creado un botón y una vista de imagen y, al hacer clic en el botón, se mostrará un cuadro de diálogo de progreso y se iniciará la clase Descargar imagen AsyncTask. La imagen de descarga se descodificará en un mapa de bits y se establecerá en un ImageView. En este tutorial, alojamos el archivo GIF de imagen de muestra en nuestro servidor. Haga clic en este enlace para ver la imagen de muestra. https://www.androidbegin.com/wp-content/uploads/2013/07/HD-Logo.gif
A continuación, cree un archivo XML para su diseño gráfico MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="match_parent"
android_layout_height="match_parent" >
<ImagenVista
android_id="@+id/imagen"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero" >
</ImageView>
<Botón
android_id="@+id/botón"
android_layout_width="fill_parent"
android_layout_height="wrap_content"
android_layout_below="@+id/imagen"
android_layout_centerHorizontal="verdadero"
android_layout_centerVertical="verdadero"
android_text="@cadena/botón" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Descargar tutorial de imagen</string>
<string name="menu_settings">Configuración</string>
<string name="button">Descargar imagen</string>
</recursos>
En su AndroidManifest.xml , debemos declarar un permiso para conectarse a Internet. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.downloadimagetutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permiso.INTERNET" >
</usos-permiso>
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
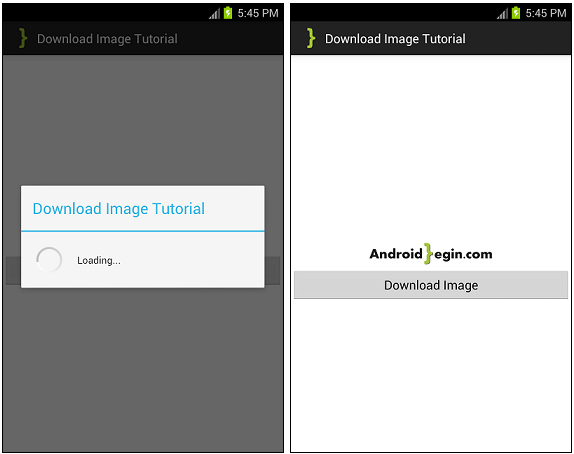
Producción :

Código fuente
[purchase_link id=”7878″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]