Tutorial de imágenes y textos ListView personalizados de Android
Última actualización: 30 de abril de 2013
En este tutorial, aprenderá cómo crear una vista de lista personalizada con textos e imágenes en su aplicación de Android. El uso de un adaptador de vista de lista personalizado le permite personalizar los diseños de elementos de vista de lista. Crearemos una vista de lista para mostrar textos e imágenes y, al hacer clic en el elemento de la vista de lista, se mostrarán los resultados seleccionados en una nueva actividad. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto CustomImageListView .
Nombre de la aplicación: CustomImageListView
Nombre del proyecto: CustomImageListView
Nombre del paquete: com.androidbegin.customimagelistview
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.customimagelistview;
importar android.os.Bundle;
importar android.app.Actividad;
importar android.content.Intent;
importar android.widget.AdapterView;
importar android.widget.AdapterView.OnItemClickListener;
importar android.widget.ListView;
importar android.view.View;
clase pública MainActivity extiende Actividad {
// Declarar Variables
Lista de vista de lista;
Adaptador ListViewAdapter;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de listview_main.xml
setContentView(R.layout.listview_main);
// Genera datos de muestra en arreglos de cadenas
rango = new String[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10" };
país = new String[] { "China", "India", "Estados Unidos",
"Indonesia", "Brasil", "Pakistán", "Nigeria", "Bangladesh",
"Rusia", "Japón" };
población = new String[] { "1,354,040,000", "1,210,193,422",
"315.761.000", "237.641.326", "193.946.886", "182.912.000",
"170.901.000", "152.518.015", "143.369.806", "127.360.000" };
flag = new int[] { R.dibujable.china, R.dibujable.india,
R.dibujable.estadosunidos, R.dibujable.indonesia,
R.dibujable.brasil, R.dibujable.pakistán, R.dibujable.nigeria,
R.dibujable.bangladesh, R.dibujable.rusia, R.dibujable.japón };
// Localice ListView en listview_main.xml
lista = (ListView) findViewById(R.id.listview);
// Pasar los resultados a la clase ListViewAdapter
adaptador = nuevo ListViewAdapter (este, rango, país, población, bandera);
// Vincula el adaptador a ListView
list.setAdapter(adaptador);
// Capturar clic en el elemento ListView
list.setOnItemClickListener(nuevo OnItemClickListener() {
@Anular
public void onItemClick(AdapterView<?> parent, View view,
posición int, identificación larga) {
Intent i = new Intent(MainActivity.this, SingleItemView.class);
// Pasar todo el rango de datos
i.putExtra("rango", rango);
// Pasar todos los datos del país
i.putExtra("país", país);
// Pasar toda la población de datos
i.putExtra("poblacion", poblacion);
// Pasar todos los indicadores de datos
i.putExtra("bandera", bandera);
// Pasar una sola posición
i.putExtra("posición", posición);
// Abrir SingleItemView.java Actividad
iniciarActividad(i);
}
});
}
}
En esta actividad, creamos arreglos de cadenas con datos de muestra y los pasamos a la clase ListViewAdapter. Al hacer clic en el elemento de vista de lista, se pasará la posición seleccionada y las matrices de cadenas a una nueva actividad.
Hemos preparado algunas imágenes de muestra para este tutorial. Inserte sus imágenes de muestra descargadas en su res > drawable-hdpi.
Imágenes de muestra
[etiqueta wpfilebase = ID de archivo = 35 tpl = botón de descarga /]
A continuación, cree un diseño gráfico XML para su MainActivity. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_main.xml y pegue el siguiente código.
listview_principal.xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ListView
android_id="@+id/vista de lista"
android_layout_width="fill_parent"
android_layout_height="fill_parent" />
</RelativeLayout>
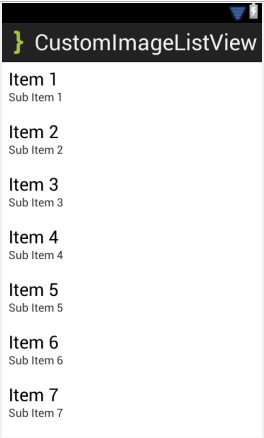
Producción:

A continuación, cree un adaptador de vista de lista personalizado. Vaya a Archivo > Nuevo > Clase y asígnele el nombre ListViewAdapter .java. Seleccione su paquete llamado com.androidbegin.customimagelistview y haga clic en Finalizar .
Abra su ListViewAdapter .java y pegue el siguiente código.
ListViewAdapter .java
paquete com.androidbegin.customimagelistview;
importar android.content.Context;
importar android.view.LayoutInflater;
importar android.view.View;
importar android.view.ViewGroup;
importar android.widget.BaseAdapter;
importar android.widget.ImageView;
importar android.widget.TextView;
clase pública ListViewAdapter extiende BaseAdapter {
// Declarar Variables
contexto contexto;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
LayoutInflater inflador;
ListViewAdapter público (contexto contextual, rango de cadena [], país de cadena [],
String[] población, int[] bandera) {
este.contexto = contexto;
this.rango = rango;
este.país = país;
esta.poblacion = poblacion;
esta.bandera = bandera;
}
@Anular
public int getCount() {
return rango.longitud;
}
@Anular
objeto público getItem (posición int) {
devolver nulo;
}
@Anular
getItemId largo público (posición int) {
devolver 0;
}
public View getView (posición int, View convertView, ViewGroup parent) {
// Declarar Variables
TextView txtrank;
TextView txtpaís;
TextView txtpoblación;
ImageView imgflag;
inflador = (LayoutInflater) contexto
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Ver itemView = inflater.inflate(R.layout.listview_item, parent, false);
// Localice las vistas de texto en listview_item.xml
txtrank = (TextView) itemView.findViewById(R.id.rank);
txtcountry = (TextView) itemView.findViewById(R.id.country);
txtpopulation = (TextView) itemView.findViewById(R.id.population);
// Localice ImageView en listview_item.xml
imgflag = (ImageView) itemView.findViewById(R.id.flag);
// Captura la posición y configura las TextViews
txtrank.setText(rango[posición]);
txtpaís.setText(país[posición]);
txtpoblacion.setText(poblacion[posicion]);
// Captura la posición y establece en ImageView
imgflag.setImageResource(bandera[posición]);
volver itemView;
}
}
En esta clase de adaptador de vista de lista personalizada, las matrices de cadenas se pasan a ListViewAdapter y se configuran en TextViews e ImageViews seguidas de las posiciones.
A continuación, cree un diseño gráfico XML para su elemento de vista de lista. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML listview_item.xml y pegue el siguiente código.
vista_de_lista_elemento .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
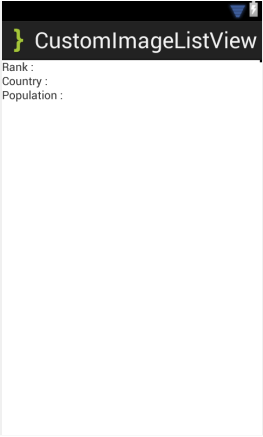
Producción:

A continuación, cree una nueva actividad para mostrar los resultados al hacer clic en el elemento de vista de lista. Vaya a Archivo > Nuevo > Clase y asígnele el nombre SingleItemView .java. Seleccione su paquete llamado com.androidbegin. customimagelistview y haga clic en Finalizar .
Abra su SingleItemView .java y pegue el siguiente código.
Vista de elemento único .java
paquete com.androidbegin.customimagelistview;
importar android.app.Actividad;
importar android.content.Intent;
importar android.os.Bundle;
importar android.widget.ImageView;
importar android.widget.TextView;
La clase pública SingleItemView extiende la actividad {
// Declarar Variables
TextView txtrank;
TextView txtpaís;
TextView txtpoblación;
ImageView imgflag;
Cadena[] rango;
Cadena[] país;
Cadena [] población;
bandera int[];
posición int;
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
setContentView(R.layout.singleitemview);
// Recuperar datos de MainActivity al hacer clic en el elemento de vista de lista
Intención i = getIntent();
// Obtener una sola posición
posición = i.getExtras().getInt("posición");
// Obtener la lista de rango
rango = i.getStringArrayExtra("rango");
// Obtener la lista de países
país = i.getStringArrayExtra("país");
// Obtener la lista de población
población = i.getStringArrayExtra("población");
// Obtener la lista de banderas
bandera = i.getIntArrayExtra("bandera");
// Localiza las vistas de texto en singleitemview.xml
txtrank = (TextView) findViewById(R.id.rank);
txtcountry = (TextView) findViewById(R.id.country);
txtpopulation = (TextView) findViewById(R.id.population);
// Localice ImageView en singleitemview.xml
imgflag = (ImageView) findViewById(R.id.flag);
// Cargar el texto en TextViews seguido de la posición
txtrank.setText(rango[posición]);
txtpaís.setText(país[posición]);
txtpoblacion.setText(poblacion[posicion]);
// Cargar la imagen en ImageView seguido de la posición
imgflag.setImageResource(bandera[posición]);
}
}
En esta actividad, las cadenas y los números enteros se recuperan de ListViewAdapter mediante el uso de Intent y se establecen en TextViews e ImageView.
A continuación, cree un diseño gráfico XML para su SingleItemView. Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML singleitemview.xml y pegue el siguiente código.
vista de elemento único .xml
<?versión xml="1.0" codificación="utf-8"?>
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<Vista de texto
android_id="@+id/etiqueta de clasificación"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_text="@cadena/etiqueta de clasificación" />
<Vista de texto
android_id="@+id/rango"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_toRightOf="@+id/ranklabel" />
<Vista de texto
android_id="@+id/etiqueta del país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/ranklabel"
android_text="@cadena/etiqueta del país" />
<Vista de texto
android_id="@+id/país"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/rango"
android_layout_toRightOf="@+id/etiqueta del país" />
<Vista de texto
android_id="@+id/etiqueta de población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/etiqueta del país"
android_text="@cadena/etiqueta de población" />
<Vista de texto
android_id="@+id/población"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_below="@+id/país"
android_layout_toRightOf="@+id/etiqueta de población" />
<ImagenVista
android_id="@+id/bandera"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_layout_alignParentRight="verdadero"
androide_fondo="#000000"
Android: relleno = "1dp" />
</RelativeLayout>
A continuación, cambie el nombre y los textos de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">CustomImageListView</string>
<string name="hello_world">¡Hola mundo!</string>
<string name="menu_settings">Configuración</string>
<string name="ranklabel">"Clasificación: "</string>
<string name="countrylabel">"País: "</string>
<string name="populationlabel">"Población: "</string>
</recursos>
En su AndroidManifest.xml , debemos declarar una actividad. Abra su AndroidManifest.xml y pegue el siguiente código.
AndroidManifest.xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.customimagelistview"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="8"
android_targetSdkVersion="15" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad android_name=".MainActivity" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
<actividad android_name=".SingleItemView" >
</actividad>
</aplicación>
</manifiesto>
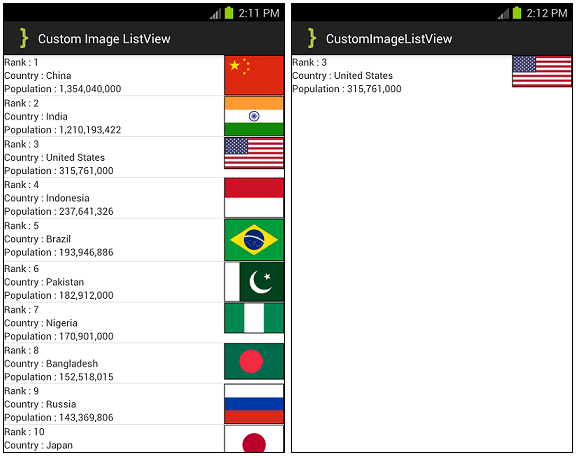
Producción:

Código fuente
[purchase_link id=”7910″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]