Guardar imagen en tarjeta SD en Android
Última actualización: 24 de septiembre de 2012
En este tutorial, aprenderá cómo guardar una imagen en la tarjeta SD de su dispositivo interno. De manera predeterminada, las imágenes generalmente se almacenan en una tarjeta SD del dispositivo interno. Crearemos un menú de la barra de acción y, al hacer clic en el elemento del menú, se creará una carpeta y se guardará una imagen en la tarjeta SD del dispositivo interno. Vamos a empezar…
Cree un nuevo proyecto en Eclipse File > New > Android Application Project. Complete los detalles y nombre su proyecto SaveImageTutorial.
Nombre de la aplicación: SaveImageTutorial
Nombre del proyecto: SaveImageTutorial
Nombre del paquete: com.androidbegin. guardarimagentutorial
Abra su MainActivity .java y pegue el siguiente código.
Actividad principal .java
paquete com.androidbegin.saveimagetutorial;
importar java.io.Archivo;
importar java.io.FileOutputStream;
importar java.io.OutputStream;
importar android.os.Bundle;
importar android.os.Environment;
importar android.app.ActionBar;
importar android.app.Actividad;
importar android.graphics.Bitmap;
importar android.graphics.BitmapFactory;
importar android.view.Menú;
importar android.view.MenuItem;
importar android.view.MenuItem.OnMenuItemClickListener;
importar android.widget.ImageView;
importar android.widget.Toast;
clase pública MainActivity extiende Actividad {
@Anular
public void onCreate (Paquete guardadoInstanceState) {
super.onCreate(estadoDeInstanciaGuardado);
// Obtener la vista de activity_main.xml
setContentView(R.diseño.actividad_principal);
// Crear una barra de acciones
ActionBar actionBar = getActionBar();
actionBar.show();
// Localiza ImageView en activity_main.xml
ImageView miimagen = (ImageView) findViewById(R.id.image);
// Adjuntar imagen a ImageView
miimagen.setImageResource(R.drawable.wallpaper);
}
@Anular
public boolean onCreateOptionsMenu(Menú menú) {
// Crear un menú de la barra de acciones
menu.add("Guardar imagen")
// Agregar un nuevo botón de menú
.setOnMenuItemClickListener(this.SaveImageClickListener)
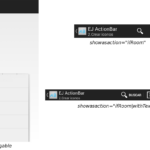
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
volver super.onCreateOptionsMenu(menú);
}
// Captura el elemento del menú de la barra de acción, haga clic en
OnMenuItemClickListener SaveImageClickListener = nuevo OnMenuItemClickListener() {
onMenuItemClick público booleano (elemento MenuItem) {
// TODO stub de método generado automáticamente
mapa de bits mapa de bits;
Salida de flujo de salida;
// Recuperar la imagen de la carpeta res
mapa de bits = BitmapFactory.decodeResource(getResources(),
R.dibujable.fondo de pantalla);
// Encuentra la ruta de la tarjeta SD
Ruta del archivo = Environment.getExternalStorageDirectory();
// Crear una nueva carpeta en la tarjeta SD
Archivo dir = nuevo archivo (filepath.getAbsolutePath()
+ "/Guardar tutorial de imagen/");
dir.mkdirs();
// Crea un nombre para la imagen guardada
Archivo archivo = nuevo archivo (dir, "miimagen.png");
// Mostrar un mensaje de brindis al guardar con éxito
Toast.makeText(MainActivity.this, "Imagen guardada en la tarjeta SD",
Tostadas.LENGTH_SHORT).show();
intentar {
salida = nuevo FileOutputStream(archivo);
// Comprimir en imagen de formato png de 0% - 100%
bitmap.compress(Bitmap.CompressFormat.PNG, 100, salida);
salida.flush();
salida.cerrar();
}
captura (Excepción e) {
// TODO Bloque catch generado automáticamente
e.printStackTrace();
}
falso retorno;
}
};
}
Hemos creado un ImageView para mostrar la imagen adjunta en el diseño gráfico y un menú de barra de acción. Al hacer clic en el elemento del menú de la barra de acción, se guardará la imagen especificada en la tarjeta SD interna.
Hemos preparado una imagen de muestra para este tutorial. Inserte su imagen de muestra descargada en su res > drawable-hdpi.
Imagen de muestra
[etiqueta wpfilebase = ID de archivo = 78 tpl = botón de descarga /]
A continuación, cree un archivo XML para su diseño gráfico de MainActivity . Vaya a res > diseño > Haga clic con el botón derecho en el diseño > Nuevo > Archivo XML de Android
Nombre su nuevo archivo XML activity_main.xml y pegue el siguiente código.
actividad_principal .xml
<RelativeLayout xmlns_android="http://schemas.android.com/apk/res/android"
xmlns_herramientas="http://esquemas.android.com/herramientas"
android_layout_width="fill_parent"
android_layout_height="fill_parent" >
<ImagenVista
android_id="@+id/imagen"
android_layout_width="wrap_content"
android_layout_height="wrap_content" />
</RelativeLayout>
A continuación, cambie el nombre de la aplicación. Abra su strings.xml en su carpeta res > valores y pegue el siguiente código.
cadenas.xml
<recursos>
<string name="app_name">Guardar tutorial de imagen</string>
<string name="menu_settings">Configuración</string>
</recursos>
En su AndroidManifest.xml , debemos declarar un permiso para permitir que la aplicación escriba un almacenamiento externo. Abra su AndroidManifest.xml y pegue el siguiente código.
Manifiesto de Android. xml
<manifiesto xmlns_android="http://schemas.android.com/apk/res/android"
paquete="com.androidbegin.saveimagetutorial"
android_versionCode="1"
android_versionName="1.0" >
<usos-sdk
android_minSdkVersion="11"
android_targetSdkVersion="15" />
<usos-permiso android_name="android.permission.WRITE_EXTERNAL_STORAGE" />
<aplicación
android_icono="@dibujable/ic_launcher"
android_etiqueta="@cadena/nombre_aplicación"
android_tema="@estilo/AppTheme" >
<actividad
android_nombre=".Actividad principal"
android_uiOptions="splitActionBarWhenNarrow" >
<intent-filter>
<acción android_name="android.intent.action.MAIN" />
<categoría android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</actividad>
</aplicación>
</manifiesto>
Producción:

Código fuente
[purchase_link id=”7829″ text=”Comprar para descargar el código fuente” style=”button” color=”green”]